Introduction
Thank you for purchase!
This is documentation for "Psychologist - Psychological Practice WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „psychologist.zip“ and upload it to WordPress dashboard.
2.
In WordPress dashboard go to appearance/themes and activate theme „Psychologist“.

3.
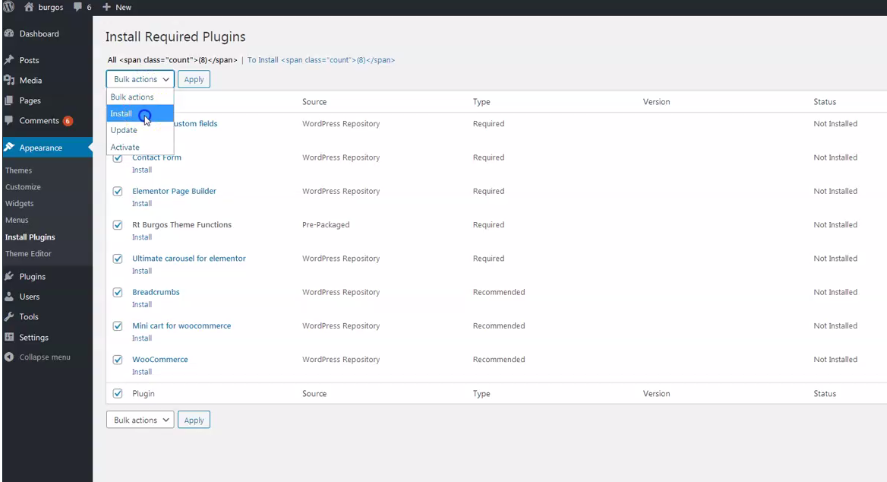
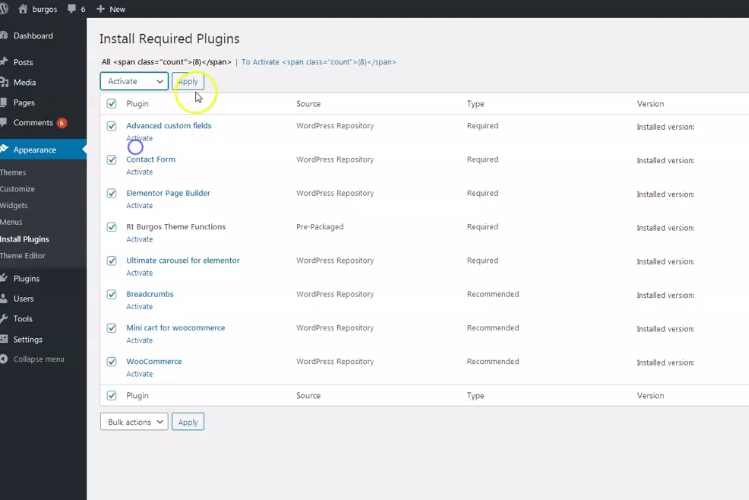
Install and activate all recommended and required theme’s plugins



4.
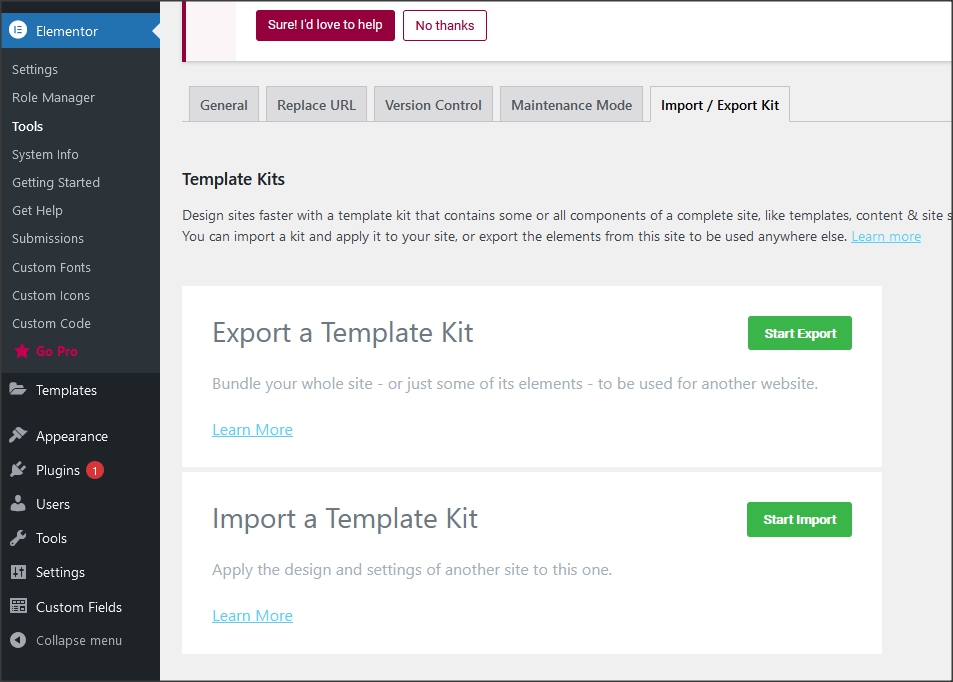
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
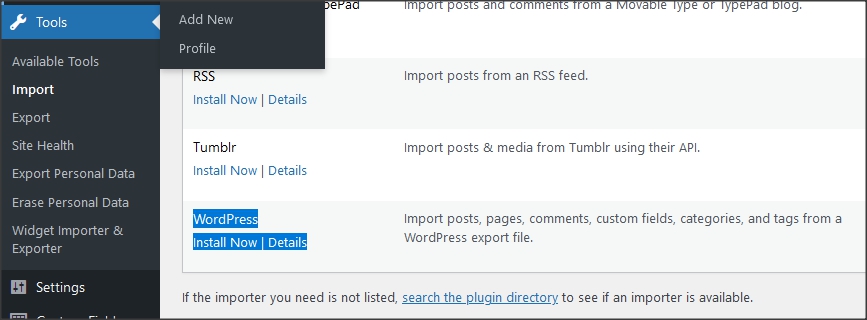
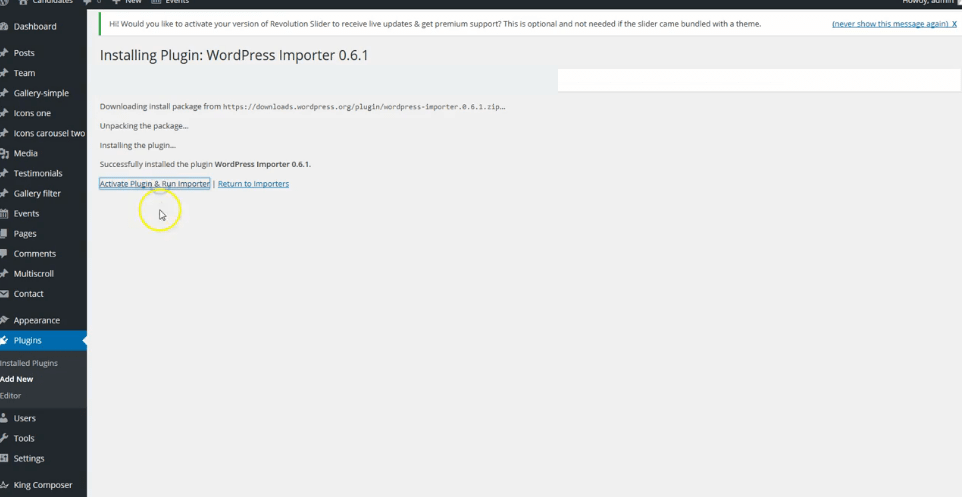
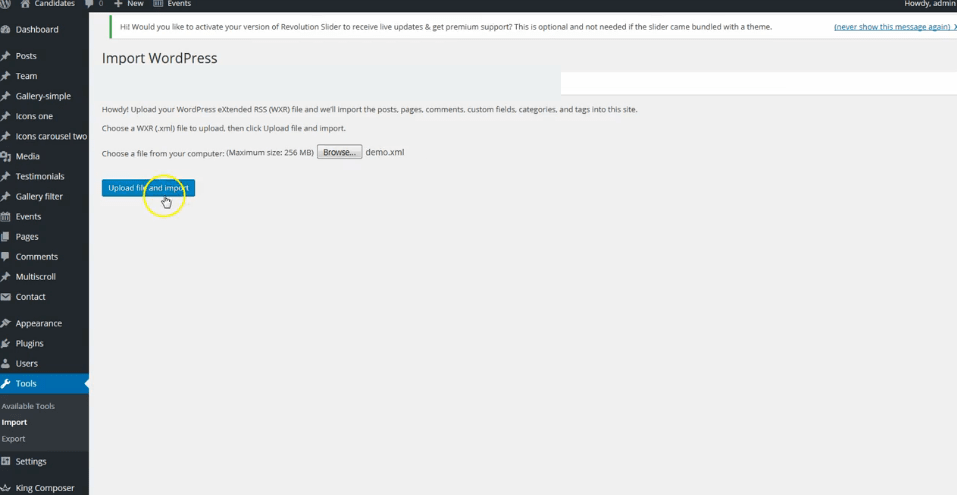
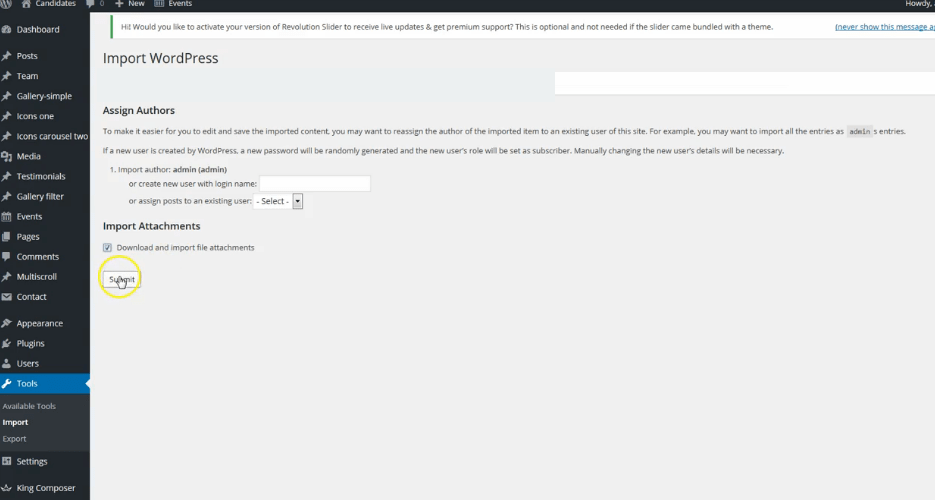
Go to tools/import and import demo.xml file. Demo.xml file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.





Be sure to replace demo images with yours images or purchase license for demo images.
6.
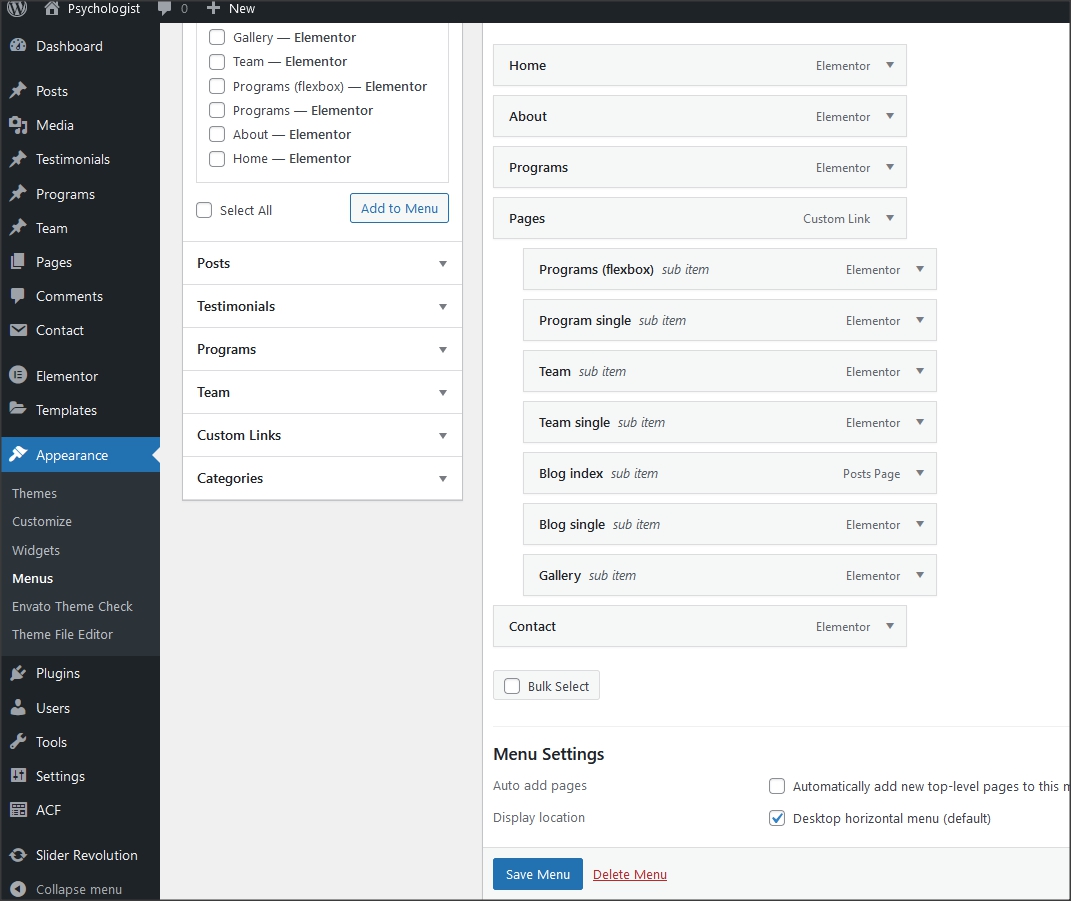
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will have alredy "Menu 1" - theme demo menu (you can create new menus if needed). Checkmark the location for it in "Display location". named "Desktop horizontal menu".

7.
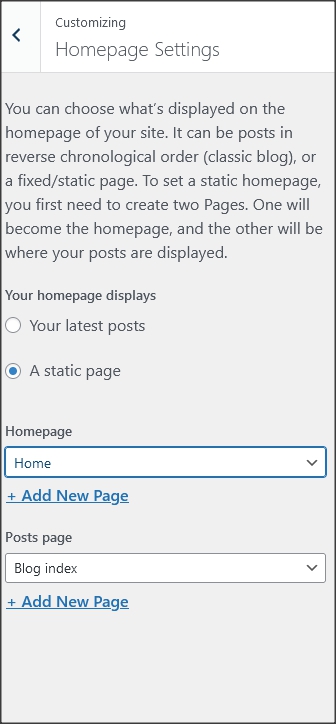
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


8.
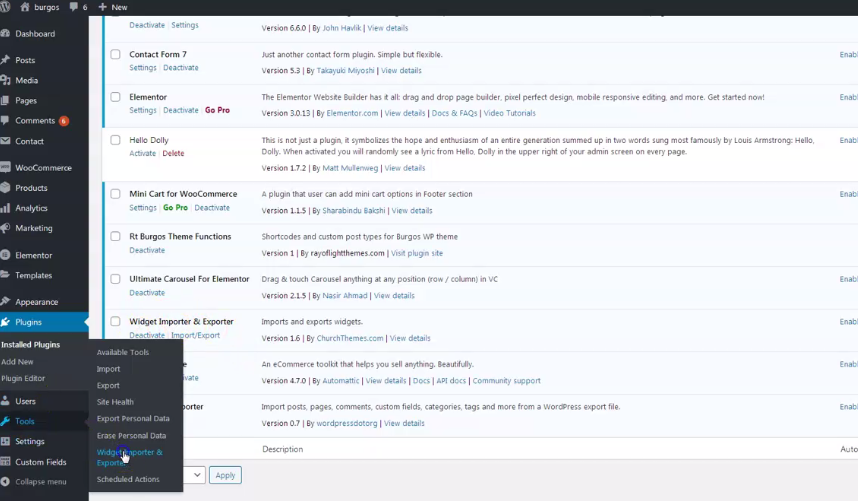
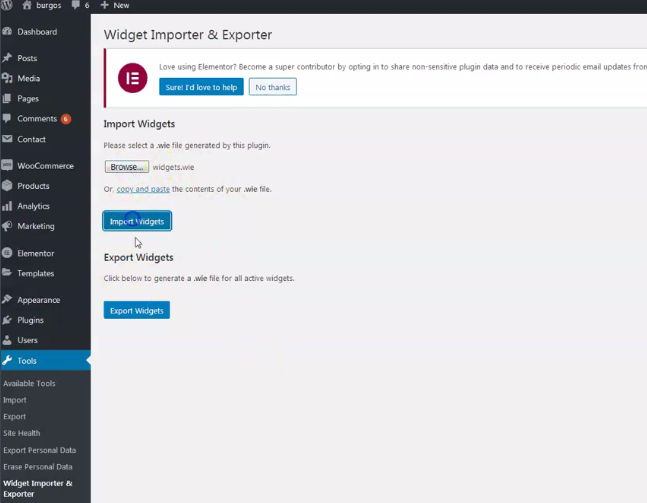
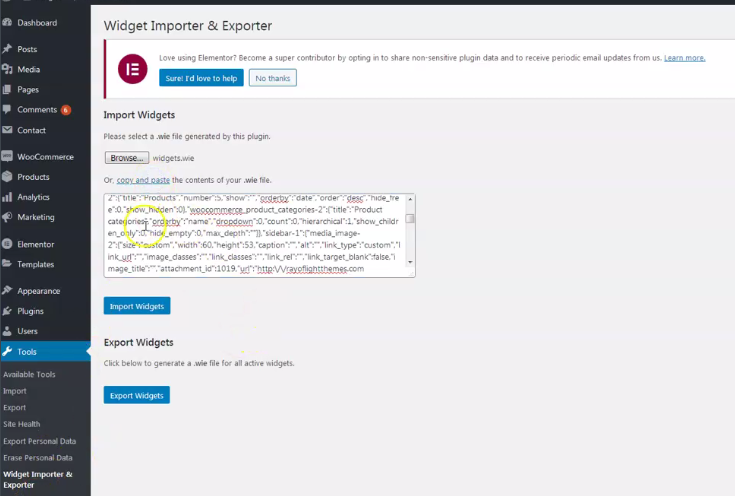
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widget.wie file. Widget.wie file is in demo-content folder.



Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
This theme is built with Elementor page builder plugin. Official plugin page Theme will add custom Elementor widgets.
Menus
Theme has 1 custom menu locations. "Desktop horizontal menu" as main default menu."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Set the location for the Menu 1 in "Display location".

Contact form
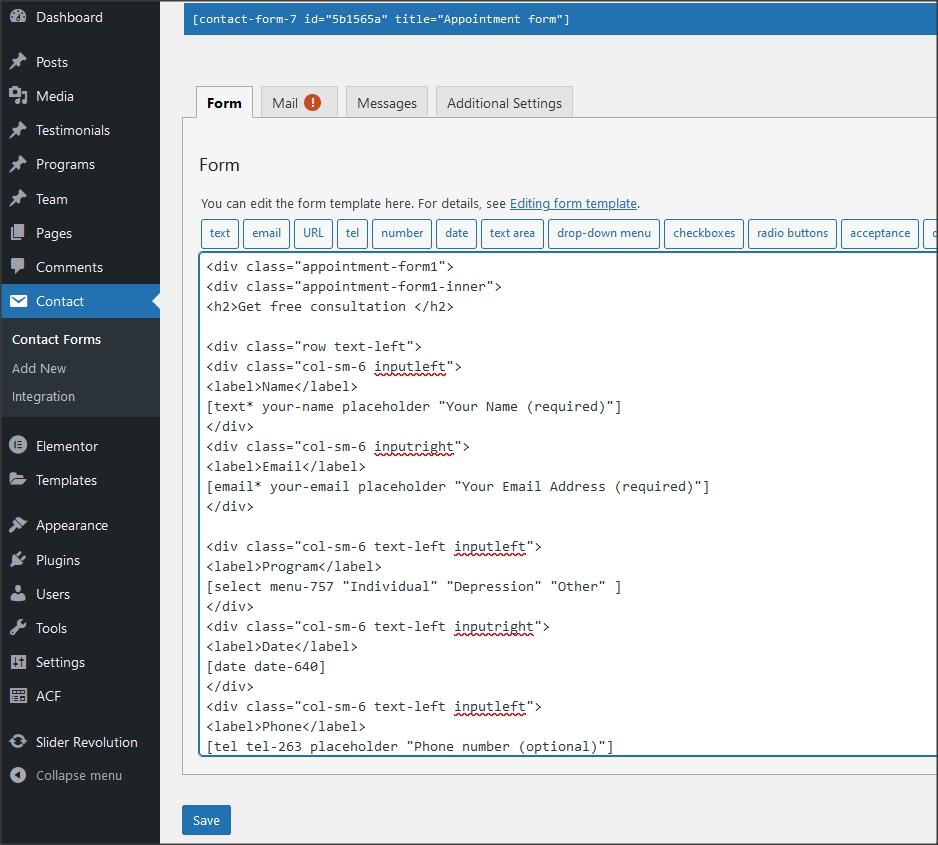
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code for "Appointment form":
<div class="appointment-form1">
<div class="appointment-form1-inner">
<h2>Get free consultation </h2>
<div class="row text-left">
<div class="col-sm-6 inputleft">
<label>Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6 inputright">
<label>Email</label>
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-6 text-left inputleft">
<label>Program</label>
[select menu-757 "Individual" "Depression" "Other" ]
</div>
<div class="col-sm-6 text-left inputright">
<label>Date</label>
[date date-640]
</div>
<div class="col-sm-6 text-left inputleft">
<label>Phone</label>
[tel tel-263 placeholder "Phone number (optional)"]
</div>
<div class="col-sm-6 inputright">
<label>Doctor</label>
[select menu-757 "John Doe" "Anne Doe" "Jane Doe" ]
</div>
<div class="col-sm-12 p-0 text-left">
<label>Message</label>
[textarea textarea-960 class:smalltextarea placeholder "Message"]
</div>
<div class="col-sm-12 p-0 pt-1">
[submit "Send"]
</div>
</div>
</div>
</div>

2. This is code for "Contact form":
<div class="row">
<div class="col-sm-6">
<label>Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6">
<label>Email</label>
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-12">
<label>Message</label>
[textarea textarea-960 class:smalltextarea placeholder "Message"]
</div>
<div class="col-sm-12">
[submit "Send"]
</div>
</div>
Pages and page templates
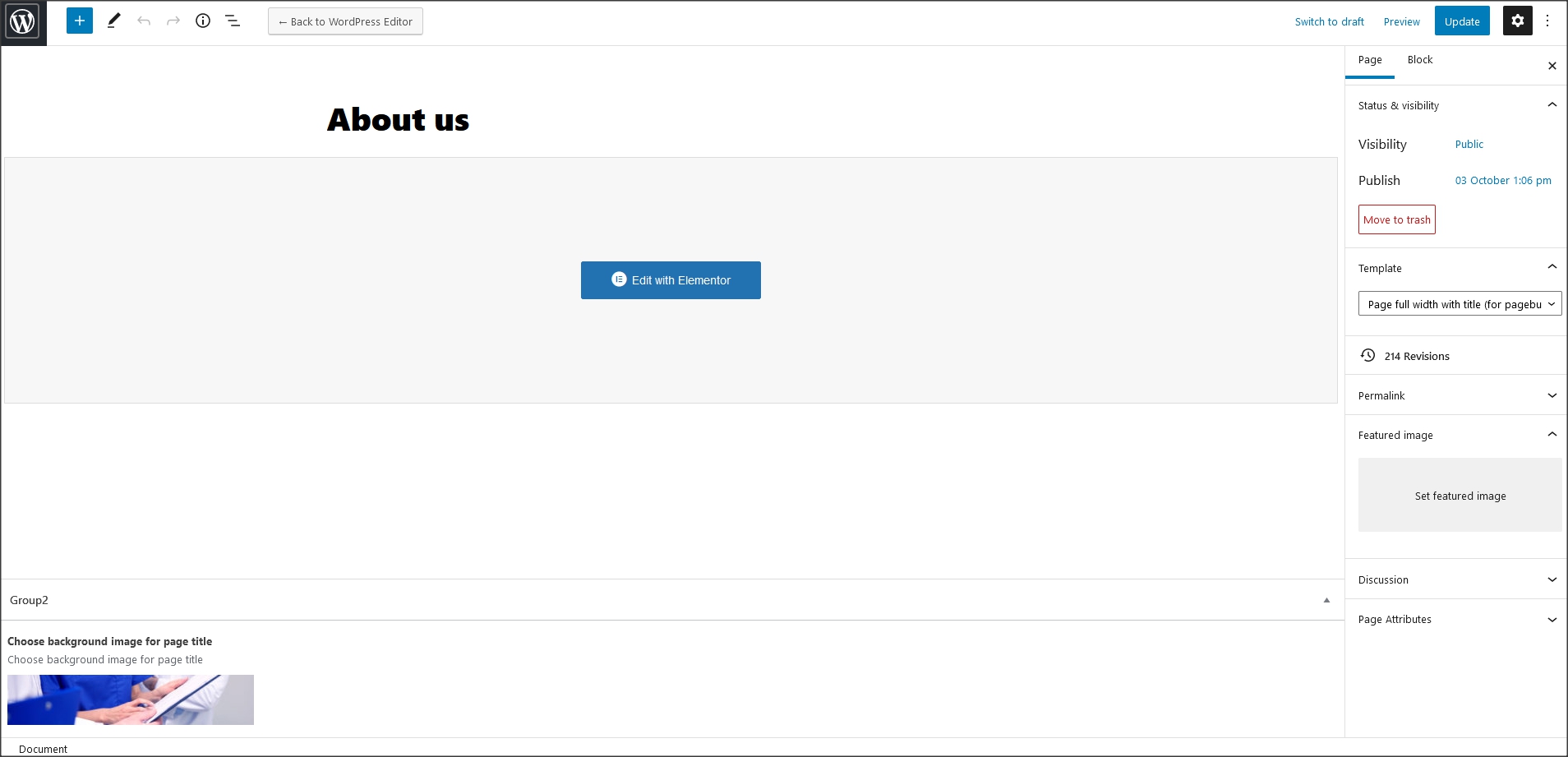
Pages have 1 custom option, it is "Background image for page title". It works only for page templates that have main page headline(title).
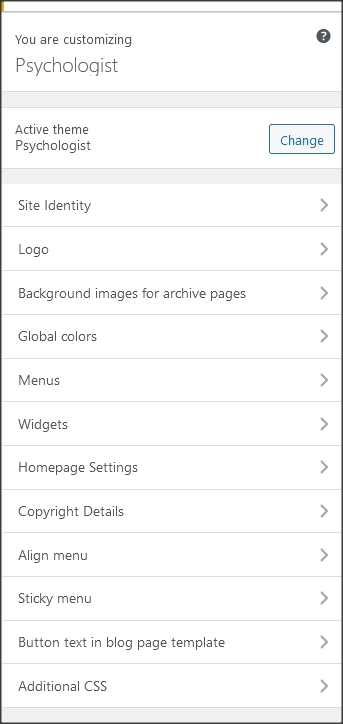
Customizer theme options
Theme options are in appearance/customize. Options for logo, sticky menu, background images, copyright etc.
Shortcodes
1. Custom shortcode for footer links:
[rtpsychologist_customlist1 url="#" text1="Programs for groups"]
Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
- This is code snippet for phone and contact button in header
<span style="margin-right: 6px;">
[rtpsychologist_custombutton style="custom-button2" buttontext="Call us: 123/123-12345" buttonurl="tel:123"]
</span>
<span>
[rtpsychologist_custombutton style="custom-button2" buttontext="Contact us" buttonurl="#"]
</span>
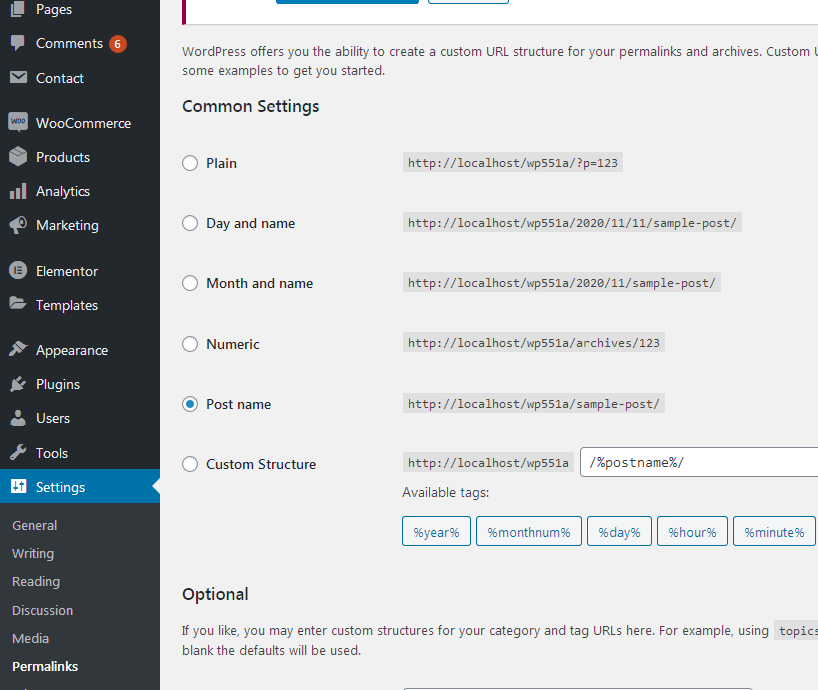
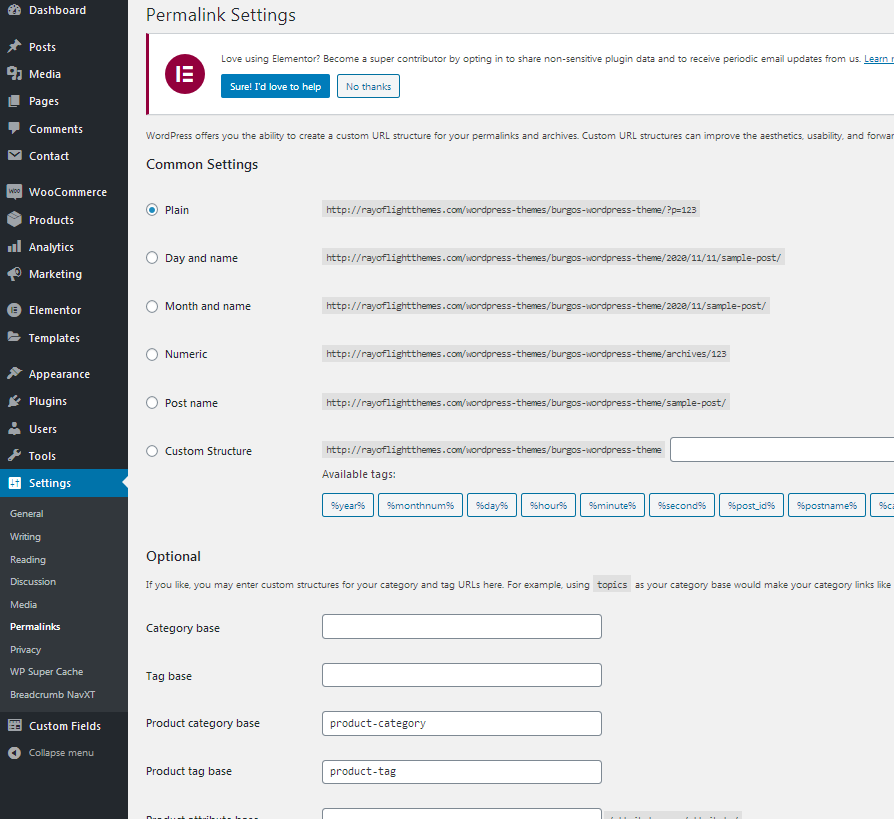
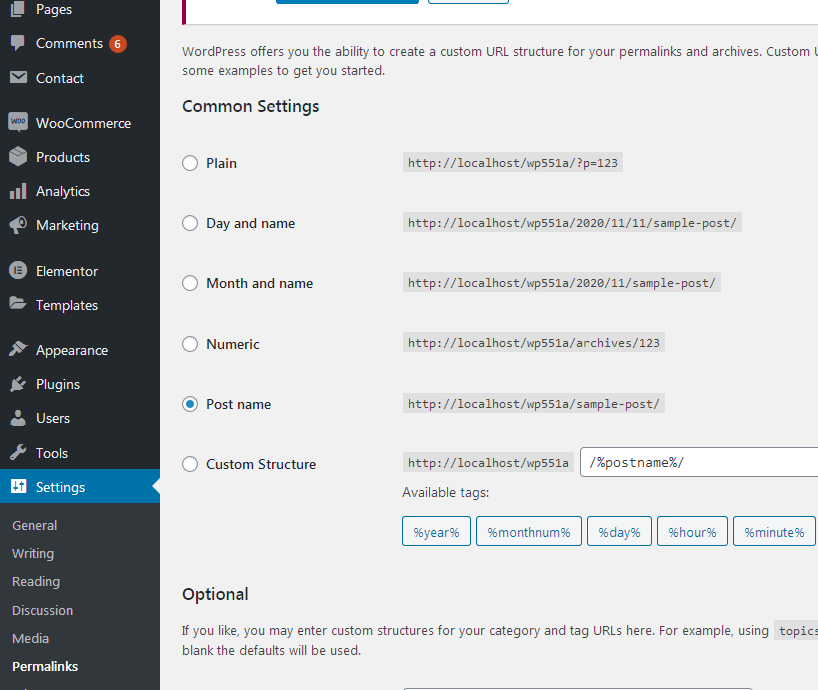
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Slider Revolution premium plugin bundled with theme.Rt Psychologist Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.
TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
For post's list widget, this plugin is recommended: Latests post plugin. https://wordpress.org/plugins/latest-posts/
For social icons: https://wordpress.org/plugins/social-icons-widget-by-wpzoom/
For svg support: https://wordpress.org/plugins/svg-support/
Child theme
- Basic child theme "psychologist-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
How to change color
Change color in Customizer
Theme colors can be changed in WordPress Customizer (dashboard/appearance/customize).In Elementor page builder lot of elements like backgrounds, columns etc have option for color changing. Be sure to check that if an element does not appear to change color with Customizer.
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Basic plugin settings can be used to change base and headline theme fonts. To return theme font's settings to default, set fonts back to default styles and deactivate plugin.
Custom styling classes for Elementor columns
All these classes are already in demo content."elementor-accordion-faq" for custom accordion (faq)
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin (can use Polylang). https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename psychologist.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so psychologist.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
owl-carousel.js,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
