Introduction
Thank you for purchase!
This is documentation for "Politit - Political Party WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „politit.zip“ and upload it to WordPress dashboard.
2.
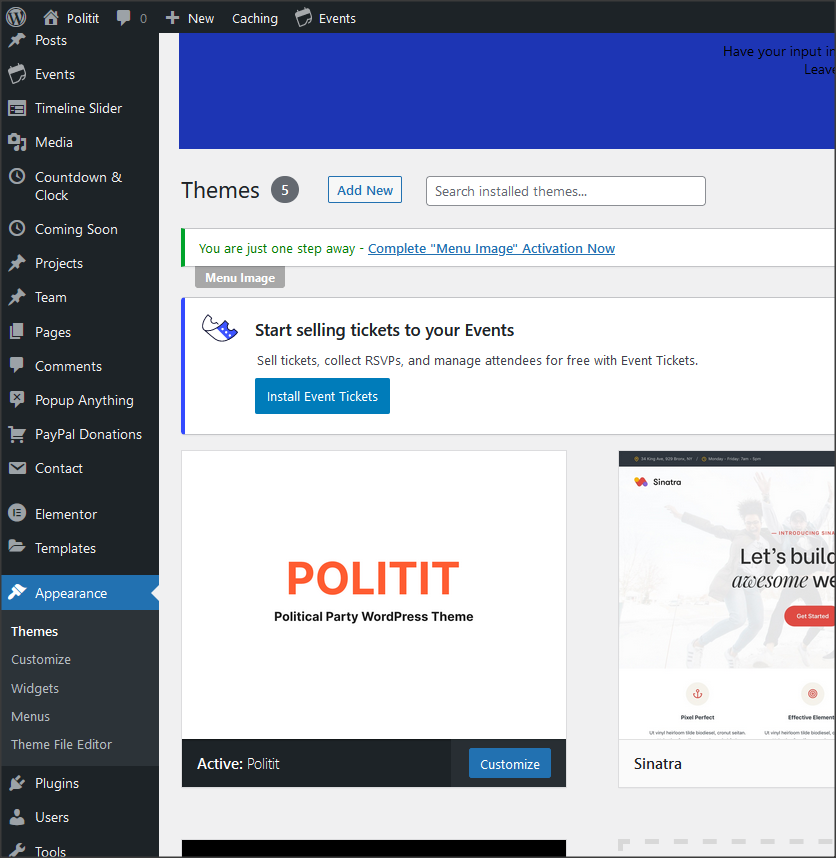
In WordPress dashboard go to appearance/themes and activate theme „politit“.

3.
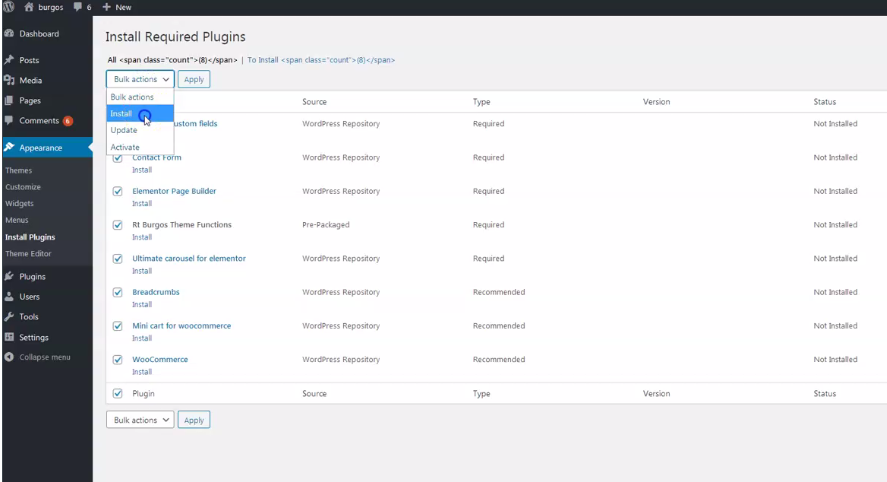
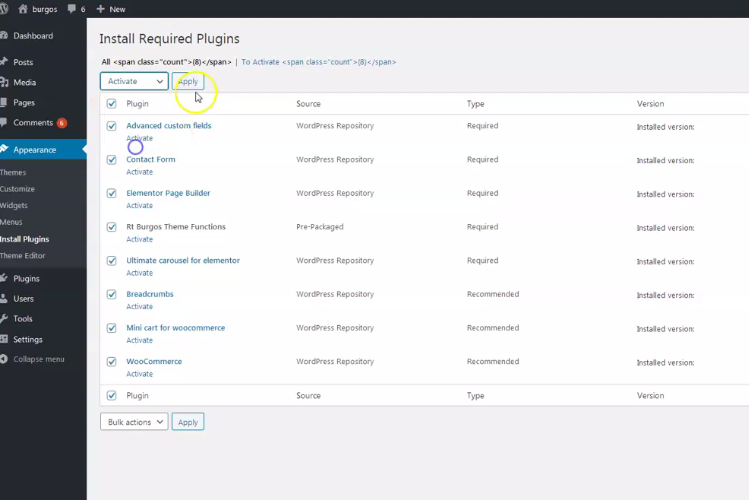
Install and activate all recommended and required theme’s plugins



4.
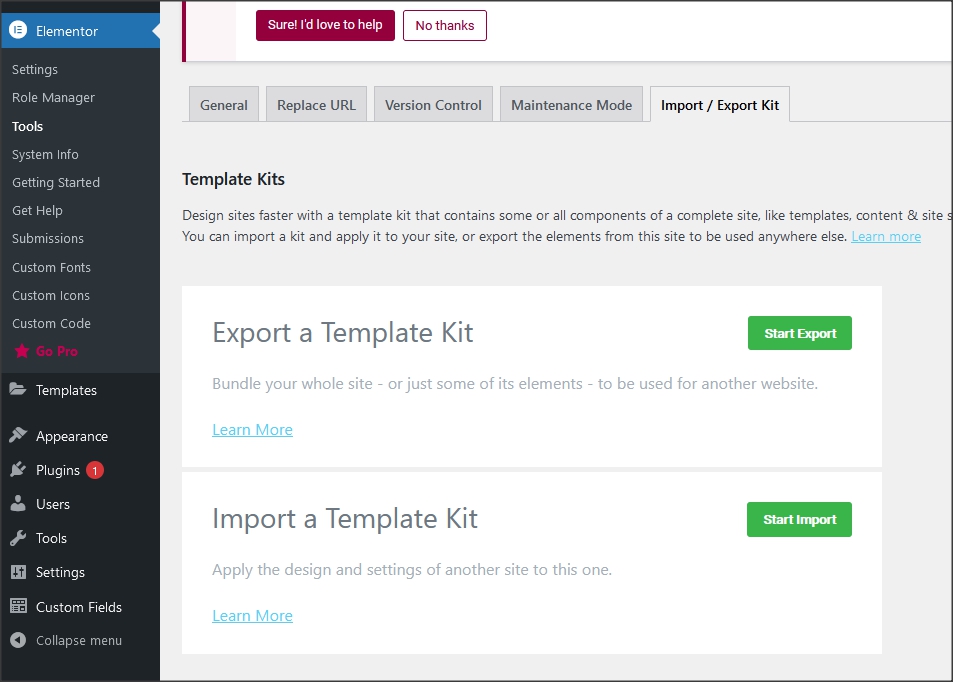
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
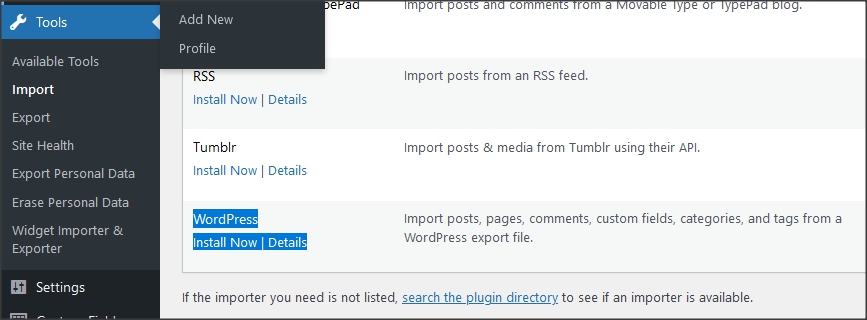
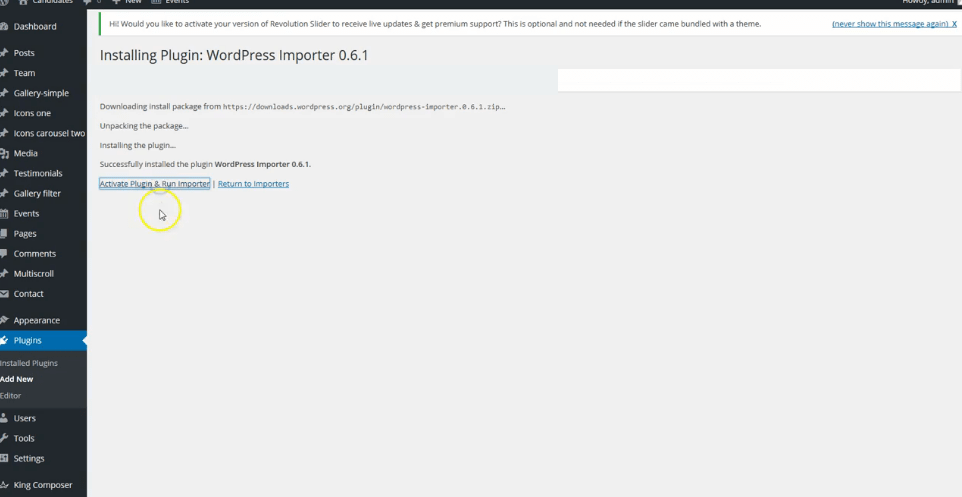
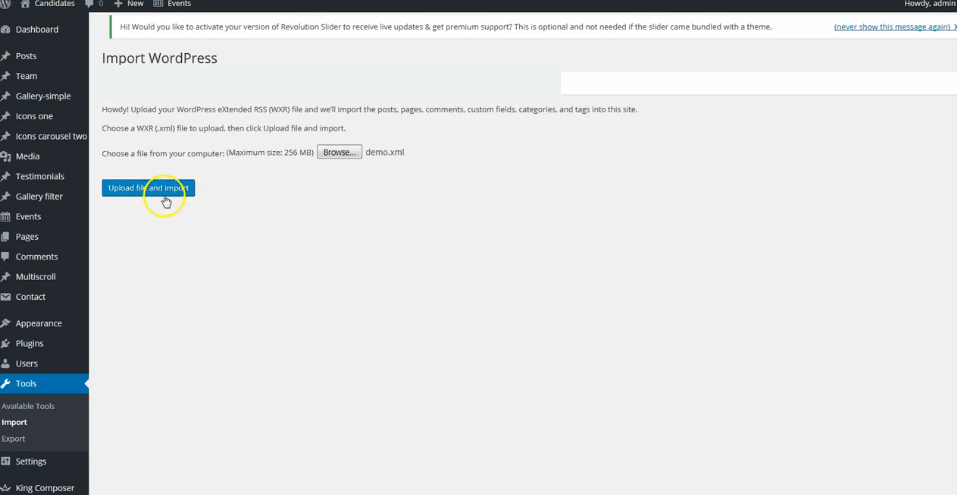
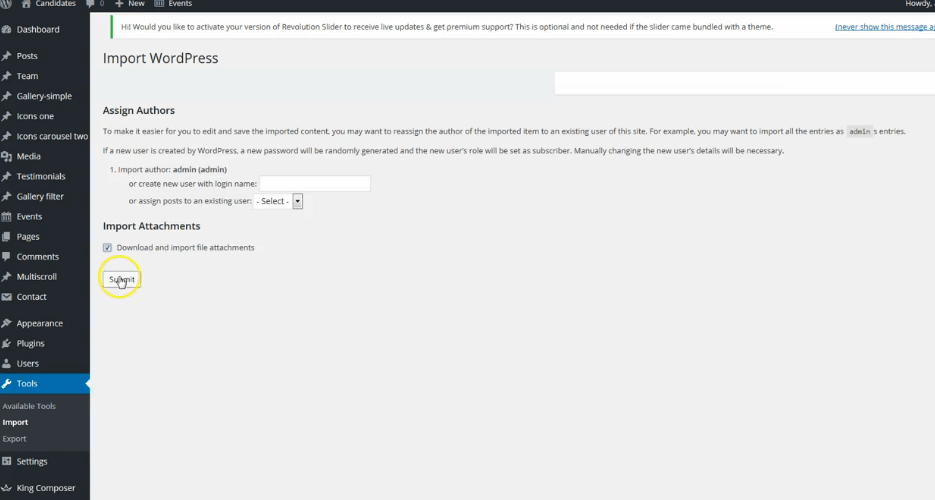
Go to tools/import and import demo.xml file from "demo-content" folder.
"Demo-content" folder is inside main zip file you downloaded from Themeforest. Unzip it and find it.





Be sure to replace demo images with your images or purchase license for demo images.
6.
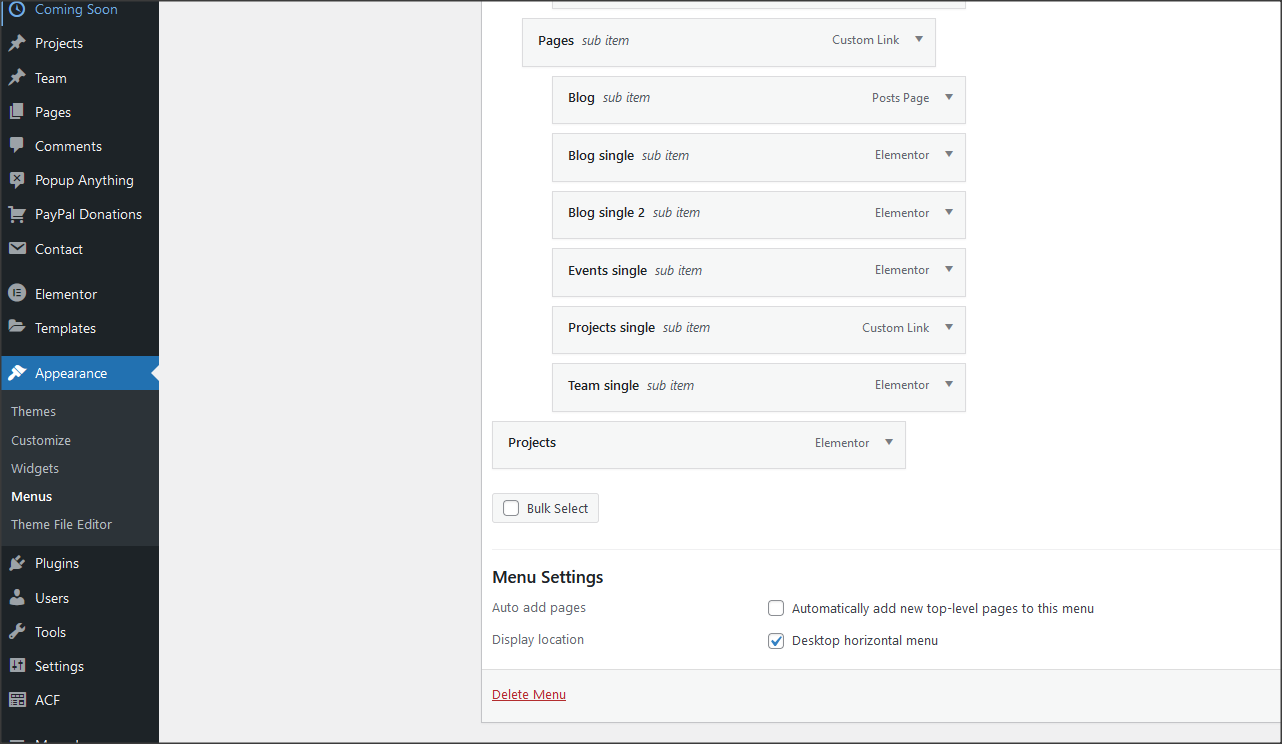
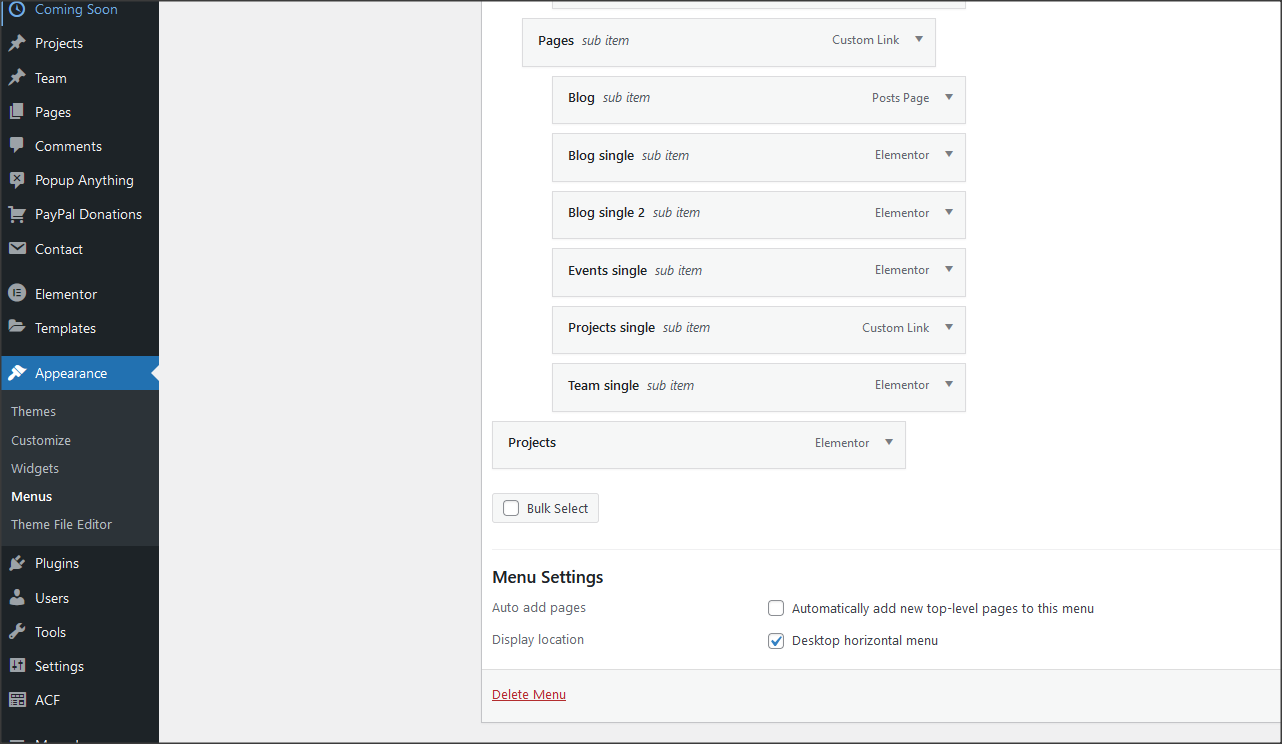
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will already have "Menu 1" - theme demo menu (you can create new menus if needed). Checkmark the location for it in "Display location" "Desktop horizontal menu".

7.
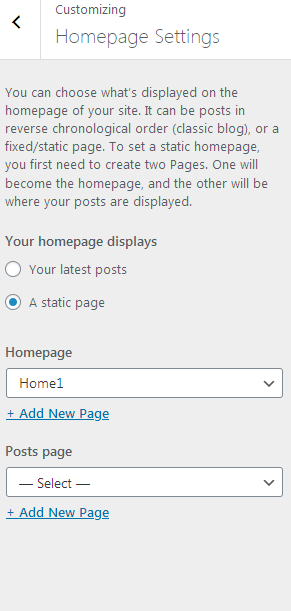
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


8.
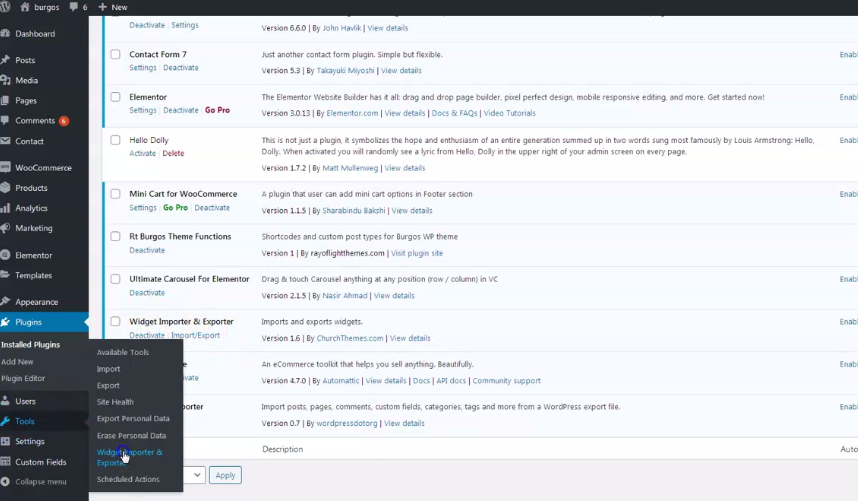
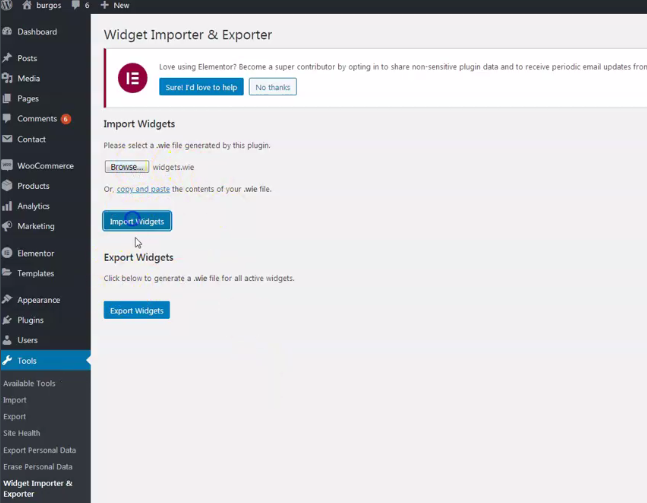
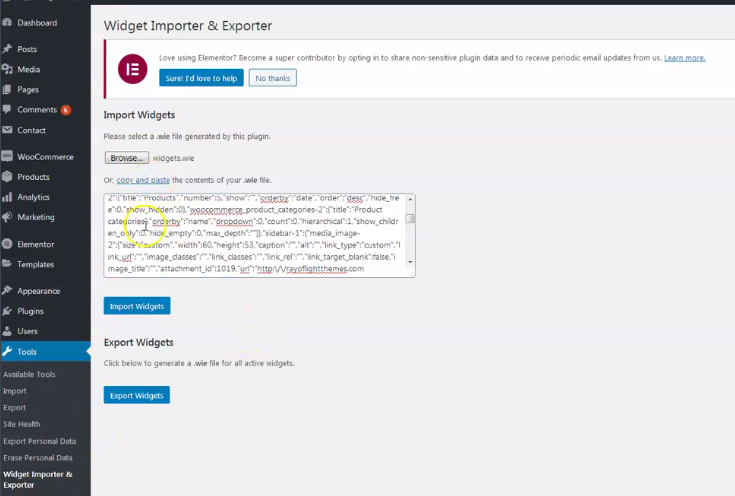
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widgets.wie file. Widgets.wie file is in demo-content folder.



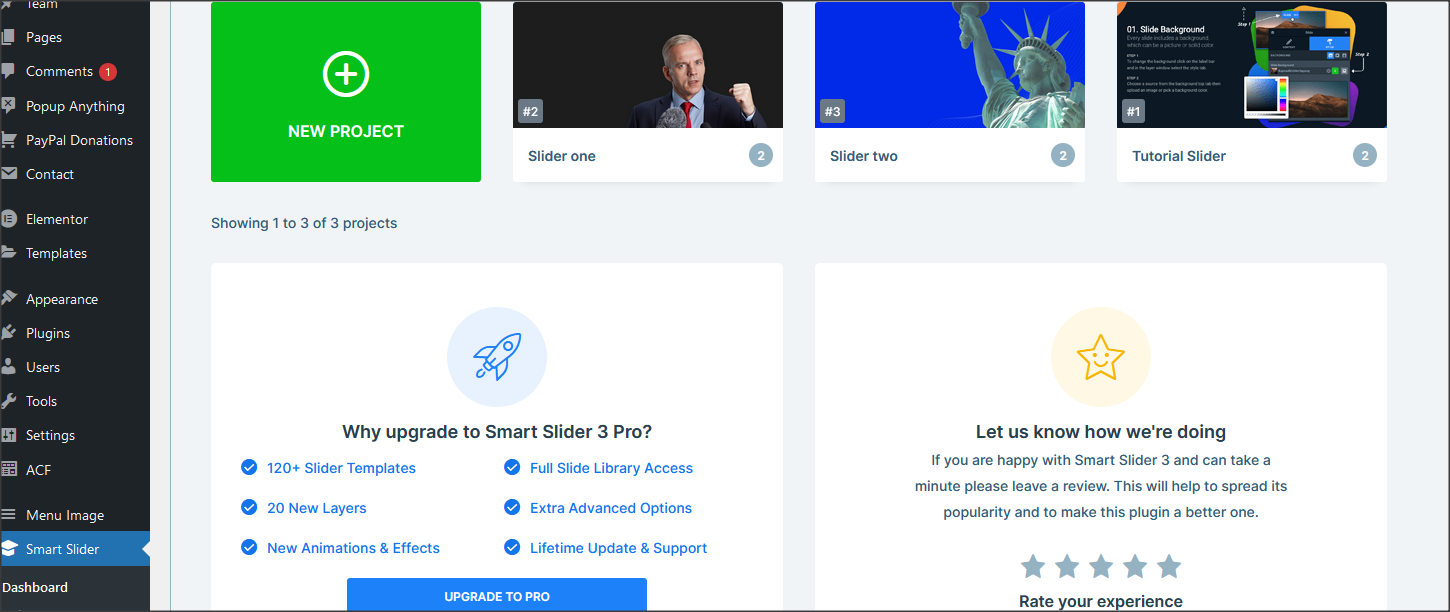
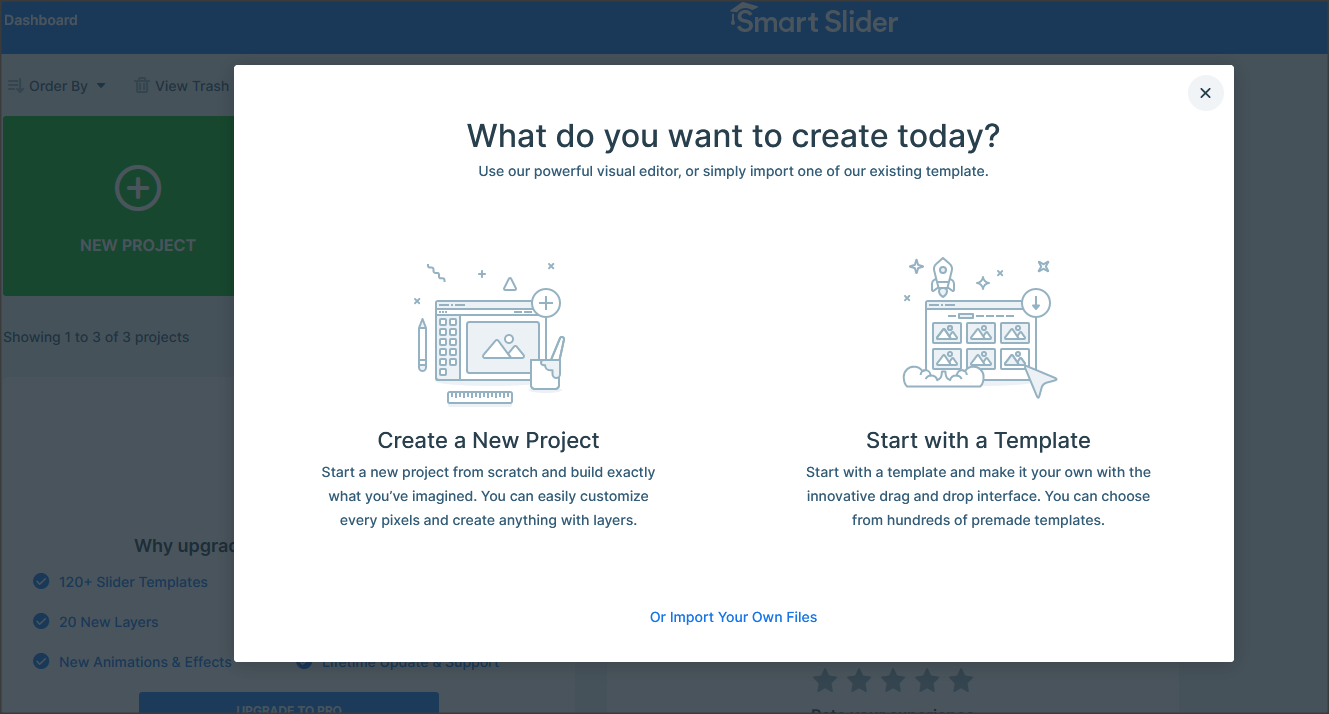
Upload demo content for Smart Slider. Click on "new project" and "import your own files". Demo content for slider is in "demo-content/sliders" folder in main file downloaded from Themeforest.



Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
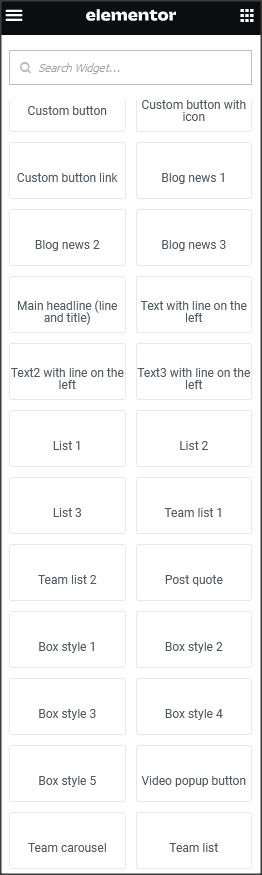
This theme is built with Elementor page builder plugin. Official plugin page Theme adds custom Elementor widgets.
Menus
Theme has 1 custom menu locations. "Desktop horizontal menu " as main default menu."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Checkmark it to appear in default menu location.

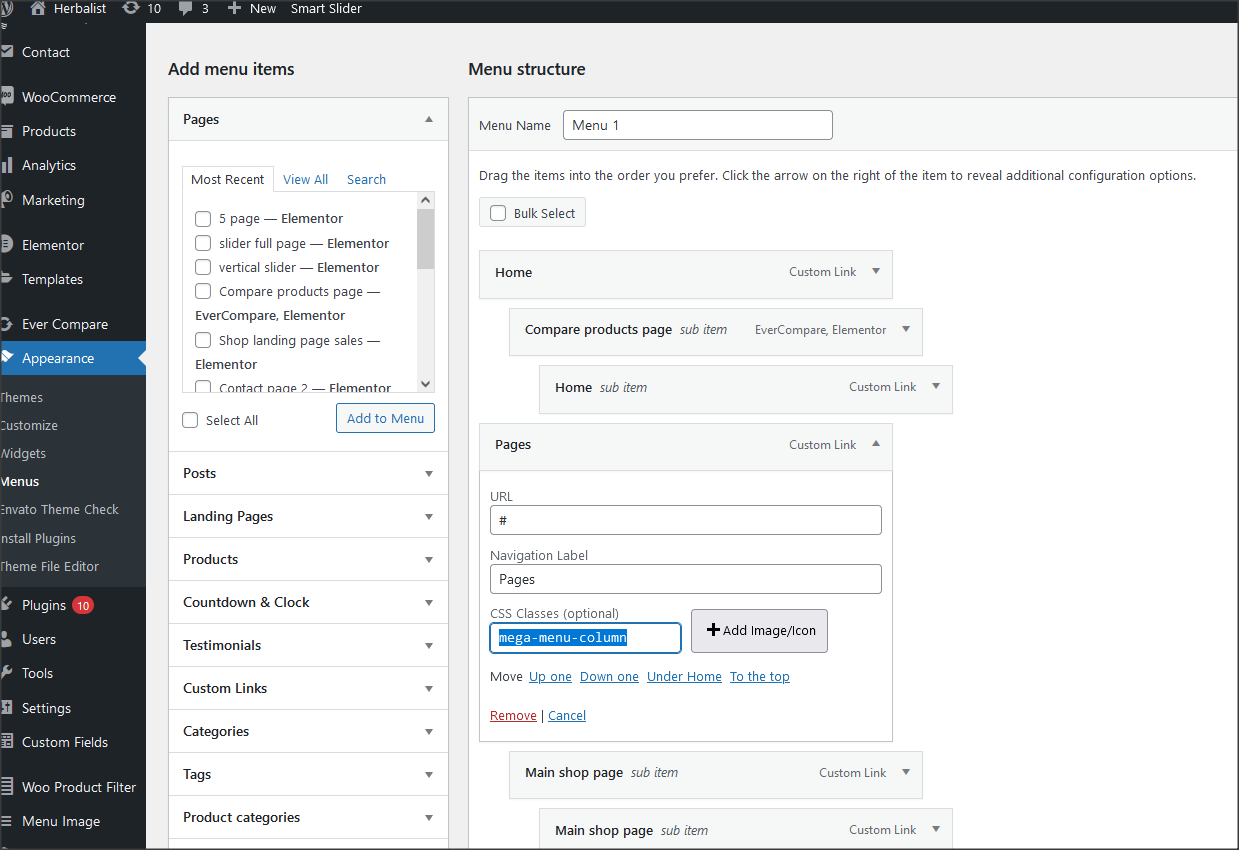
Mega menu
To get mega menu column, add class "mega-menu-column" to the top link menu under which mega menu should appear.
To get "CSS classes" option to appear in menu, follow this instruction:
- Go to admin / appearance / menu
- Click on Screen Options (top right of the screen)
- Checkmark the CSS classes options in the "Show advanced menu properties" panel
Contact form
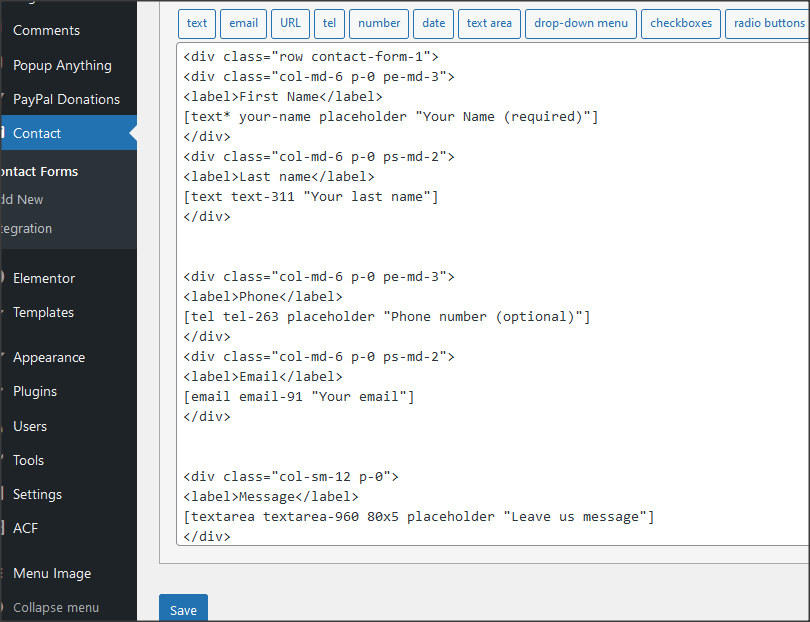
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code for "Contact form 1":
<div class="row contact-form-1">
<div class="col-md-6 p-0 pe-md-3">
<label>First Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-md-6 p-0 ps-md-2">
<label>Last name</label>
[text text-311 "Your last name"]
</div>
<div class="col-md-6 p-0 pe-md-3">
<label>Phone</label>
[tel tel-263 placeholder "Phone number (optional)"]
</div>
<div class="col-md-6 p-0 ps-md-2">
<label>Email</label>
[email email-91 "Your email"]
</div>
<div class="col-sm-12 p-0">
<label>Message</label>
[textarea textarea-960 80x5 placeholder "Leave us message"]
</div>
<div class="col-sm-12 p-0 pt-1 mb-1">
[submit "Send"]
</div>
</div>

2. This is code for "subscribe" form:
<div class="subscribe-custom1"">
[email email-924 "Email"][submit "Submit"]
</div">
Pages and page templates
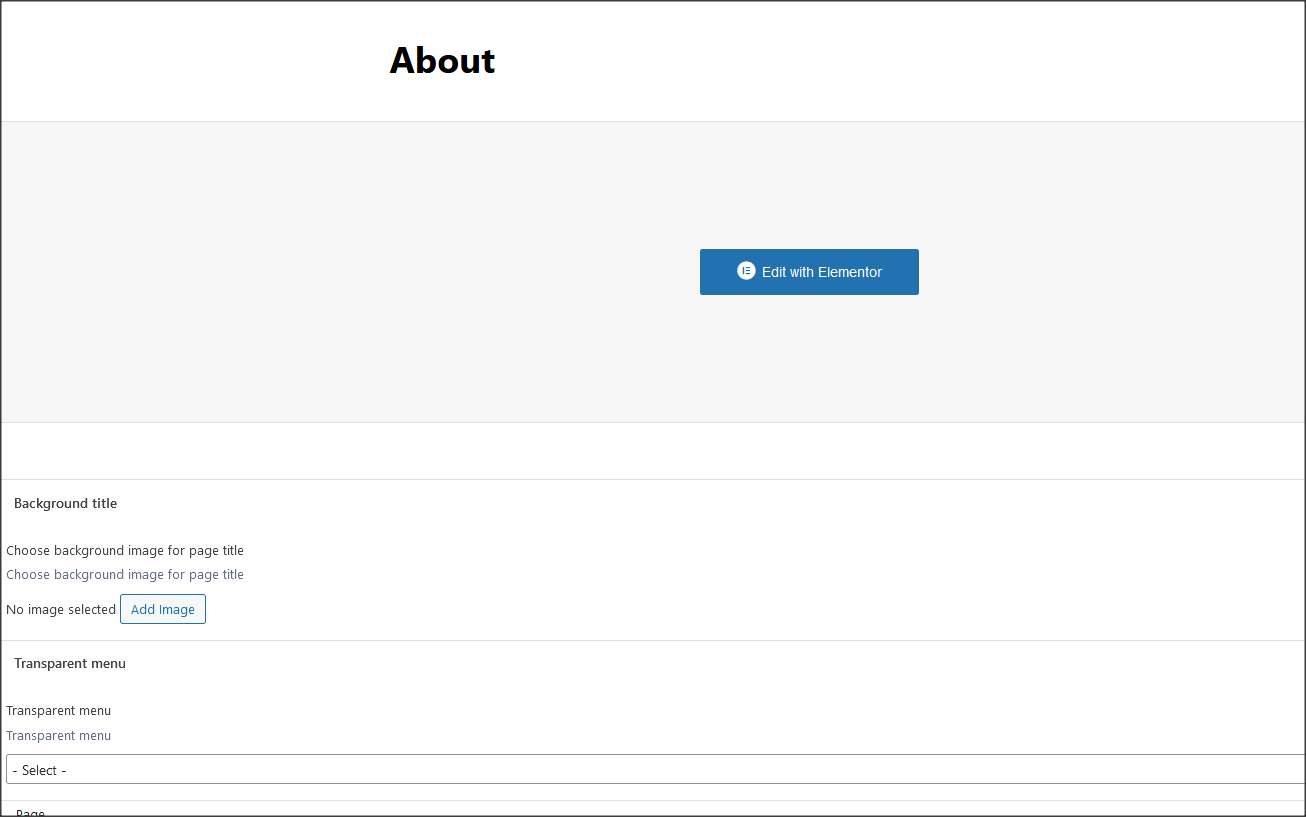
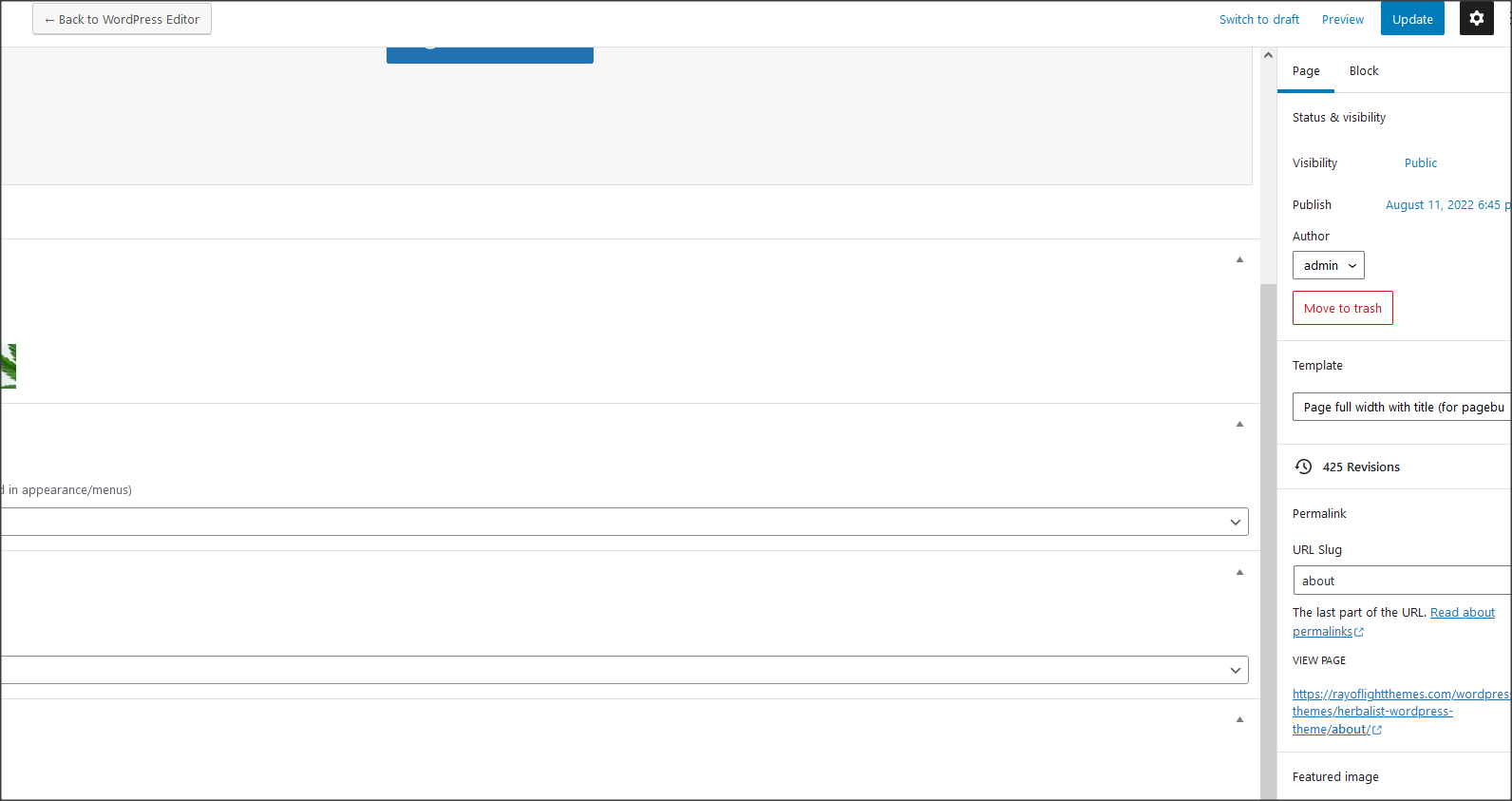
Pages have two custom options:- Background image for page title. (It works only for page templates that have main page headline.)
- Transparent menu.


Customizer theme options
Theme options are in appearance/customize. Options for logo, sticky menu, copyright, colors, menus etc.Page for blog index can be set in Customizer - Go to "homepage settings/posts page" and then choose a page where you want blog index to appear. It is recommended to open new blank page for that.

Shortcodes
1. Custom shortcode for button in menu widget: [rtpolitit_custombutton buttonurl="https:..." buttontext="Events"]2. Custom shortcode for list contact in footer widget: [rtpolitit_listcontact text1="34 Ridge Road, London, " text2="40341 United States" icon="fa fa-location-pin"] Add icon code from Font Awesome icons: https://fontawesome.com/icons
Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
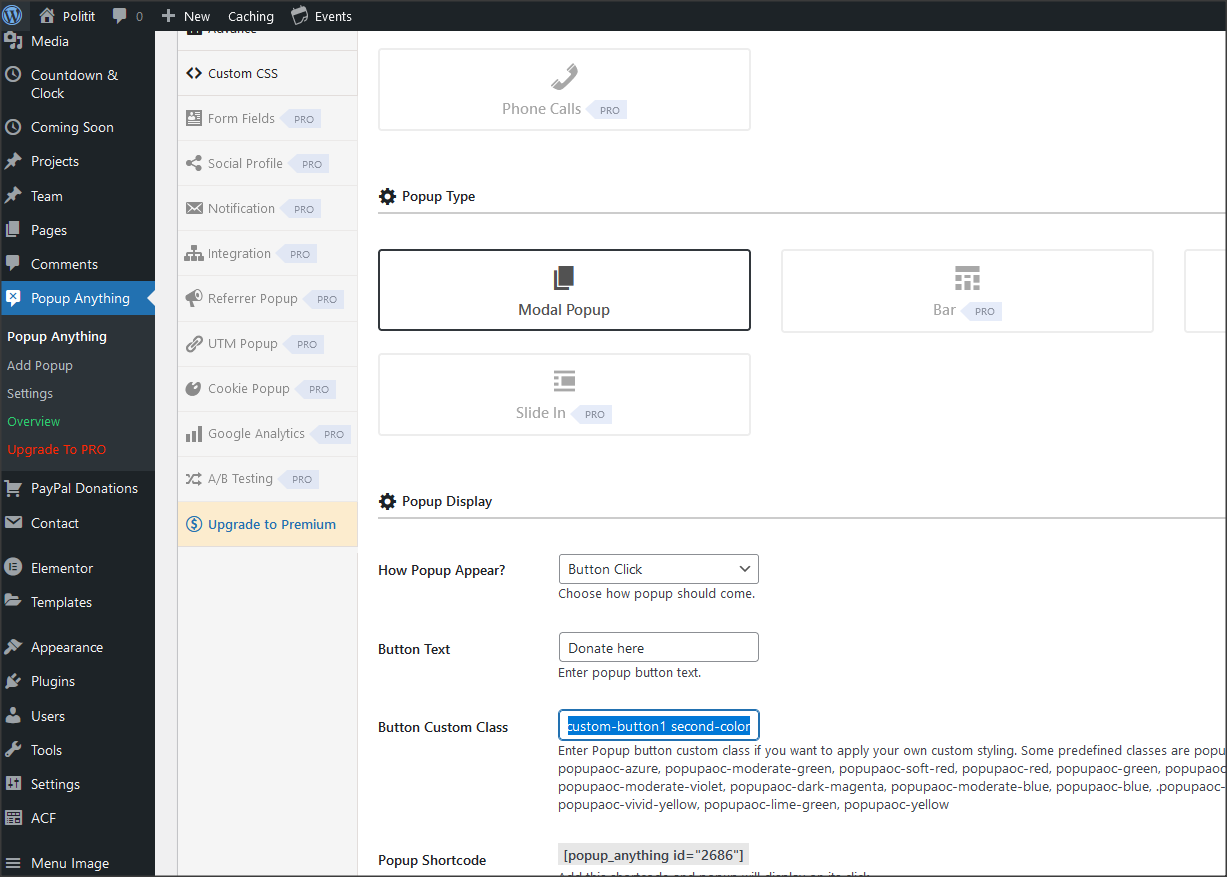
This is code snippet for menu widget with popup button for search form (custom popup form ID can be changed instead 491 if you create new popup form with "Popup anything" plugin):
<div class="navbar-inner-widget-wrapper"> <div>[popup_anything id="491"]</div> <div class="ms-3">[rtpolitit_custombutton buttonurl="https:..." buttontext="Events"]</div> </div>
Custom classes
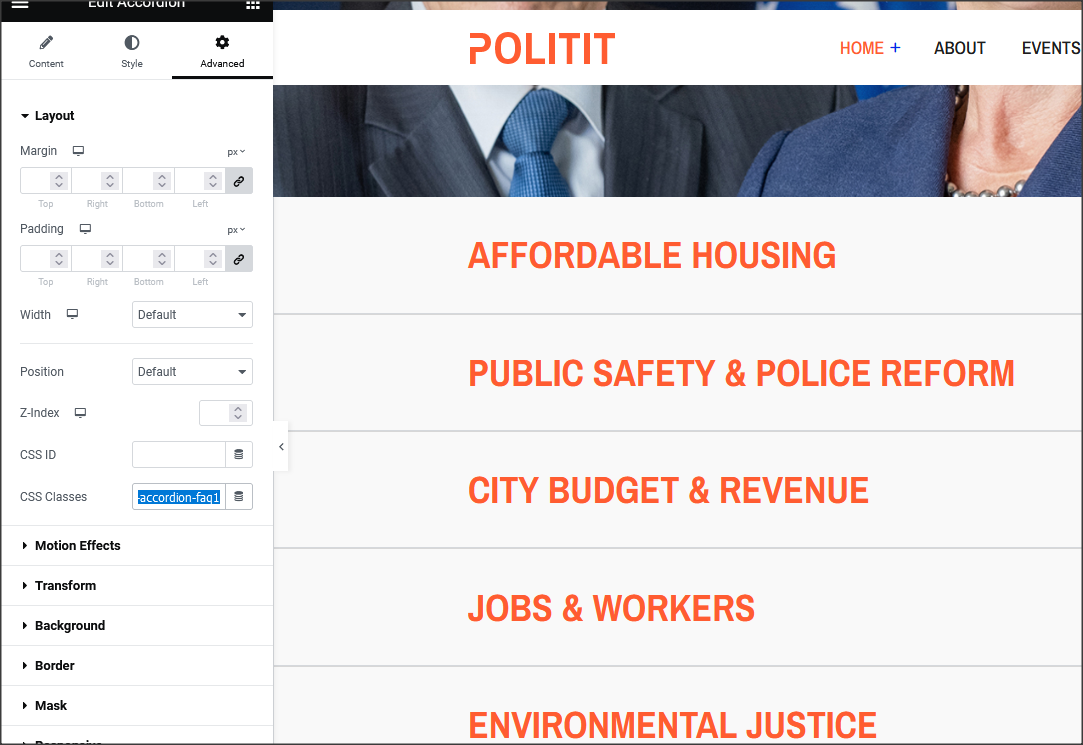
Classes to be added to Elementor's column or section where widget appears to modify it's style. These classes are already in demo content.1. "elementor-accordion-faq1" for custom accordion (faq) and "elementor-accordion-faq1 elementor-accordion-faq1-white"

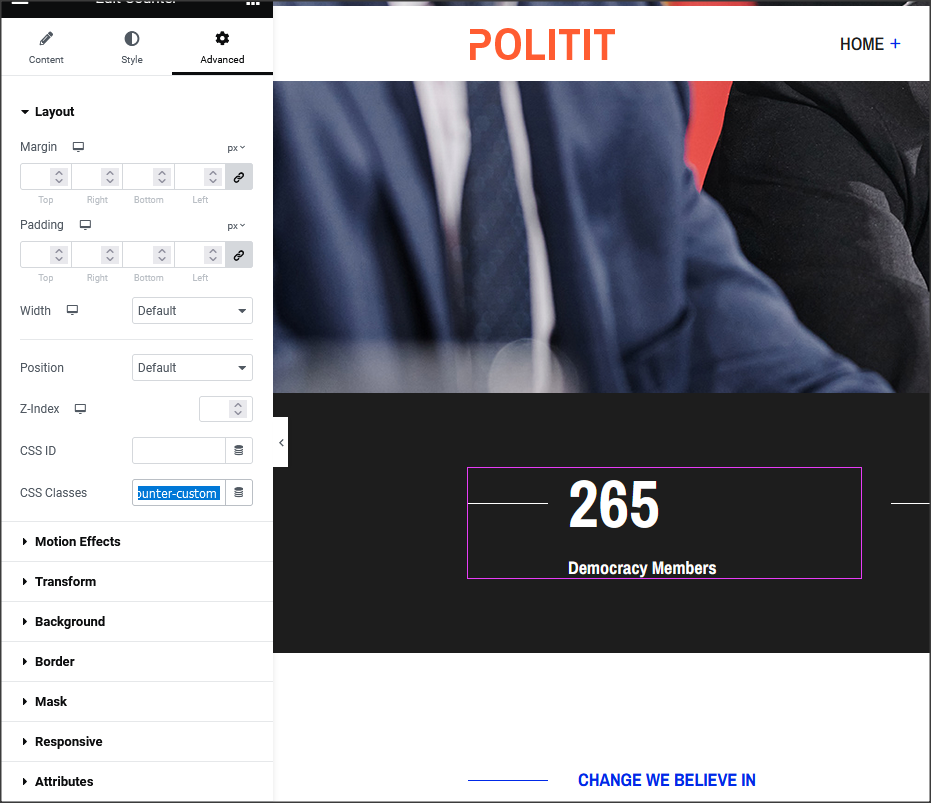
2. "custom-countdown1" for countdown on home 1 demo, counter-custom for counter on home 1 demo, "counter-custom counter-custom2" on home 2 demo, "counter-custom counter-custom3" on home 3 demo, "counter-custom counter-custom3 counter-custom4" on about page demo, "custom-progress-bar1" in about page demo, "elementor-accordion-faq2" in about page demo.


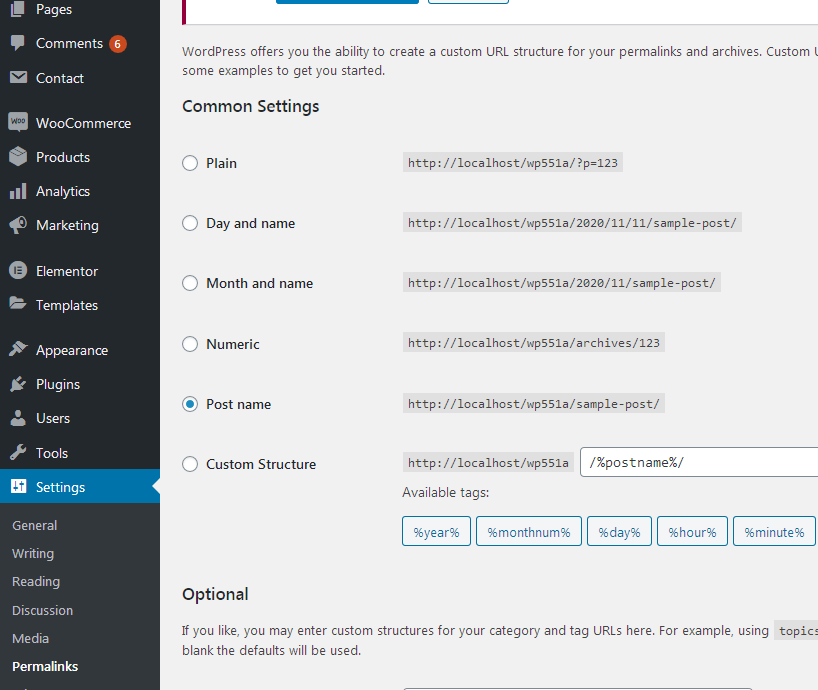
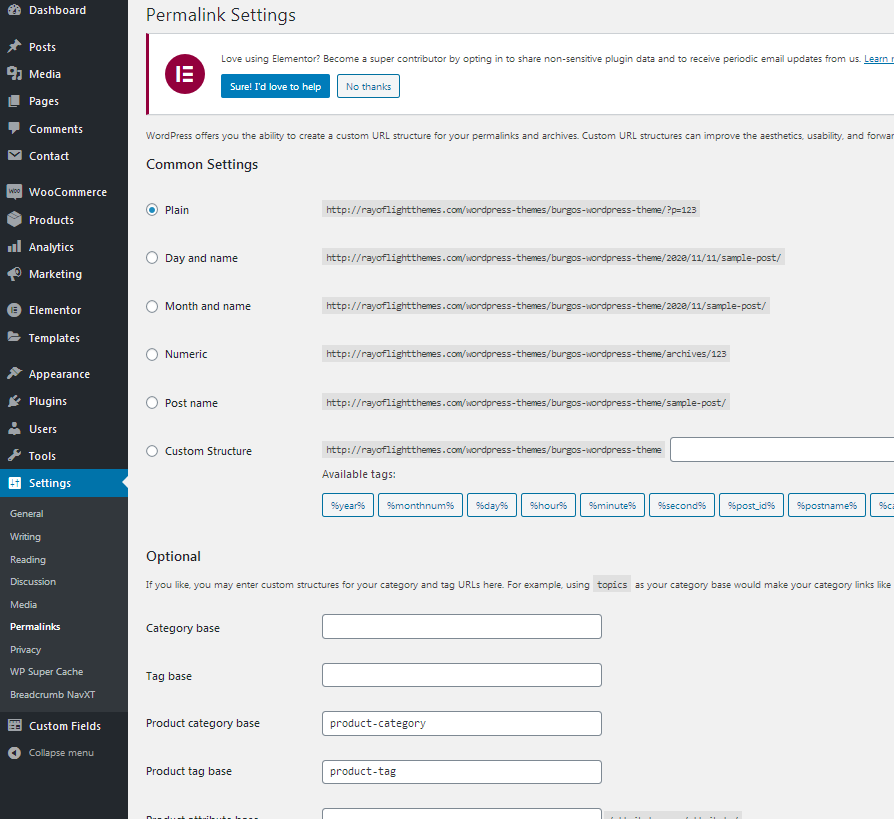
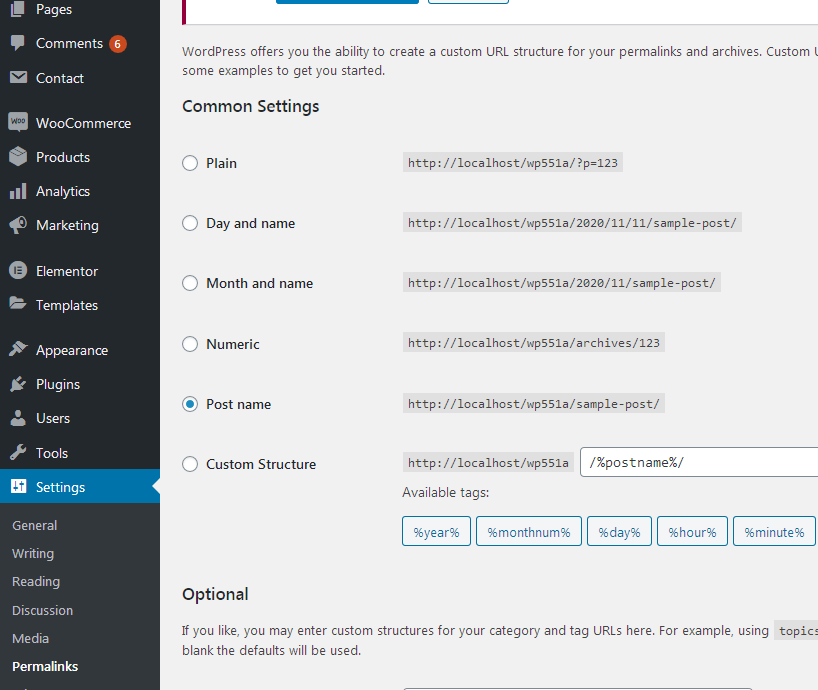
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Politit Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
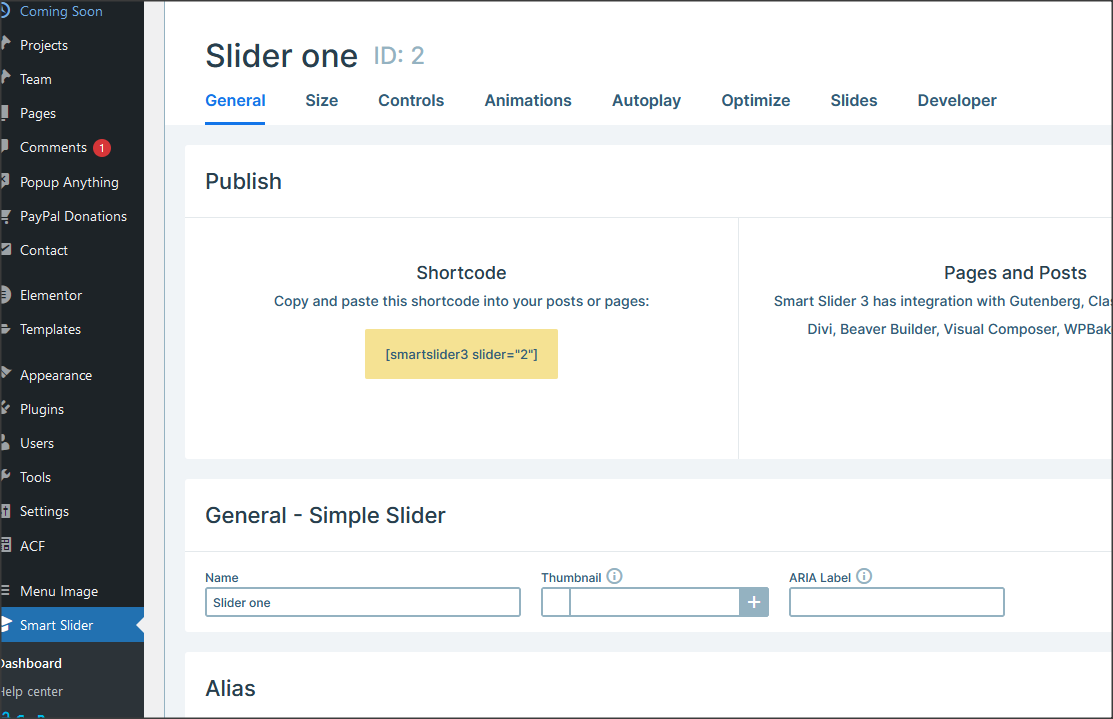
Smart Slider 3 https://wordpress.org/plugins/smart-slider-3/
For post's list widget, this plugin is recommended: Latests post plugin. https://wordpress.org/plugins/latest-posts/
Countdown Builder plugin. https://wordpress.org/plugins/countdown-builder/
Timeline and history slider. https://wordpress.org/plugins/timeline-and-history-slider/
Popup anything on click. https://wordpress.org/plugins/popup-anything-on-click/
Easy Paypal donations. https://wordpress.org/plugins/easy-paypal-donation/
Menu image plugin. https://wordpress.org/plugins/menu-image/
Child theme
- Basic child theme "politit-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
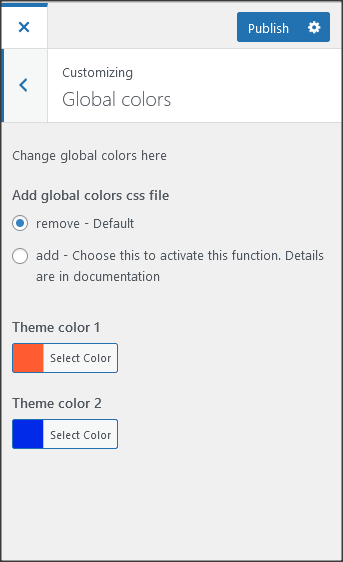
How to change color
Open "Global colors" settings in Customizer, be sure to choose "add" option and then change global theme colors. Colors are unlimited. It is recommended that the color that is added instead of default one has similar lightness and saturation to default color to better fit design. If there is element with color on page that does not chage it is probably color from page builder column or section background or a background image so be sure to check that and change color there.
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Plugin settings will appear in Customizer "appearance/customize/Fonts plugin". Basic plugin settings can be used to change base and headline theme fonts. Fonts have do be added and loaded in "fonts-plugin/advanced-settings/load fonts". To return theme fonts settings to default, set fonts back to default styles, clear cache and deactivate plugin.
If any text on website still not show new fonts, add this code snippet in "appearance/customize/additional CSS":
a, li, span, div, input, select {
font-family: "your font family!important";
}
Change text to desired font family in quotes. Any other styling for fonts or anything else can be added in additional CSS field. Font family has to be loaded, as explained already, with Fonts plugin.
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin. Can use Polylang. https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename politit.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so politit.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
SCSS file
If you are familiar with coding and need to make changes with SCSS file this plugin can be used: https://wordpress.org/plugins/happy-scss-compiler/. For small CSS changes and customization it is recommended to use CSS file in child theme.Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
owl-carousel.js,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
replaceme.js
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
