Introduction
Thank you for purchase!
This is documentation for "FeastCo - Restaurant and Events WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „feastco.zip“ and upload it to WordPress dashboard.
2.
In WordPress dashboard go to appearance/themes and activate theme „Feastco“.

3.
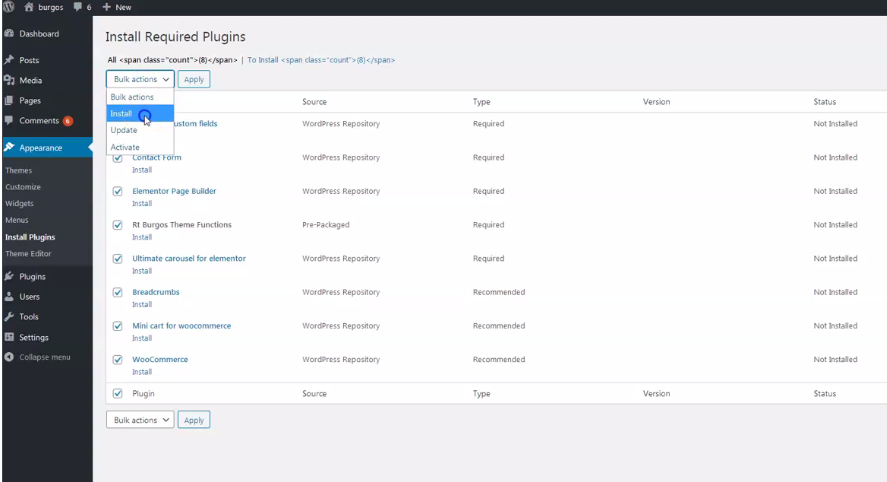
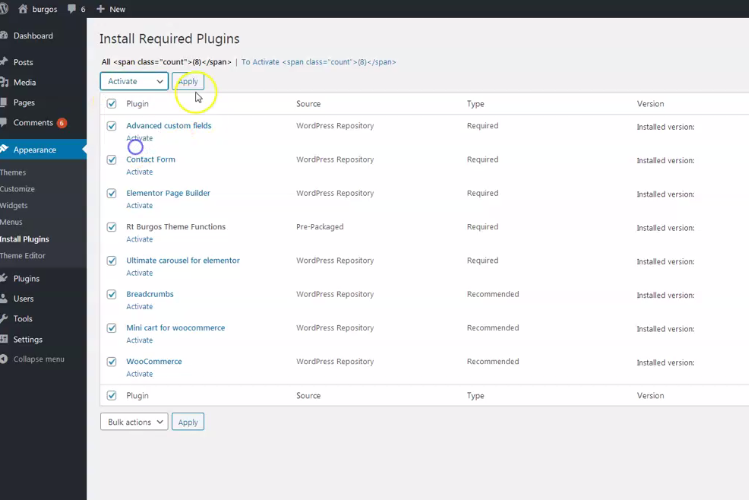
Install and activate all recommended and required theme’s plugins



4.
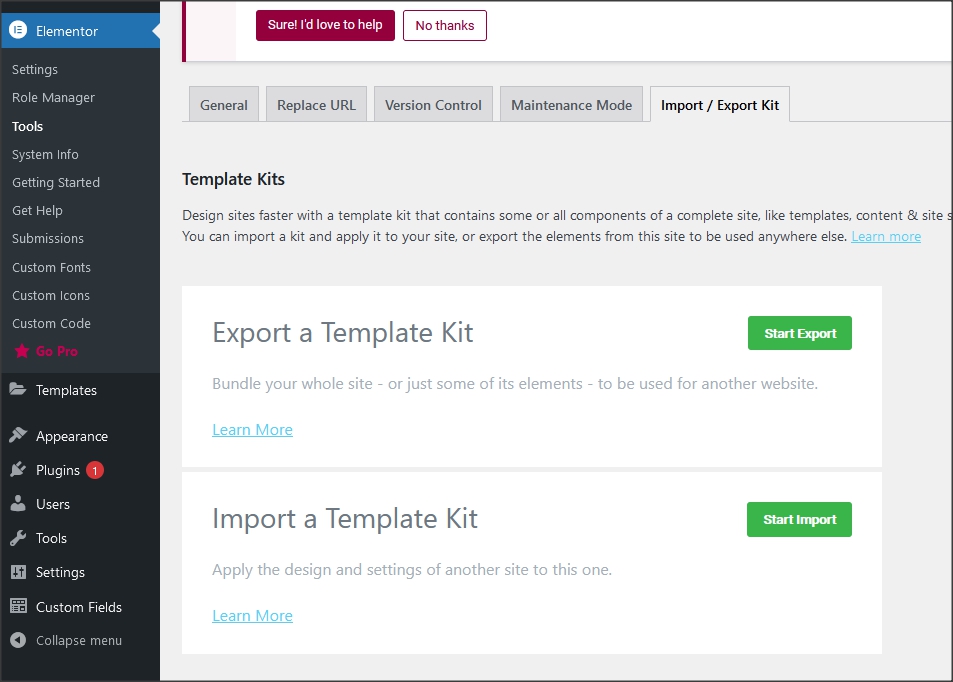
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
For demo content import it is required:
- To have One click demo import plugin and Safe SVG plugin active during this process. After this process is finished, they can be deactivated.
- To have 4MB or more maximum file upload size in WordPress Dashboard. Ask hosting provider for help about this if needed but it is most likely already set by default.
Process:
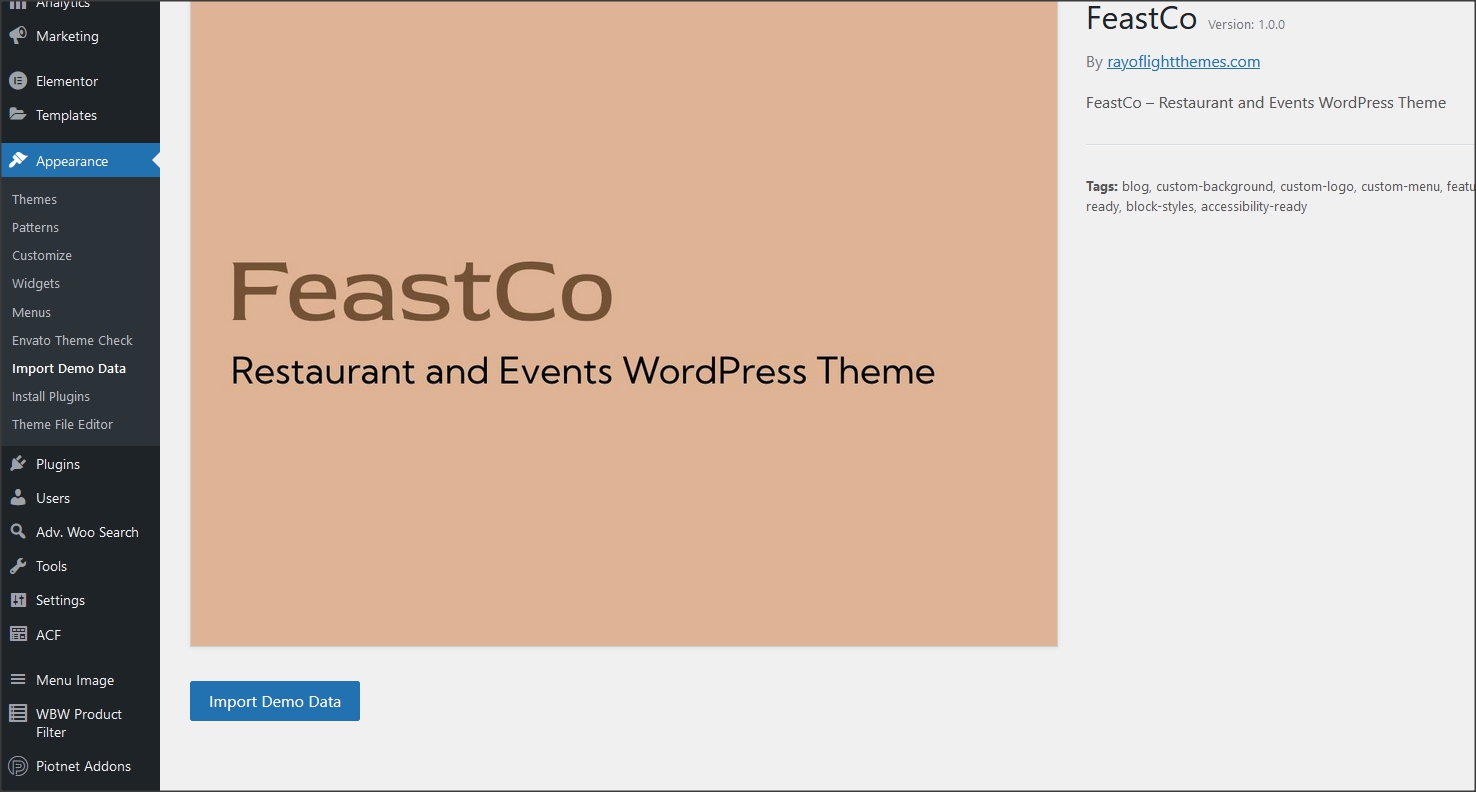
Go to "appearance/import demo data" and click button "import demo data". If in next step plugin recommends additional plugins for installation - DO NOT INSTALL. Continue with click on button "continue & import". It will import demo.xml file and widgets.wie file at once.
These demo files are in "demo-content" folder if you need it for manual import.


Be sure to replace demo images with your images or purchase license for demo images.
6.
Note: If you succesfully imported demo data with step 5 you can skip this step 6.
If you see new pages in dashboard that means demo data is imported.
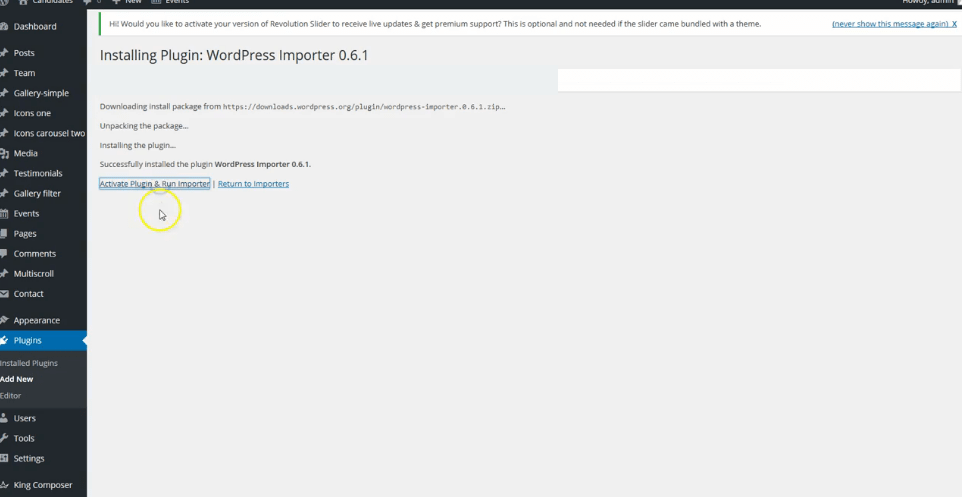
This is explanation how to import demo data without One click import plugin.
6.a
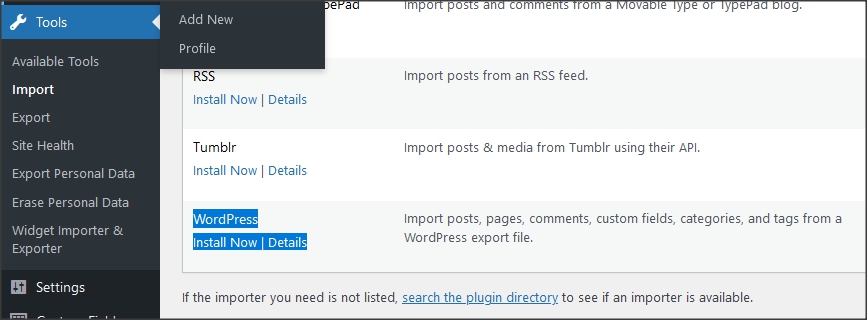
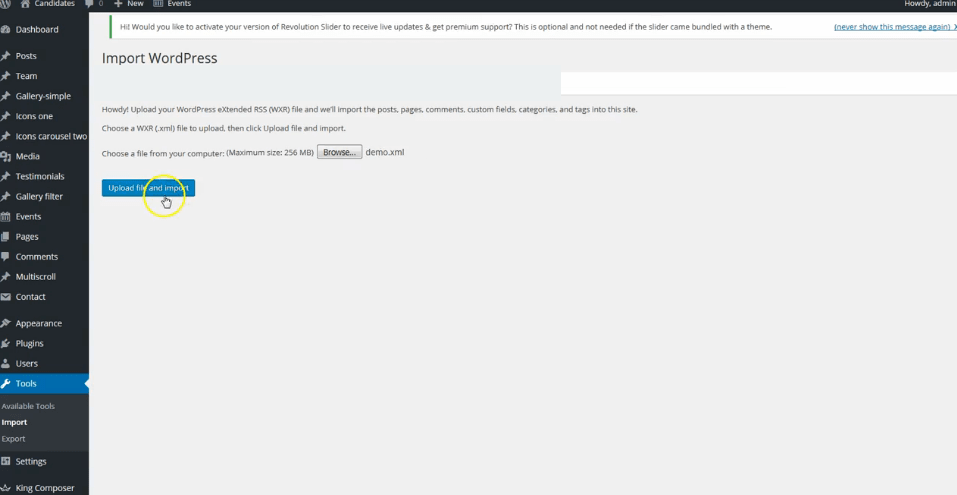
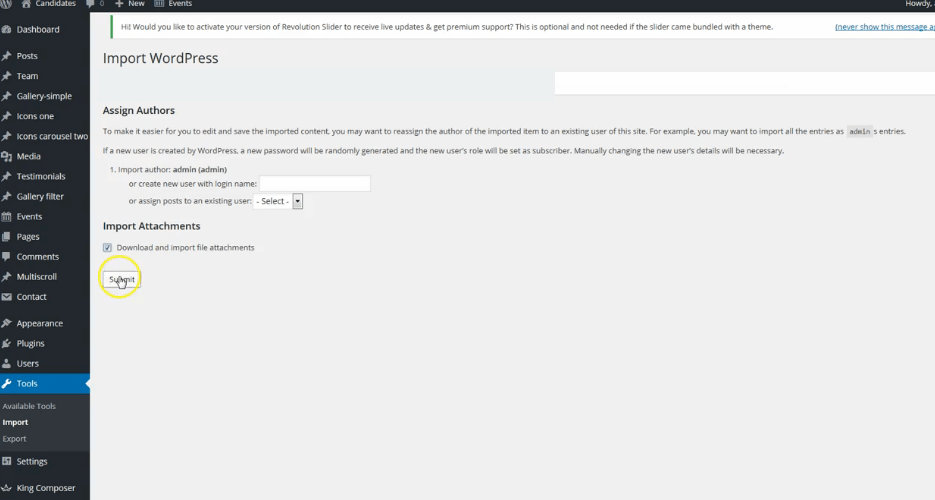
Go to tools/import and import demo.xml file from "demo-content" folder. "Demo-content" folder is inside main zip file you downloaded from Themeforest.





Be sure to replace demo images with your images or purchase license for demo images.
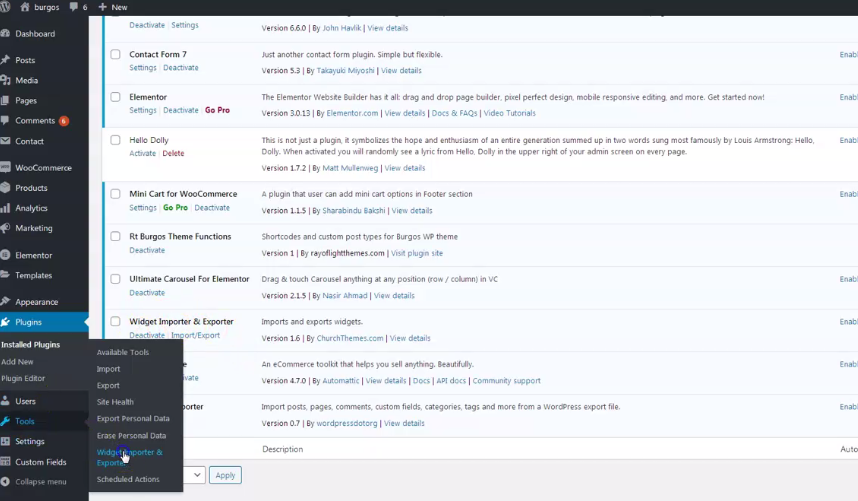
6.b
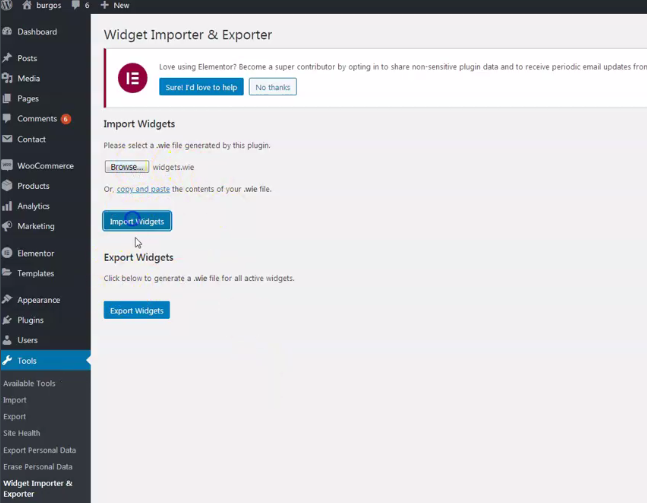
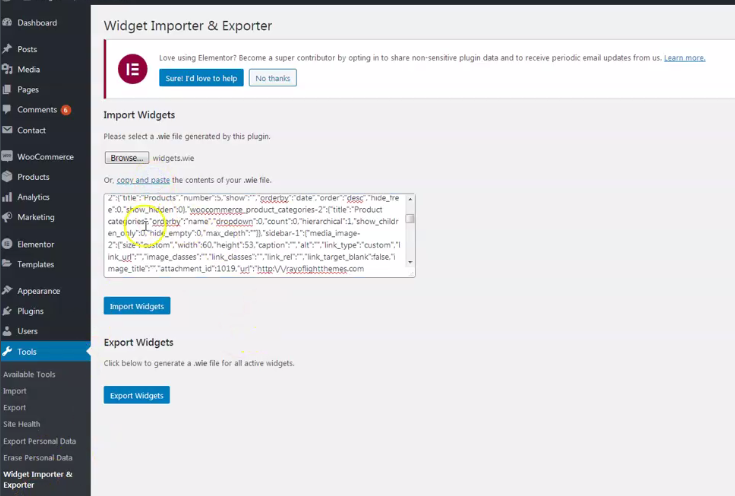
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widgets.wie file. Widgets.wie file is in demo-content folder.



7.
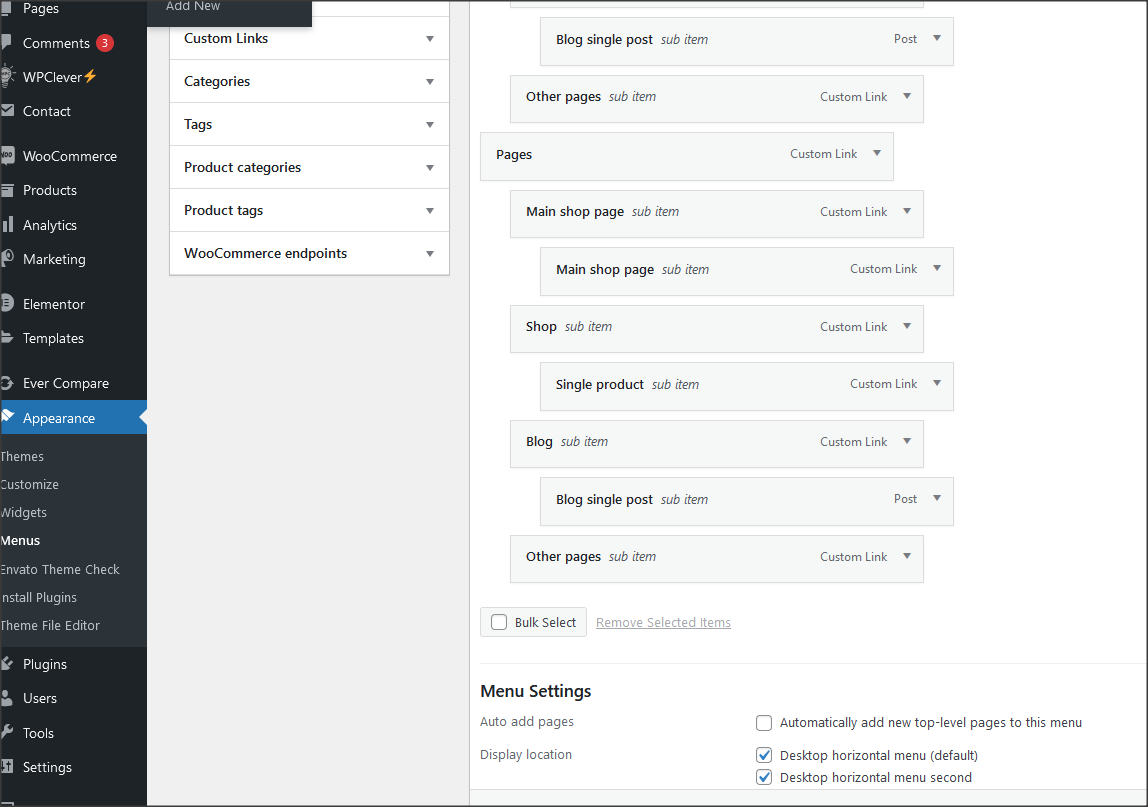
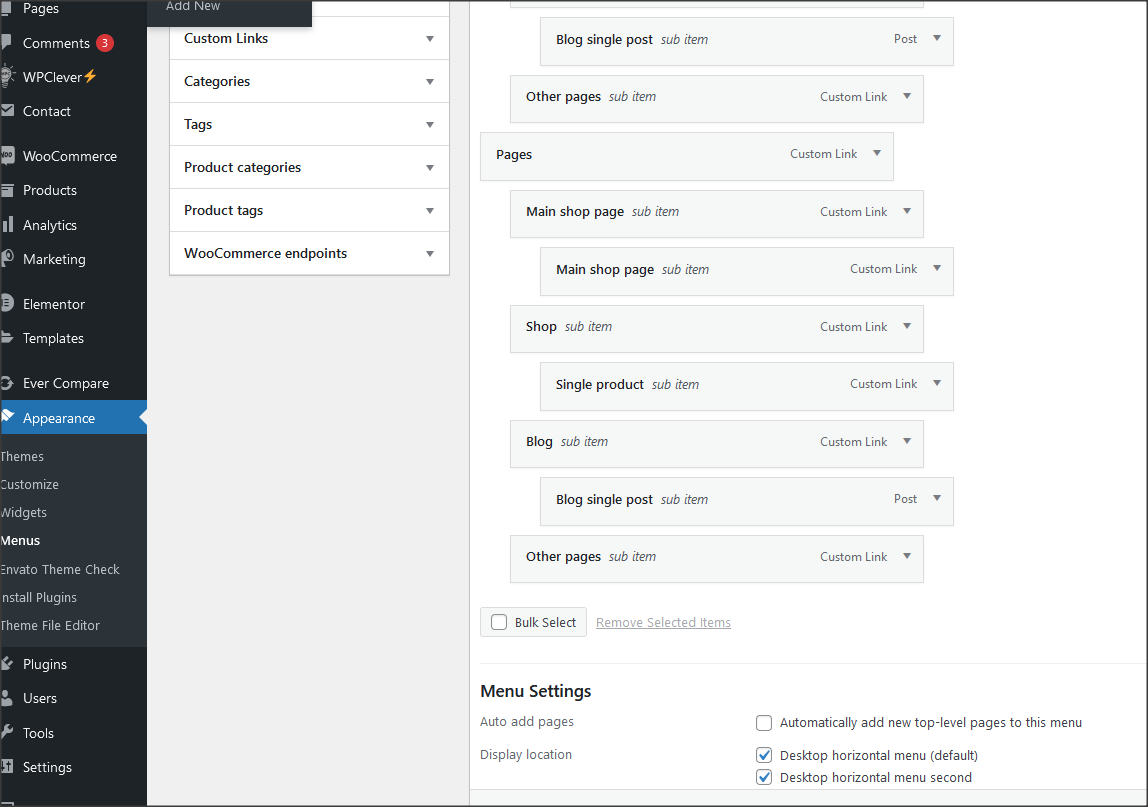
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will already have "Menu 1" - theme demo menu (you can create new menus if needed). Checkmark the location for it in "Display location".

8.
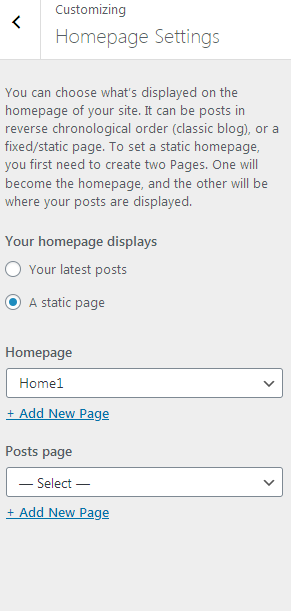
Go to Customizer - "appearance/customize/homepage settings" and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


Installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
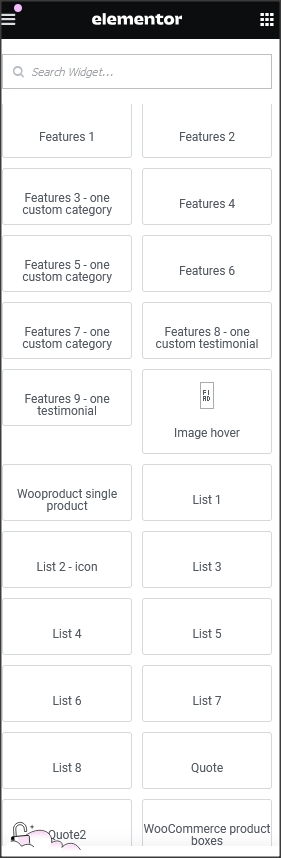
This theme is built with Elementor page builder plugin. Official plugin page Theme will add custom Elementor widgets.
Elementor templates
Elementor templates are pre-made parts of pages or whole pages.In this theme, elements like tabs lists are created with Elementor templates. If you have pro version of Elementor, they can be added in pages with shortcodes. For free Elementor plugin, there is plugin Shortcode Elementor recommended with theme for displaying Elementor templates.
("Piotnet addon plugin" was recommended before for this, at the moment, 09.February 2025. it does not work for shortcodes, may be updated in future. )
How to use Shortcode Elementor plugin?
Use shortcode SHORTCODE_ELEMENTOR eg: [SHORTCODE_ELEMENTOR id=xxxxx]. Parameter “xxxx” is ID of any post created using Elementor Builder. To find Elementor template post ID, hover over template headline with mouse and look at left bottom of page. There will appear link with post ID number that can be added to shortcode.
Menus
Theme has 2 custom menu locations. "Desktop horizontal menu (default)" as main default menu and "Desktop horizontal menu second" as second menu location."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Checkmark "desktop horizontal menu" location under this menu. After that, menu will appear on demo pages.

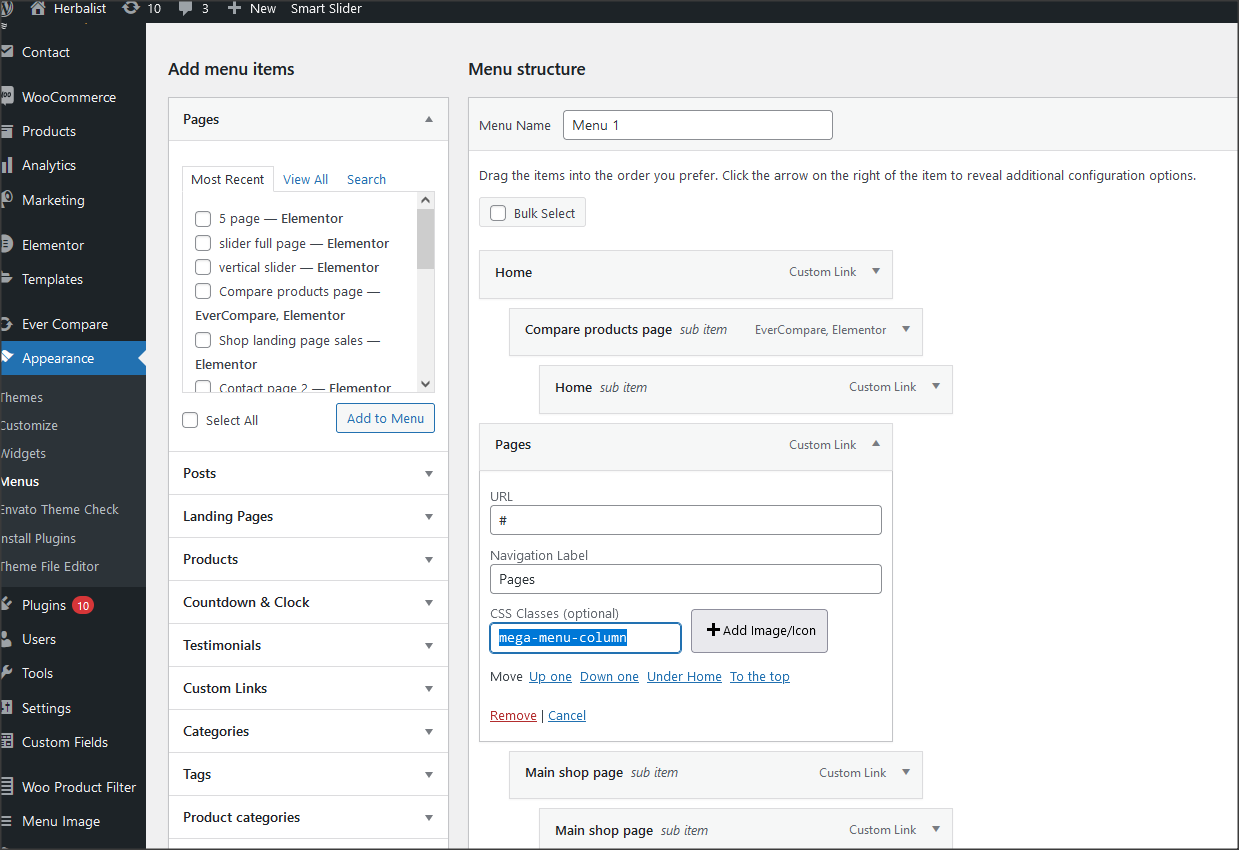
Mega menu
To get mega menu column, add class "mega-menu-column" to the top link menu under which mega menu should appear.
To get "CSS classes" option to appear in menu, follow this instruction:
- Go to admin / appearance / menu
- Click on Screen Options (top right of the screen)
- Checkmark the CSS classes options in the "Show advanced menu properties" panel
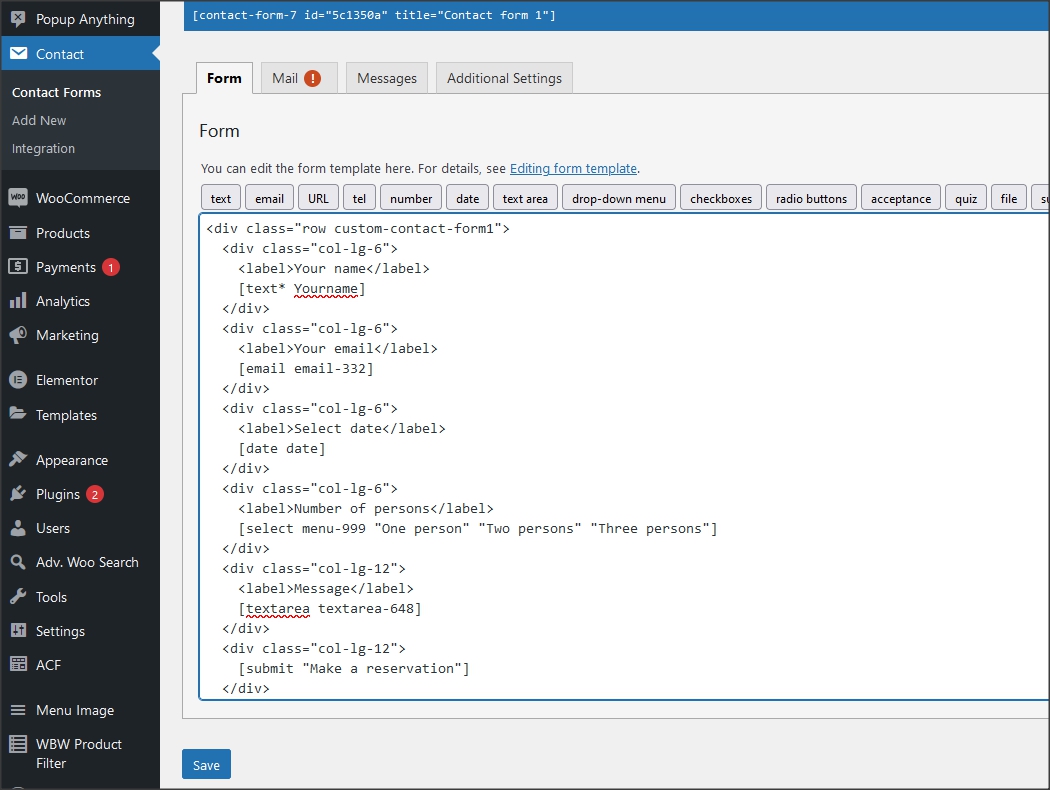
Contact form
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code for "Contact form 1":
<div class="row custom-contact-form1">
<div class="col-lg-6">
<label>Your name</label>
[text* Yourname]
</div>
<div class="col-lg-6">
<label>Your email</label>
[email email-332]
</div>
<div class="col-lg-6">
<label>Select date</label>
[date date]
</div>
<div class="col-lg-6">
<label>Number of persons</label>
[select menu-999 "One person" "Two persons" "Three persons"]
</div>
<div class="col-lg-12">
<label>Message</label>
[textarea textarea-648]
</div>
<div class="col-lg-12">
[submit "Make a reservation"]
</div>
</div>

Pages and page templates
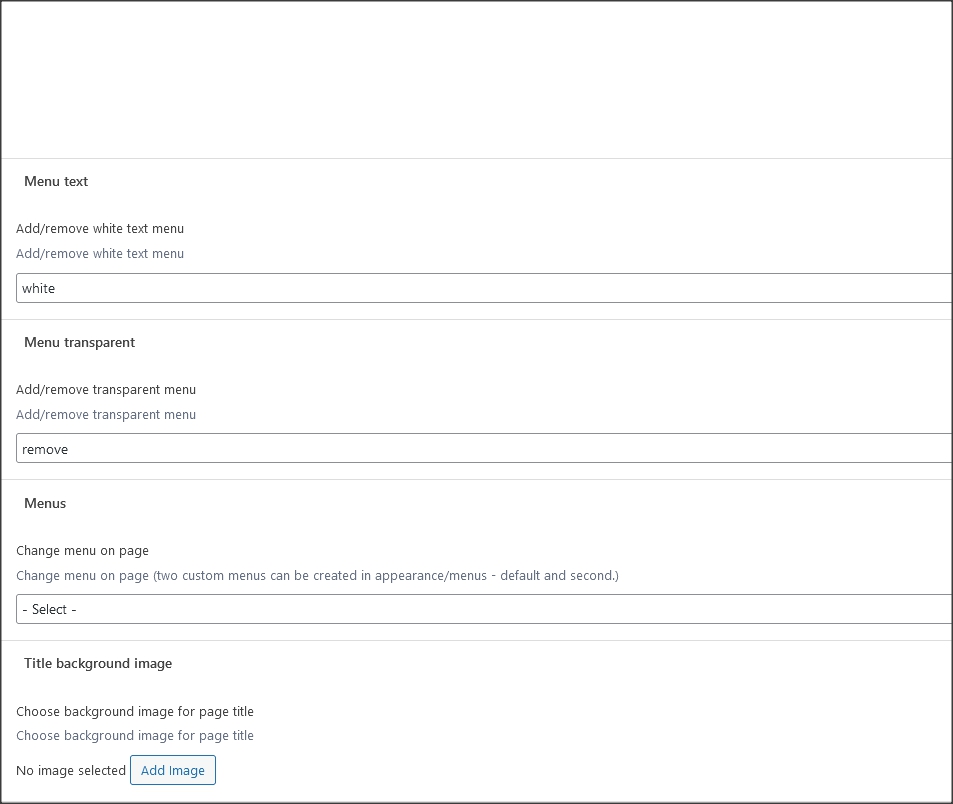
Pages have 4 custom options:- Background image for page title. It works only for page templates that have main page headline
- Add transparent menu
- Add white text menu
- Change menu location on page


Customizer theme options
Theme options are in appearance/customize. Options for logo, sticky menu, background images, copyright, colors, menus etc.
Shortcodes
1. Custom shortcode for social icons:
[rtfeastco_socialicon icon="fa-brands fa-facebook-f" url="#"]
Add icon class from here: https://fontawesome.com/v6/search .
Widgets
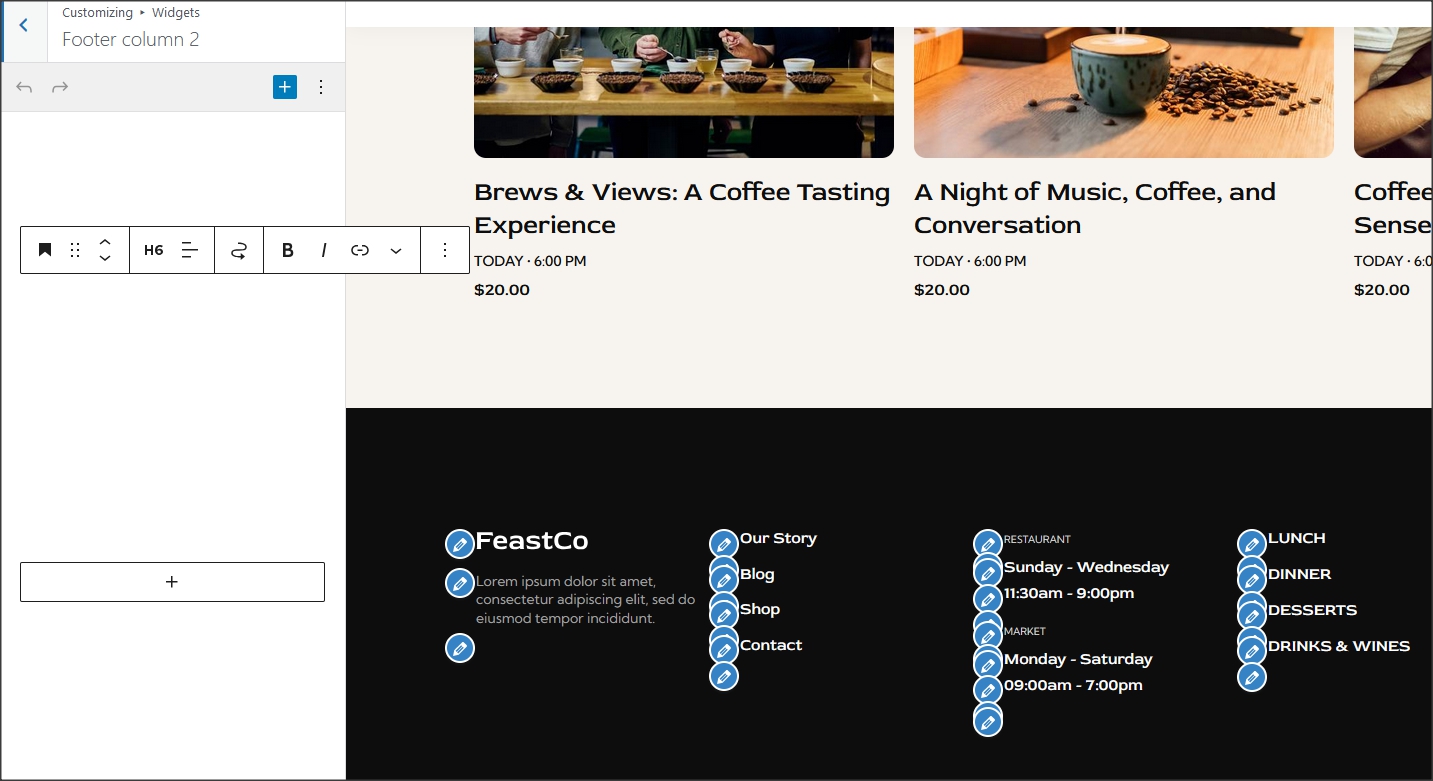
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
Note: Demo widgets footer content is mostly in white color and could be problem seeing it in widget areas. Try to select the content with mouse hover or to edit it in Customizer "dashboard/appearance/customize/widgets" where widgets can be seen and marked on page preview.

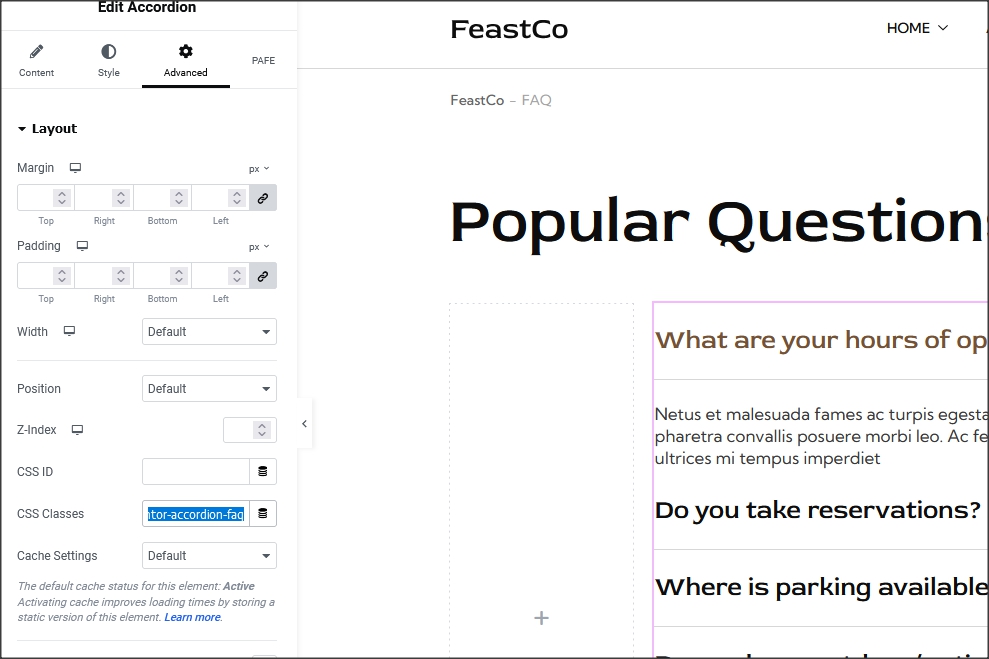
Custom classes
Classes to be added to Elementor's column or section where widget appears to modify it's style. These classes are already in demo content.1. "elementor-accordion-faq" - For FAQ custom accordion.

Other classes: "text-stroke-custom", "text-shadow-custom", "text-shadow-custom2", "custom-subscribe-form1", "custom-contact-form1".
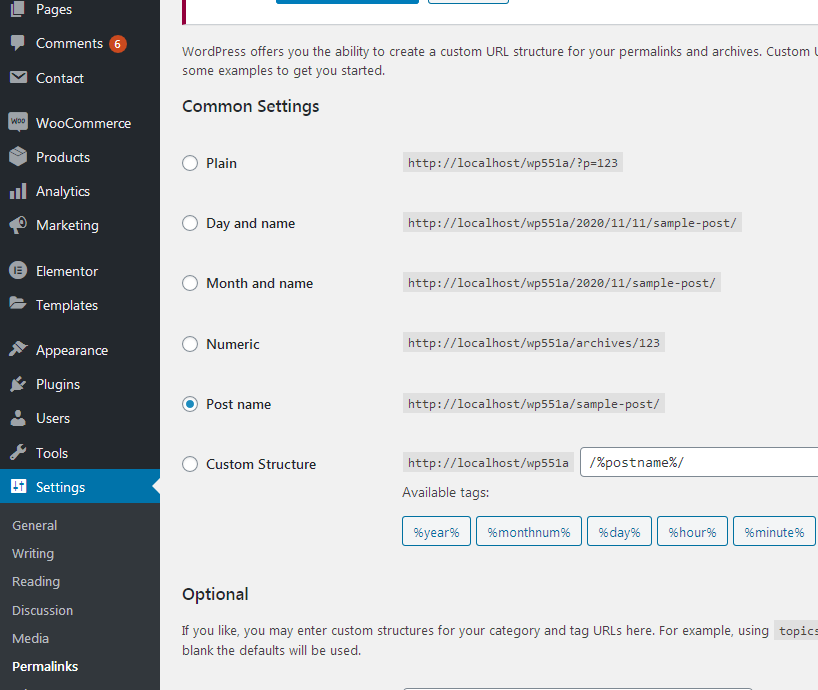
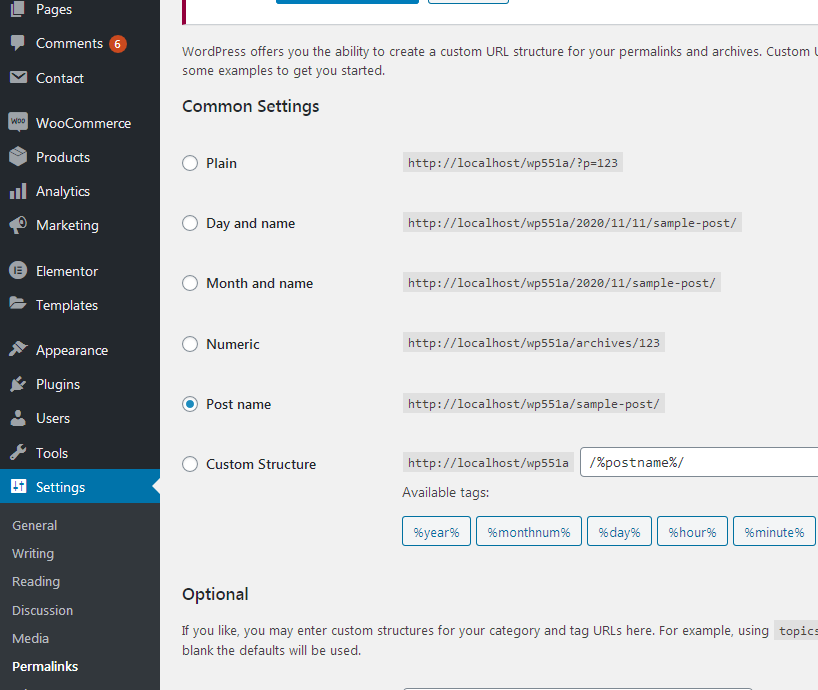
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

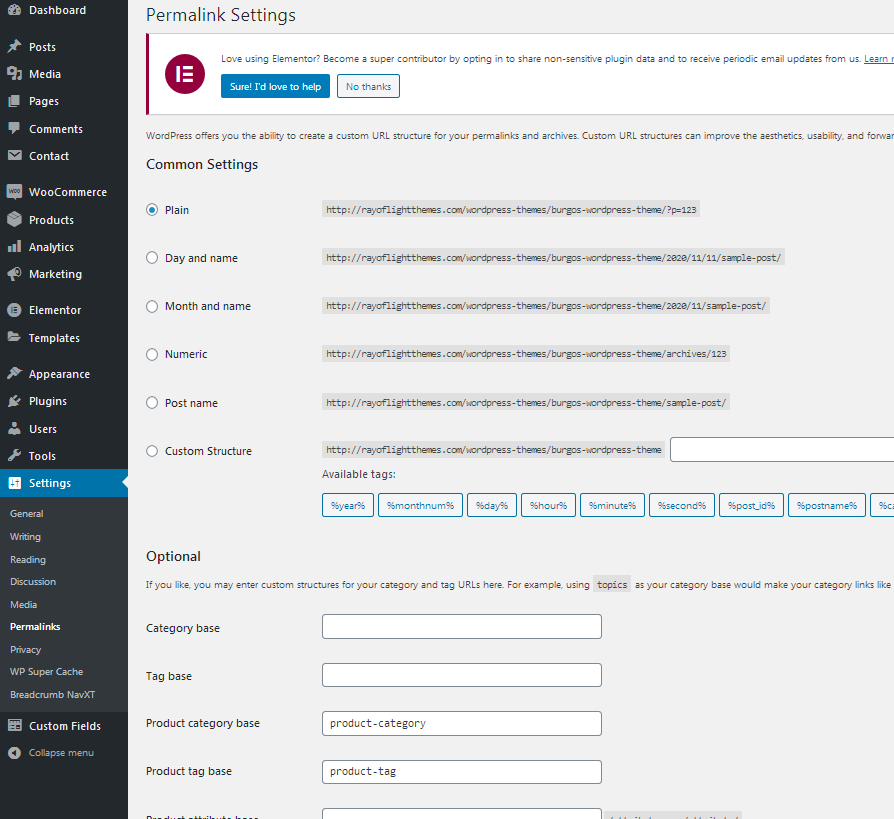
How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Feastco Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
Latests post plugin. https://wordpress.org/plugins/latest-posts/
WooCommerce plugin. https://wordpress.org/plugins/woocommerce/
Countdown Builder plugin. https://wordpress.org/plugins/countdown-builder/
Woo smart wishlist plugin. https://wordpress.org/plugins/woo-smart-wishlist/
Woo smart quick view plugin. https://wordpress.org/plugins/woo-smart-quick-view/
Woo product filter plugin. https://wordpress.org/plugins/woo-product-filter/
Advanced woo search plugin. https://wordpress.org/plugins/advanced-woo-search/
Events calendar plugin. https://wordpress.org/plugins/the-events-calendar/
Timeline and history slider plugin. https://wordpress.org/plugins/timeline-and-history-slider/
Popup anything plugin. https://wordpress.org/plugins/popup-anything-on-click/
Menu image plugin. https://wordpress.org/plugins/menu-image/
Countdown builder plugin. https://wordpress.org/plugins/countdown-builder/
One click demo import plugin. https://wordpress.org/plugins/one-click-demo-import/
Safe svg plugin. https://wordpress.org/plugins/safe-svg/
Child theme
- Child theme "feastco-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
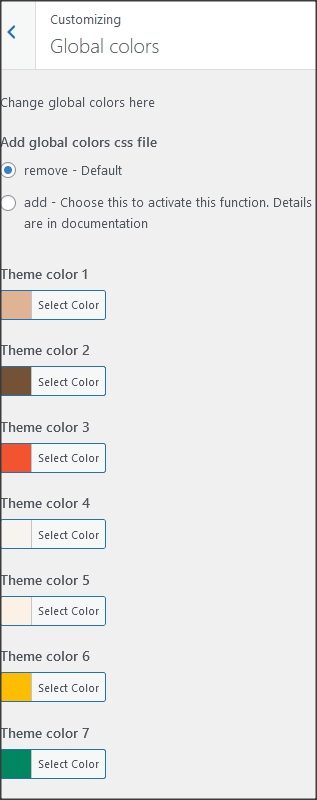
How to change color
Open "Global colors" settings in Customizer, be sure to choose "add" option and then change global theme colors. Colors are unlimited. It is recommended that the color that is added instead of default one has similar lightness and saturation to default color to better fit design.
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Basic plugin settings can be used to change base and headline theme fonts. To return theme font's settings to default, set fonts back to default styles and deactivate plugin.
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin. Can use Polylang. https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, rename feastco.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so feastco.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
SCSS file
If you are familiar with coding and need to make changes with SCSS file this plugin can be used: https://wordpress.org/plugins/happy-scss-compiler/. For small CSS changes and customization it is recommended to use CSS file in child theme or CSS filed in Customizer.Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
tiny-slider.js,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
https://www.flaticon.com/uicons/interface-icons
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
