Introduction
Thank you for purchase!
This is documentation for "Talking Minds - Psychotherapist WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „talking-minds.zip“ and upload it to WordPress dashboard.
2.
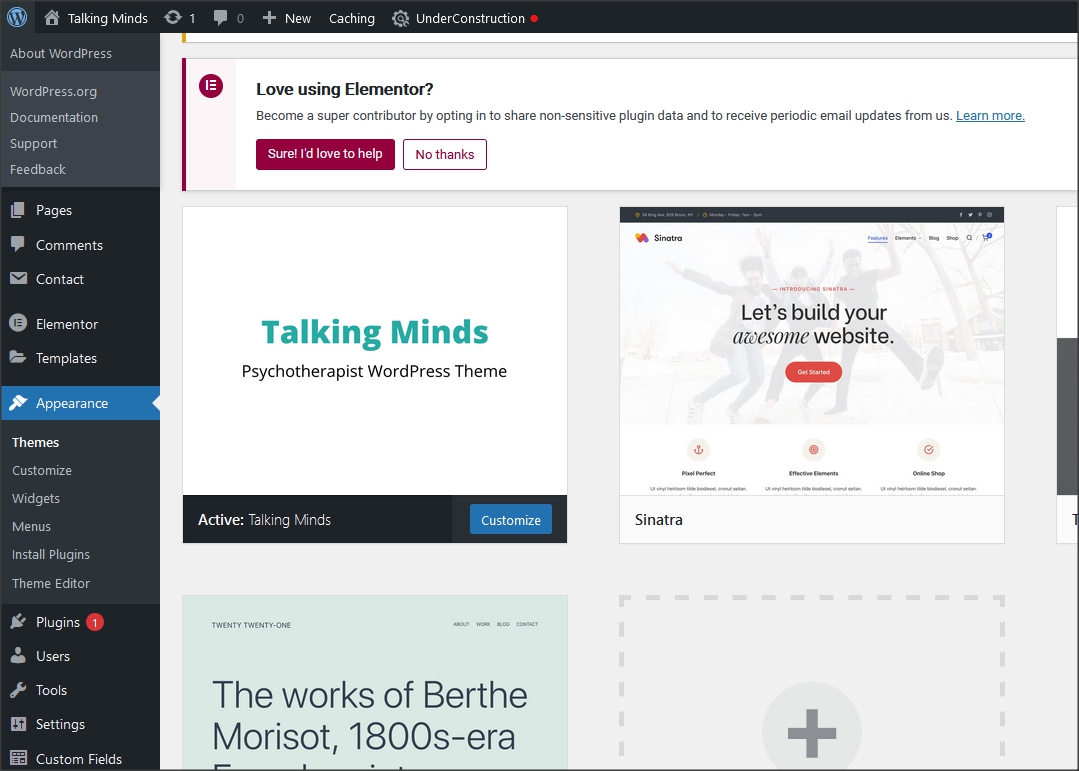
In WordPress dashboard go to appearance/themes and activate theme „Talking Minds“.

3.
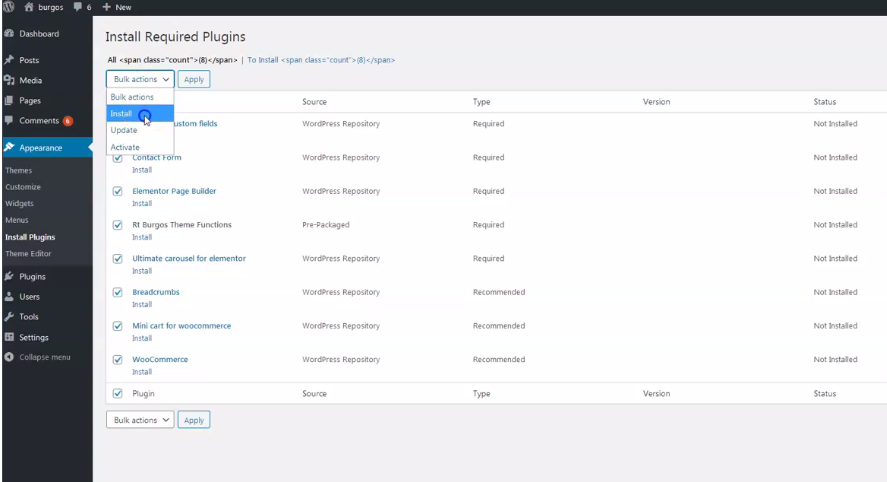
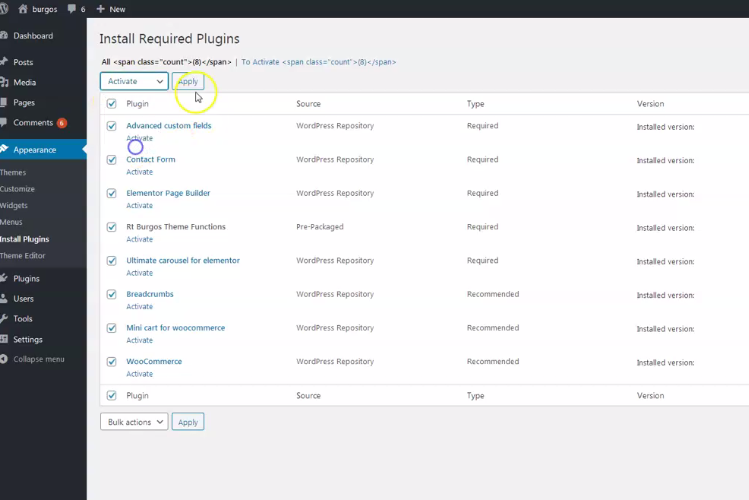
Install and activate all recommended and required theme’s plugins



4.
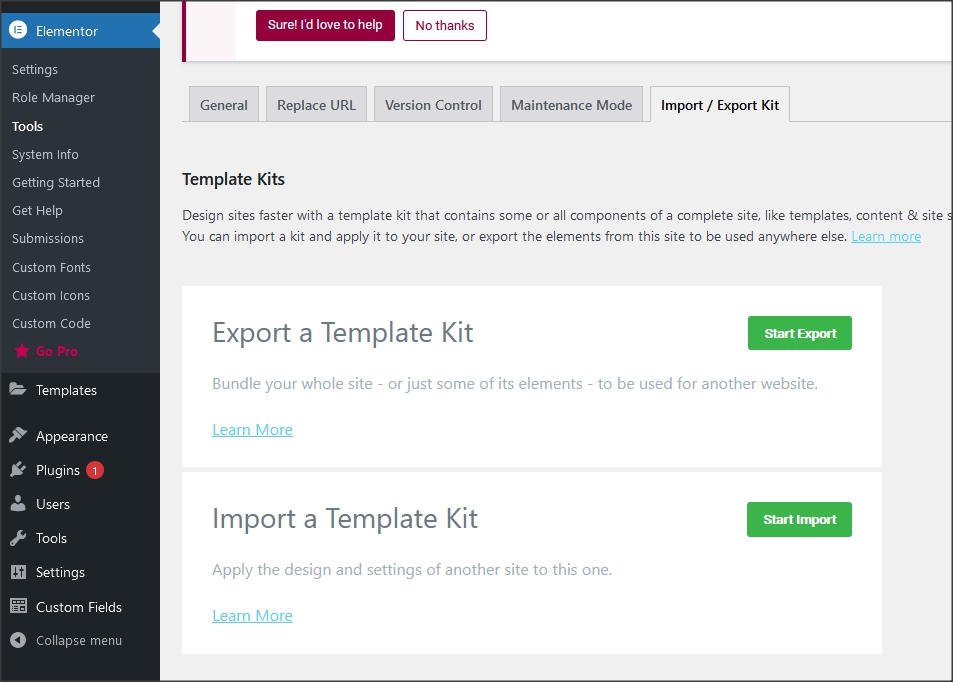
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
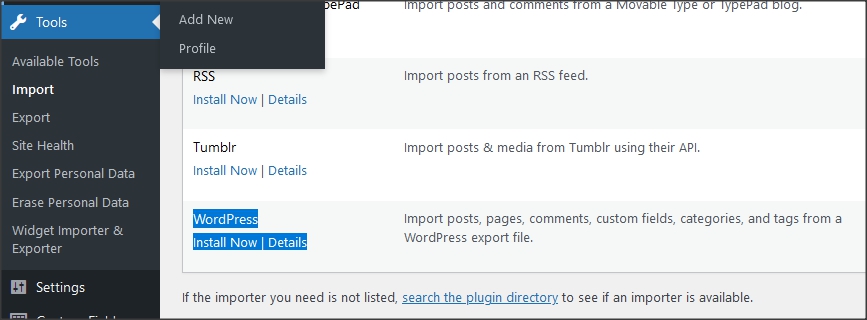
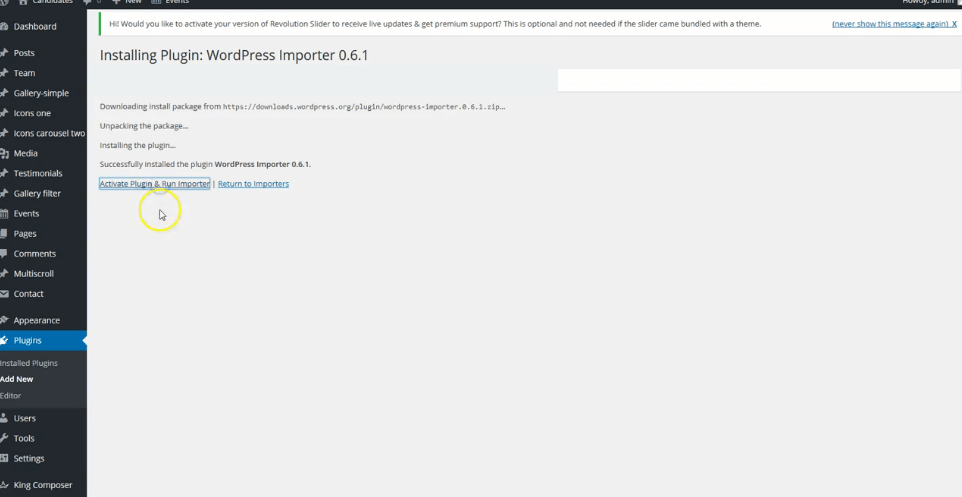
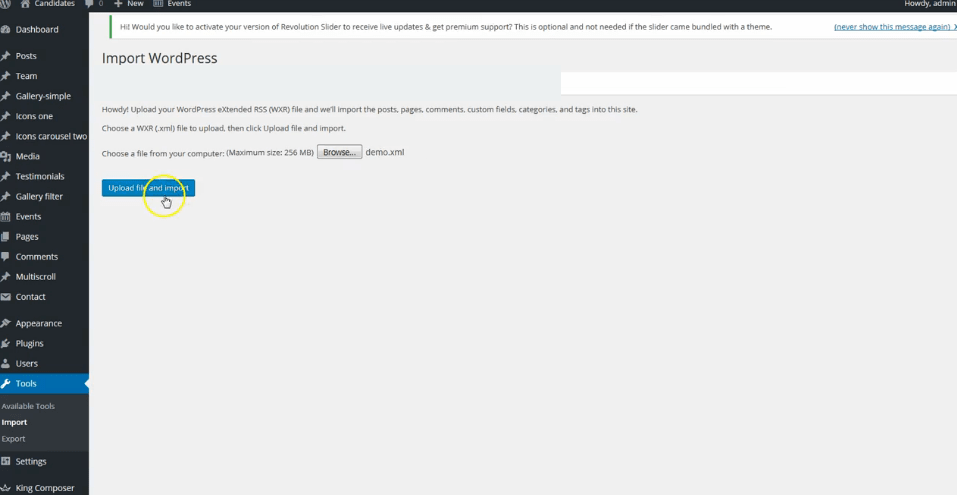
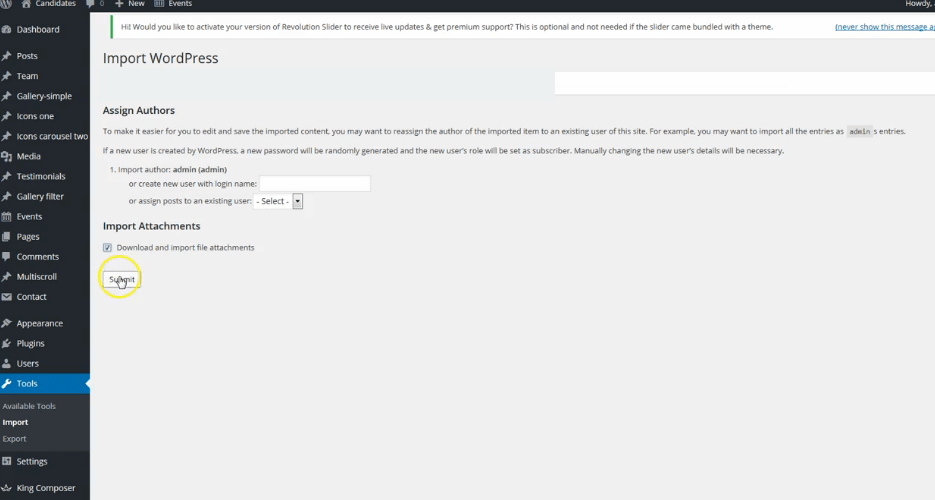
Go to tools/import and import demo.xml file. Demo.xml file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.





Be sure to replace demo images with yours images or purchase license for demo images.
6.
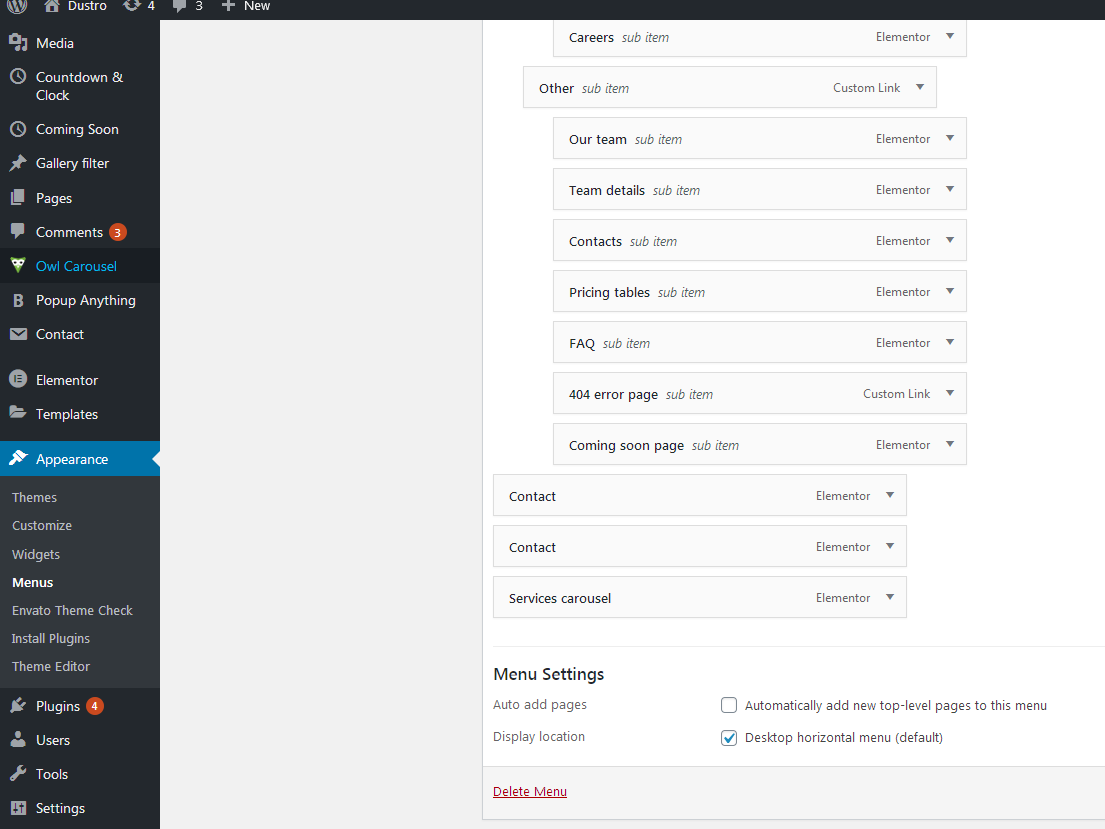
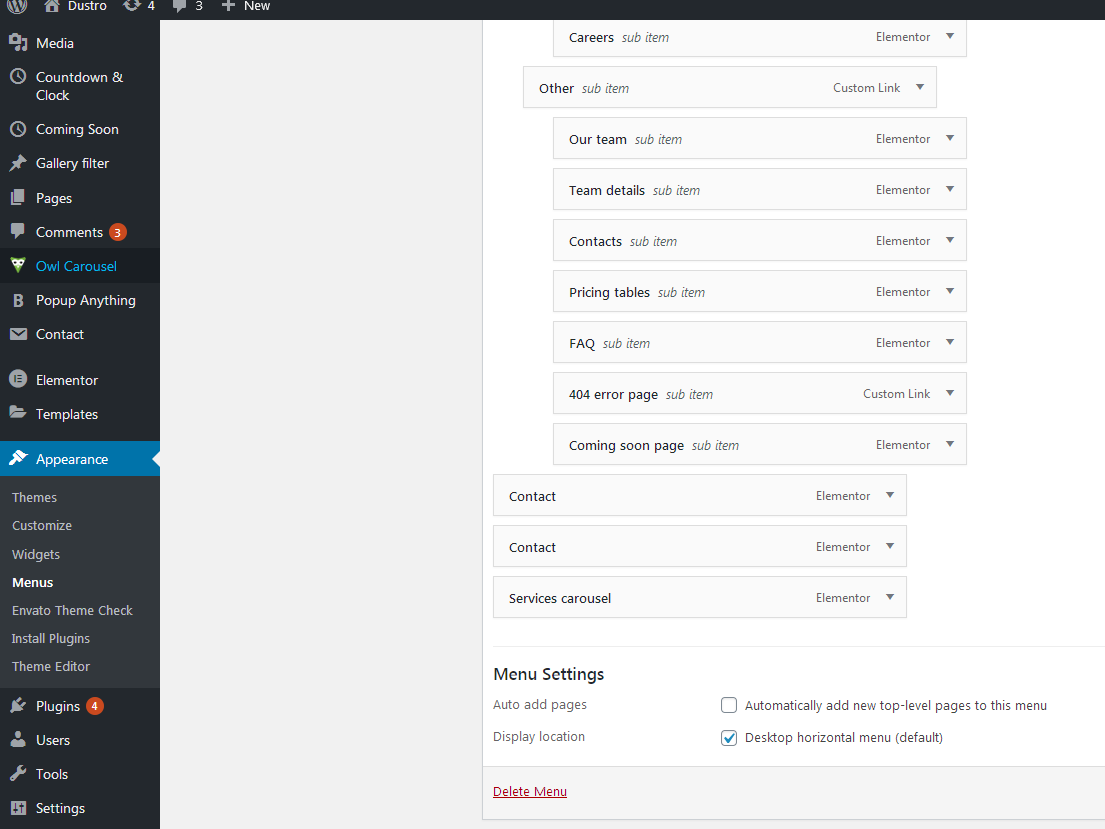
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will have alredy "Menu 1" - theme demo menu (you can create new menus if needed). Checkmark the location for it in "Display location". named "Desktop horizontal menu".

7.
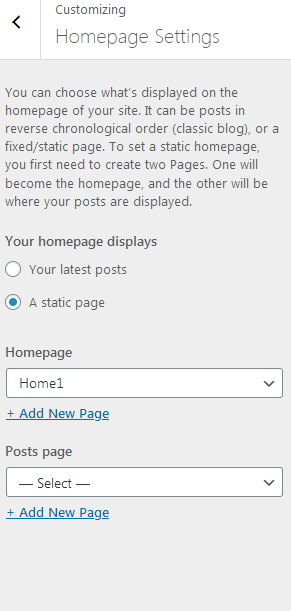
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


8.
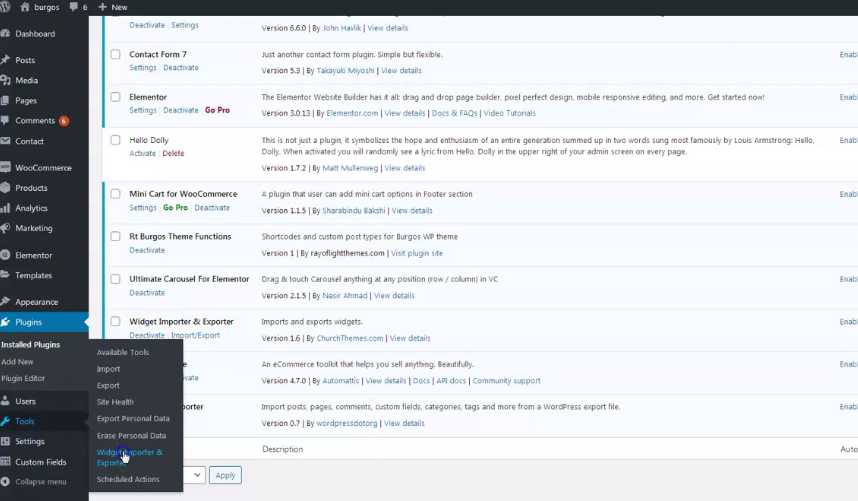
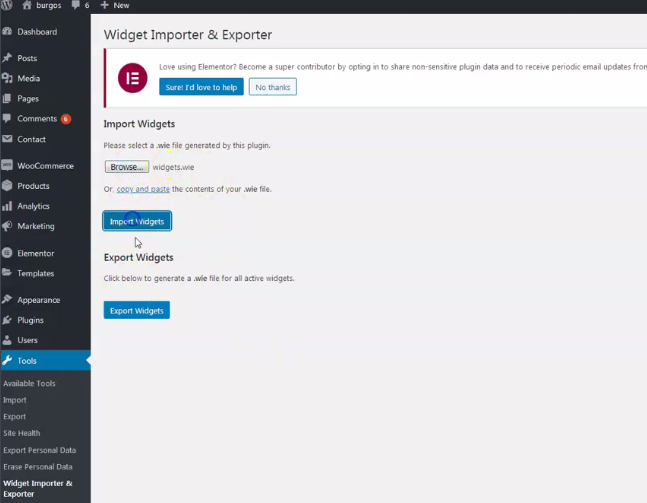
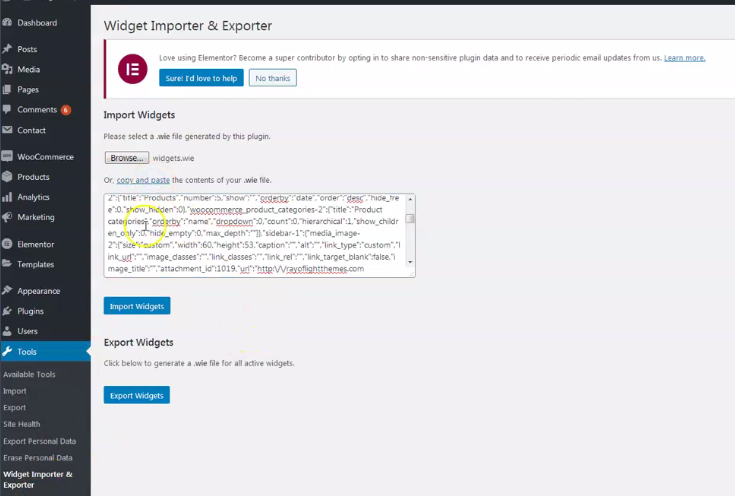
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widget.wie file. Widget.wie file is in demo-content folder.



Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
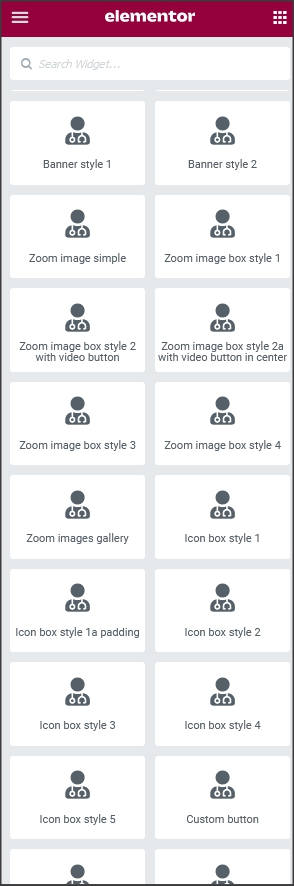
This theme is built with Elementor page builder plugin. Official plugin page Theme will add custom Elementor widgets.
Menus
Theme has 1 custom menu locations. "Desktop horizontal menu" as main default menu."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Set the location for the Menu 1 in "Display location".

Contact form
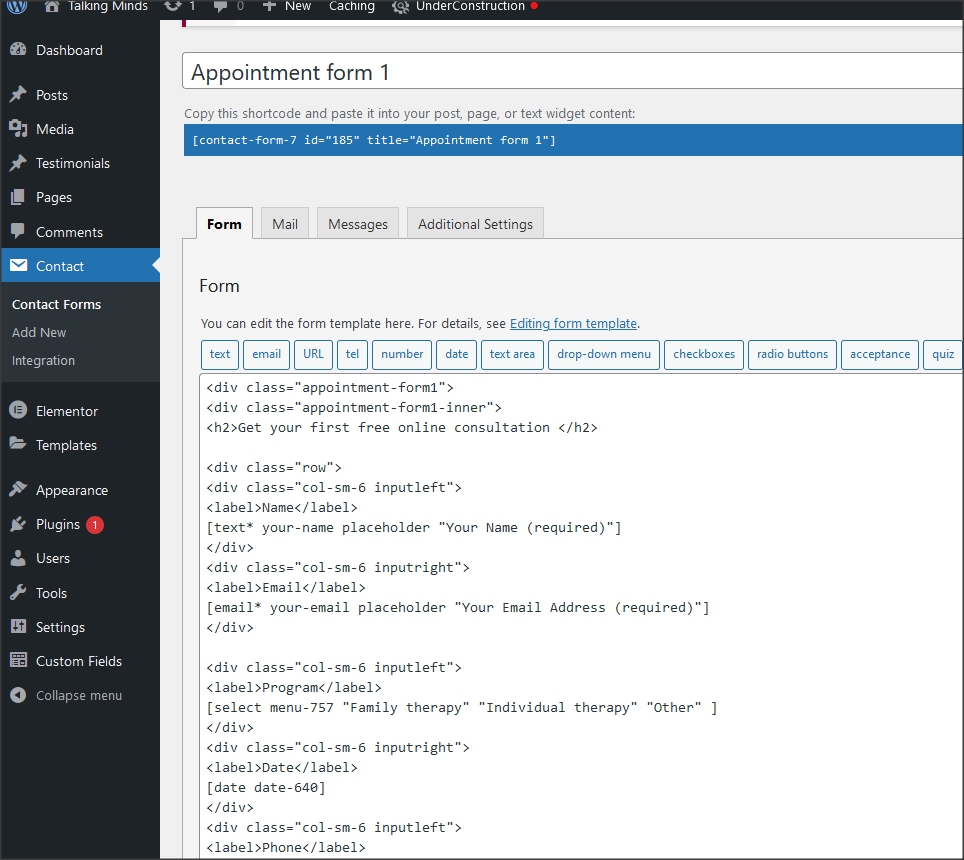
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code for "Appointment form 1":
<div class="appointment-form1">
<div class="appointment-form1-inner">
<h2>Get your first free online consultation </h2>
<div class="row">
<div class="col-sm-6 inputleft">
<label>Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6 inputright">
<label>Email</label>
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-6 inputleft">
<label>Program</label>
[select menu-757 "Family therapy" "Individual therapy" "Other" ]
</div>
<div class="col-sm-6 inputright">
<label>Date</label>
[date date-640]
</div>
<div class="col-sm-6 inputleft">
<label>Phone</label>
[select "John Doe" "Anne Doe" "Jane Doe"][tel tel-263 placeholder "Phone number (optional)"]
</div>
<div class="col-sm-6 inputright">
<label>Doctor</label>
[select menu-757 "John Doe" "Anne Doe" "Jane Doe" ]
</div>
<div class="col-sm-12 p-0">
<label>Message</label>
[textarea textarea-960 class:smalltextarea placeholder "Leave us message"]
</div>
<p>Suspendisse potenti. Donec tristique dolor id sapien porttitor, rhoncus malesuada turpis ullamcorper. Sit amet mattis vulputate enim nulla aliquet</p>
<div class="col-sm-12 p-0">
[submit "Send your request"]
</div>
</div>
</div>
</div>

2. This is code for "Appointment form 2":
<div class="appointment-form1 appointment-form2">
<div class="appointment-form1-inner">
<h2>Take care of your mental health </h2>
<div class="row">
<div class="col-sm-6 inputleft">
<label>Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6 inputright">
<label>Email</label>
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-6 inputleft">
<label>Program</label>
[select menu-757 "Family therapy" "Individual therapy" "Other" ]
</div>
<div class="col-sm-6 inputright">
<label>Date</label>
[date date-640]
</div>
<div class="col-sm-12 p-0">
<label>Message</label>
[textarea textarea-960 class:smalltextarea placeholder "Leave us message"]
</div>
<div class="col-sm-12 p-0">
[submit "Send your request"]
</div>
</div>
</div>
</div>
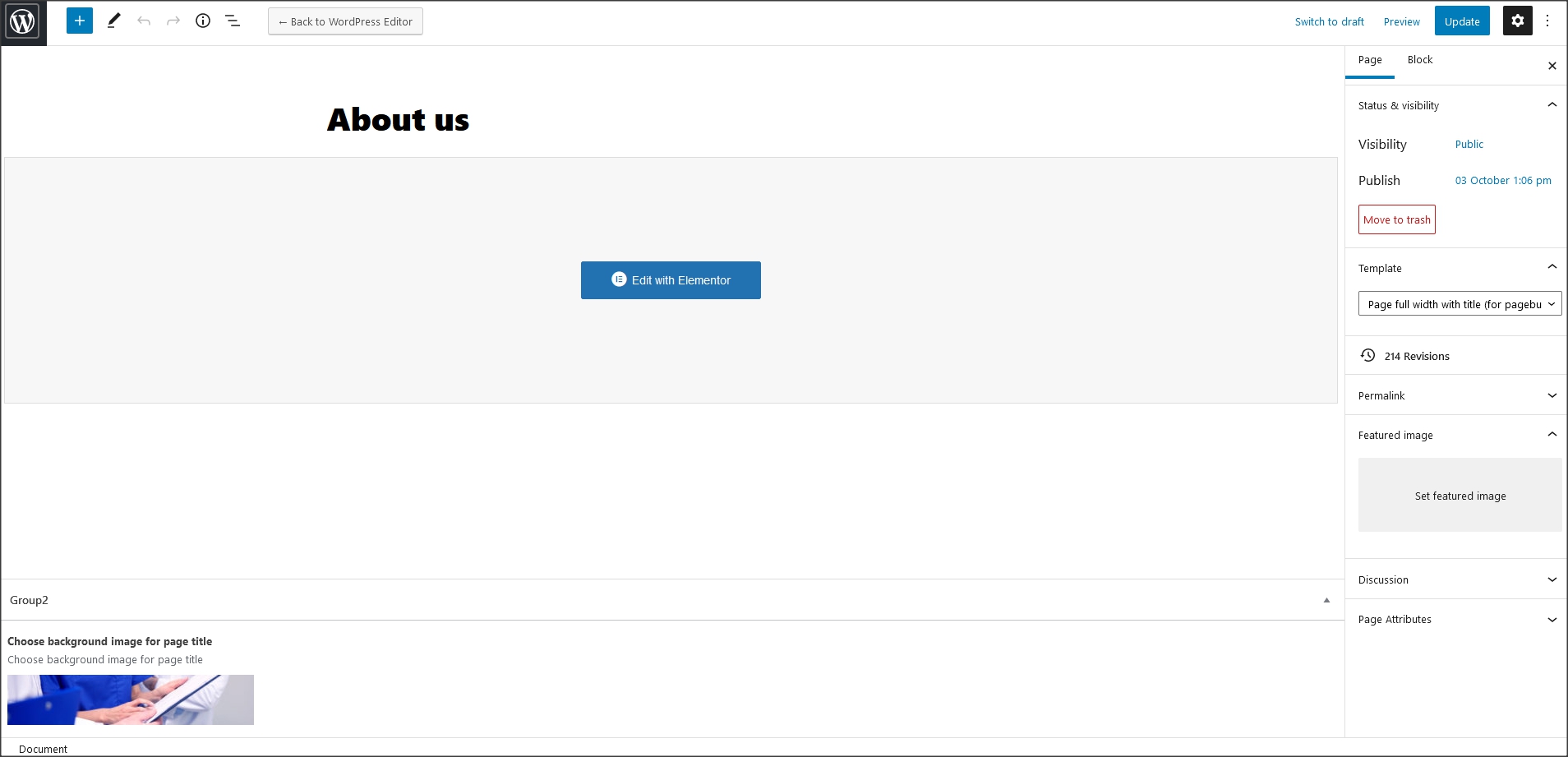
Pages and page templates
Pages have 1 custom option, it is "Background image for page title". It works only for page templates that have main page headline(title).
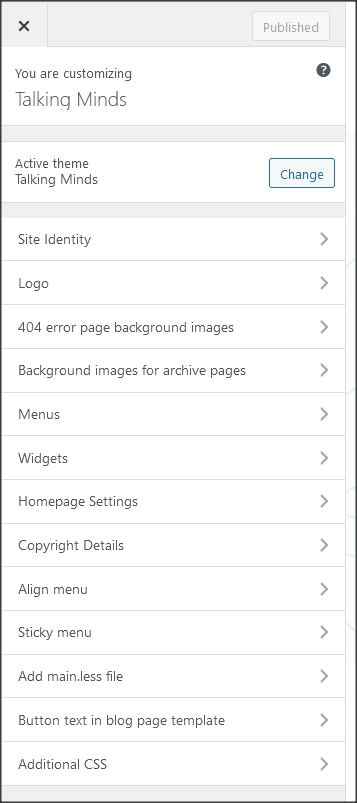
Customizer theme options
Theme options are in appearance/customize. Options for logo, sticky menu, background images, copyright, add/remove main.less file (if you want to make modification in .less file, default is main.css file. Recommended for child theme customization), align menus etc.
Shortcodes
1. Custom shortcode for social icons:
[rttalkingminds_socialicon icon="fab fa-facebook-f" align="center" url="http://facebook.com"]
Add icon class from here: https://fontawesome.com/v5.15/icons
2. Custom shortcode for custom list:
[rttalkingminds_customlist1 text1="text"]
Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
- This is code snippet for phone ("widget menu" widget area)
<div class="widget-menu1"><i class="fa fa-phone-alt"></i> <a href="tel:111">+1 234 56 78 123</a></div>
- This is code snippet for footer links ("footer column 2" widget area)
<div class="widget-footer1">
<ul>
<li><a href="https://rayoflightthemes.com/wordpress-themes/talking-minds-wordpress-theme/home">Home</a></li>
<li><a href="https://rayoflightthemes.com/wordpress-themes/talking-minds-wordpress-theme/about/">About</a></li>
<li><a href="https://rayoflightthemes.com/wordpress-themes/talking-minds-wordpress-theme/all-programs/">Program</a></li>
<li><a href="https://rayoflightthemes.com/wordpress-themes/talking-minds-wordpress-theme/blog-grid/">Blog</a></li>
<li><a href="https://rayoflightthemes.com/wordpress-themes/talking-minds-wordpress-theme/clinic-contacts/">Contact</a></li>
</ul>
</div>
- This is code snippet and shortcodes for social icons ("footer column 3" widget area)
<div class="social-icons-wrapper right">
[rttalkingminds_socialicon icon="fab fa-facebook-f" align="center" url="http://facebook.com"]
[rttalkingminds_socialicon icon="fab fa-twitter" align="center" url="http://twitter.com"]
[rttalkingminds_socialicon icon="fab fa-linkedin-in" align="center" url="http://linkedin.com"]
[rttalkingminds_socialicon icon="fab fa-youtube" align="center" url="http://youtube.com"]
</div>
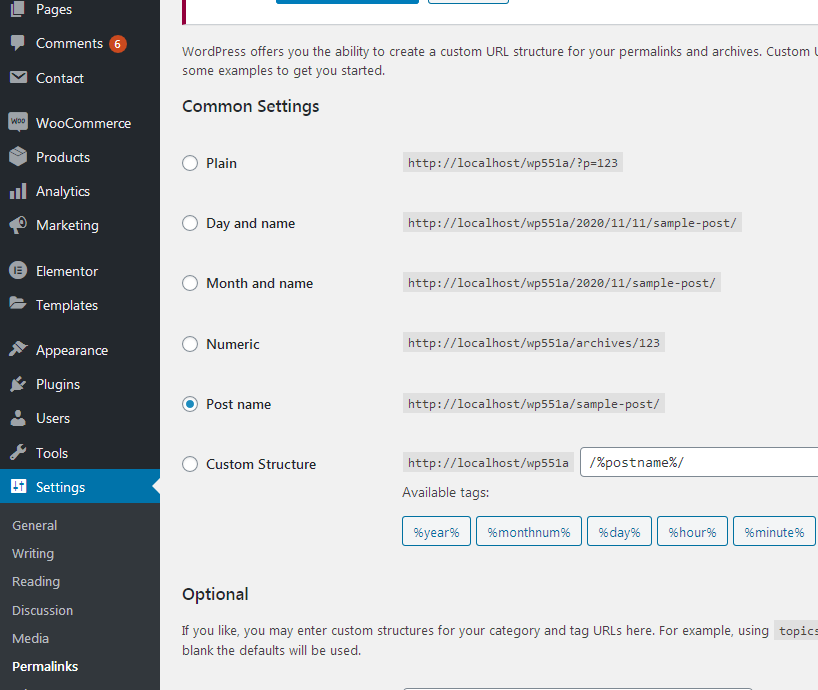
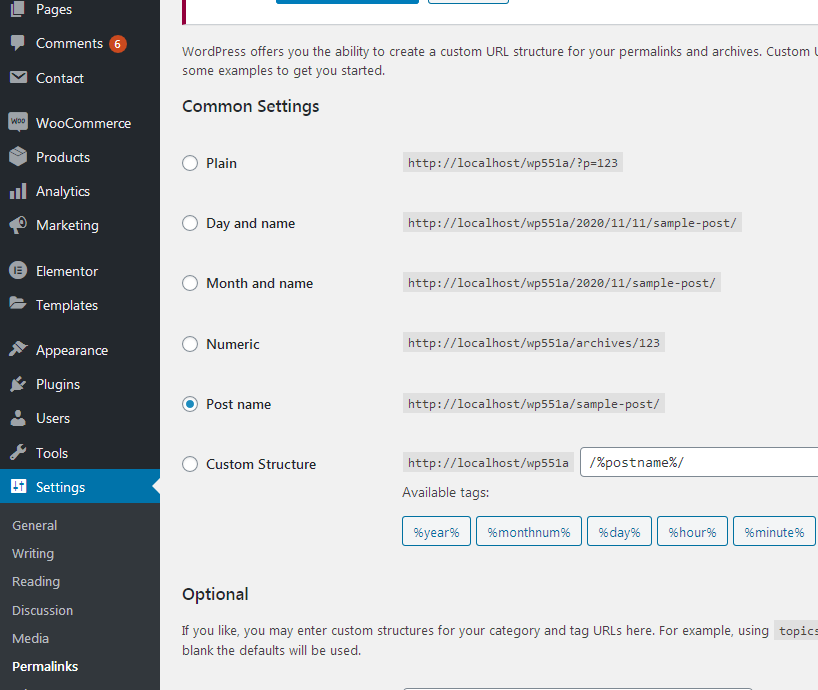
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Talking Minds Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
For post's list widget, this plugin is recommended: Latests post plugin. https://wordpress.org/plugins/latest-posts/
Child theme
- Basic child theme "talking-minds-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
How to change color
1. Change color in Customizer
Theme colors can be changed in WordPress Customizer (dashboard/appearance/customize). Elementor page builder elements have individual color settings.In Elementor page builder lot of elements like backgrounds, columns etc have option for color changing. Be sure to check that if an element does not appear to change color (it is sometimes image or Elementor background settings for color).
2. Change color with changing hex color code (requires basic knowledge of CSS)
- Advanced metod for color change is following.- It is recommended to use child theme and main.less file to change color.
Steps for global color change (advanced)
a) Activate Child theme.
b) Install and activate this plugin: https://sr.wordpress.org/plugins/lessify-wp/.
c) Go to "appearance/customize/add main.less file" and checkmark the second checkbox "add main.less file" (this will add main.less file in theme).
d) Open main.less file from child theme in your hosting C-panel or via FTP.
e) In that file find HEX code for color (it's in top of file) and replace it with HEX code for color you want to have for your website.
f) Save changes. New color should appear on site.
g) You can leave it that way and continue using the theme if you're more comfortable that way (you don't like to work with code) or (that is recommended) go to one of less-to-css online compilers like: https://jsonformatter.org/less-to-css and copy in there all code from child theme main.less file, paste into editor and convert into css code. Then, open child theme style.css file and copy/paste converted css code from compiler into it. After this, lessify plugin should be deactivated and style.less file removed from website options in "appearance/customize/add main.less file".
- There will probably be parts of site where color is added via page builder element so it will need to be changed manually in the page builder element settings.
- To find HEX value for color you can use Photoshop or other software for graphic or take a look at this online color picker: http://www.w3schools.com/tags/ref_colorpicker.asp
- In theme demo website, colors assigned to these Less color variables are:
@first-color: #26ABA3;
@first-color-transparent: rgba(38, 171, 163, 0.7);
@second-color: #F7AB1E;
@third-color: #FEF3DE;
@fourth-color: #F4FCFA;
@fifth-color: #c1e3de;
@sixth-color: #2BABA012;
- to change HEX code to RGBA code go to this site: http://hex2rgba.devoth.com/
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Basic plugin settings can be used to change base and headline theme fonts. To return theme font's settings to default, set fonts back to default styles and deactivate plugin.
Custom styling classes for Elementor columns
All these classes are already in demo content."elementor-accordion-faq" for custom accordion (faq)
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin (can use Polylang). https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename talkingminds.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so talkingminds.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
owl-carousel.js,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
