Introduction
Thank you for purchase!
This is documentation for "Confab - Event Agency WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „confab.zip“ and upload it to WordPress dashboard.
2.
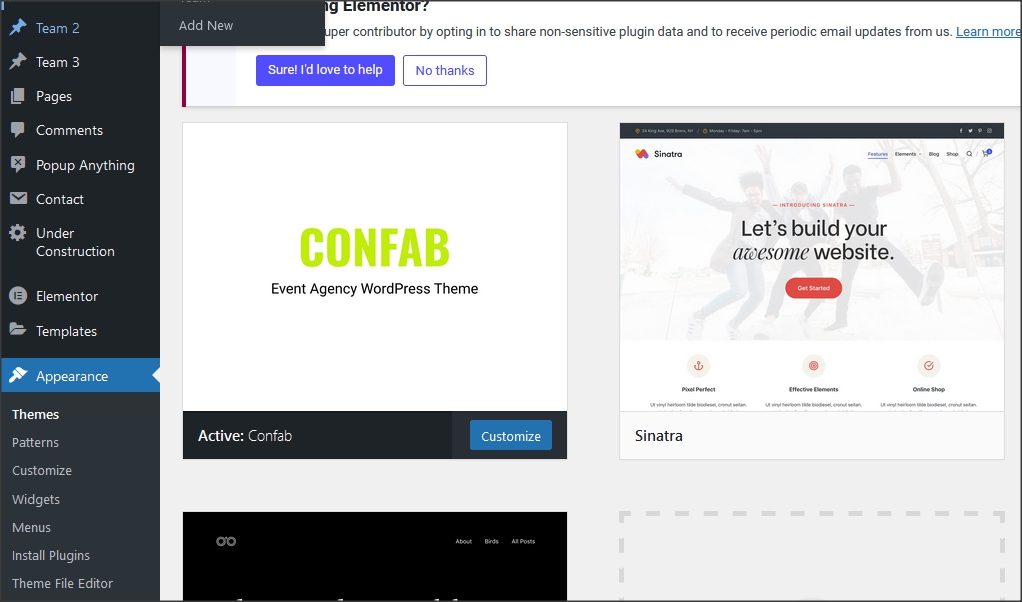
In WordPress dashboard go to appearance/themes and activate theme „Confab“.

3.
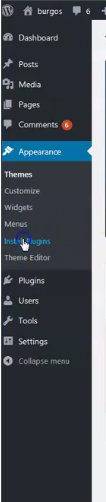
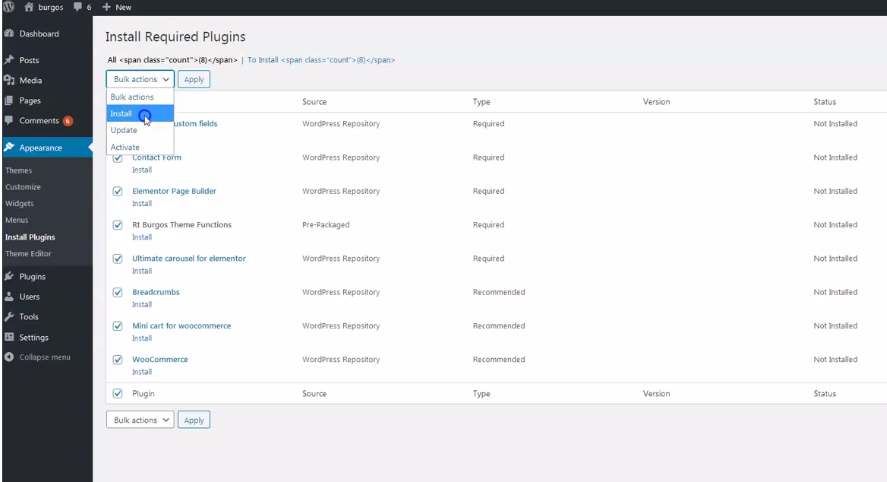
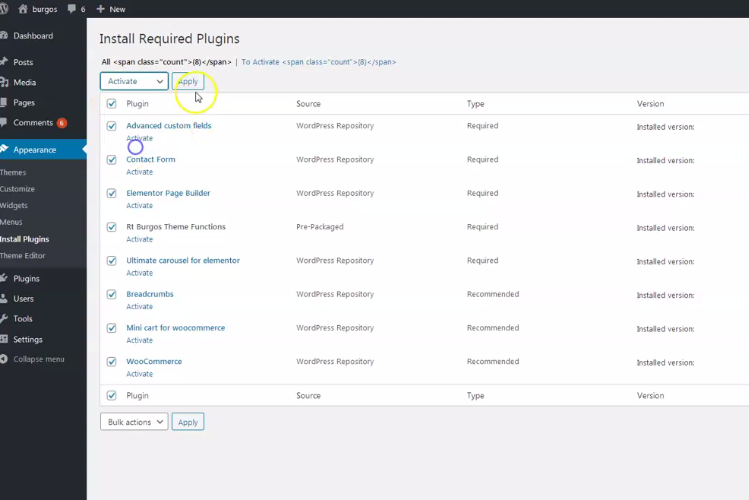
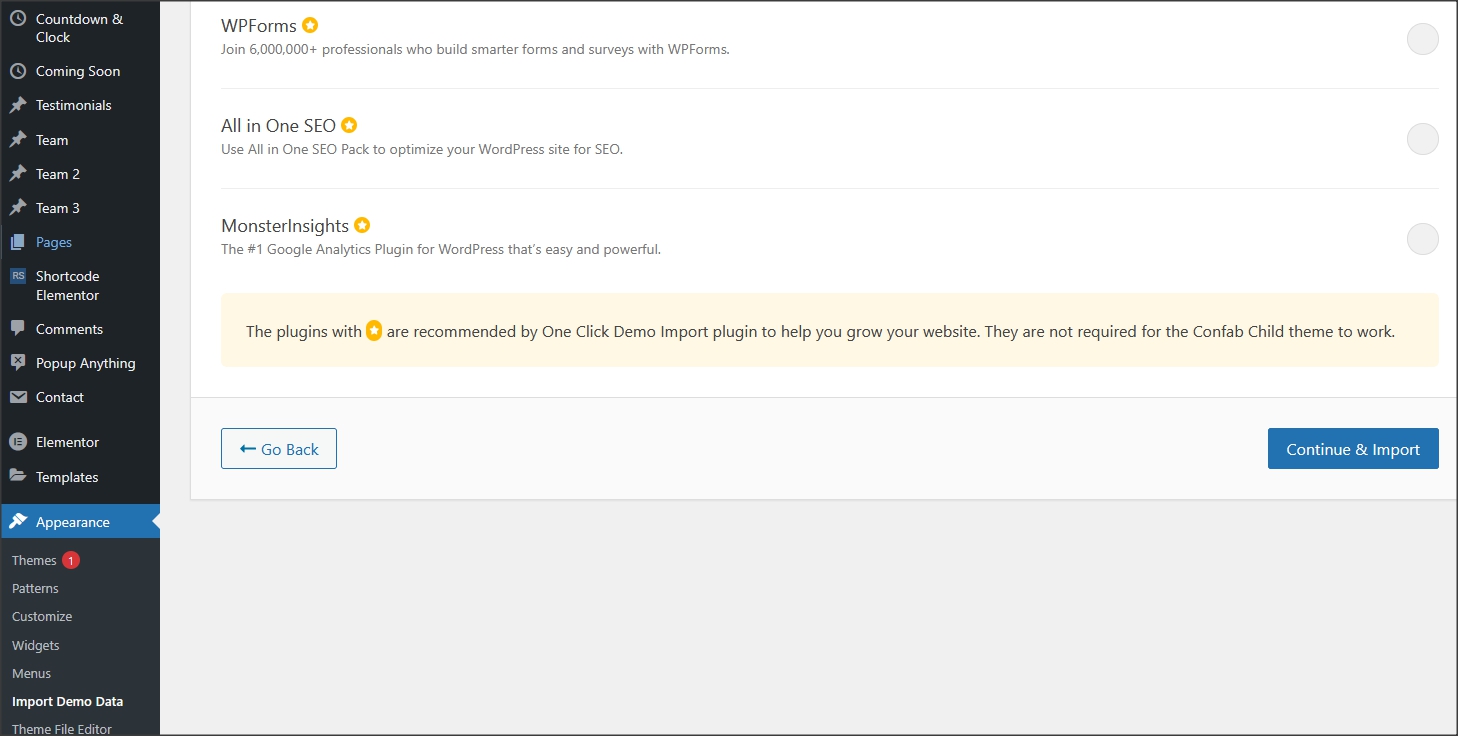
Install and activate all recommended and required theme’s plugins



4.
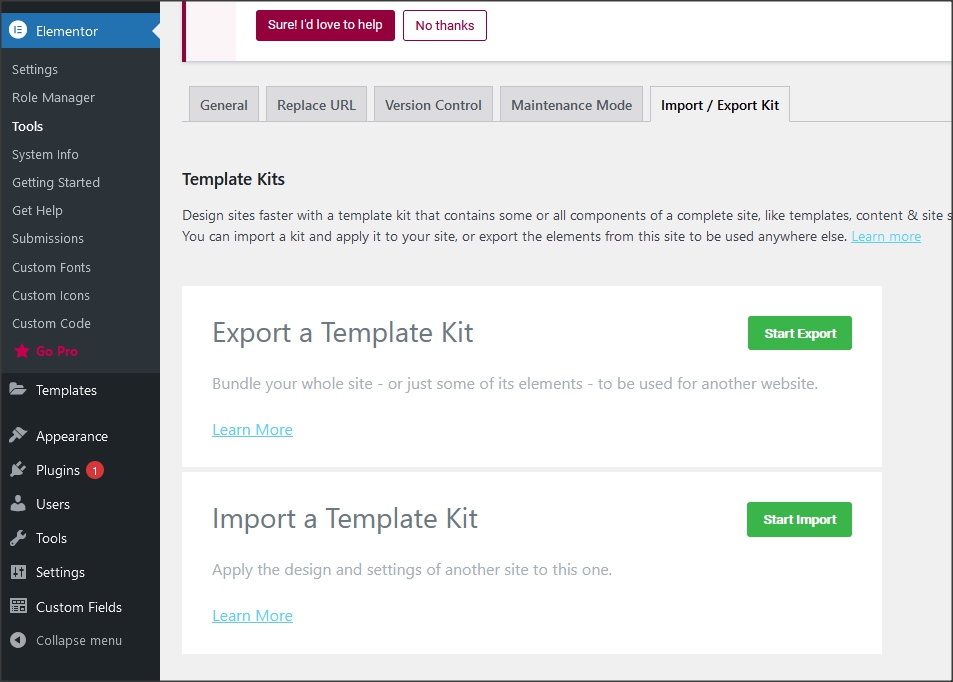
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
IMPORTANT! Be sure you don't have limit for file upload in WordPress Dashboard smaller than 10MB. Demo xml file is around 9MB. Ask hosting provider to update limit for file size upload, if needed. Always have this plugin active before import: Safe svg
There are 2 ways to upload demo content and demo widgets. Most confident one is importing xml files in parts if you have hosting limitations.
5.1. Import demo content with WordPress importer and import widgets with plugin for widgets.
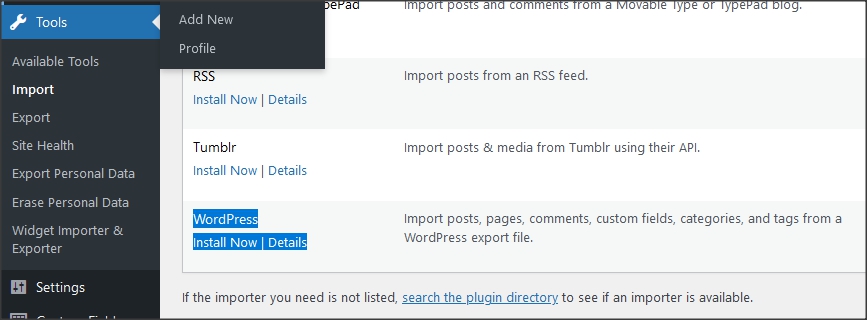
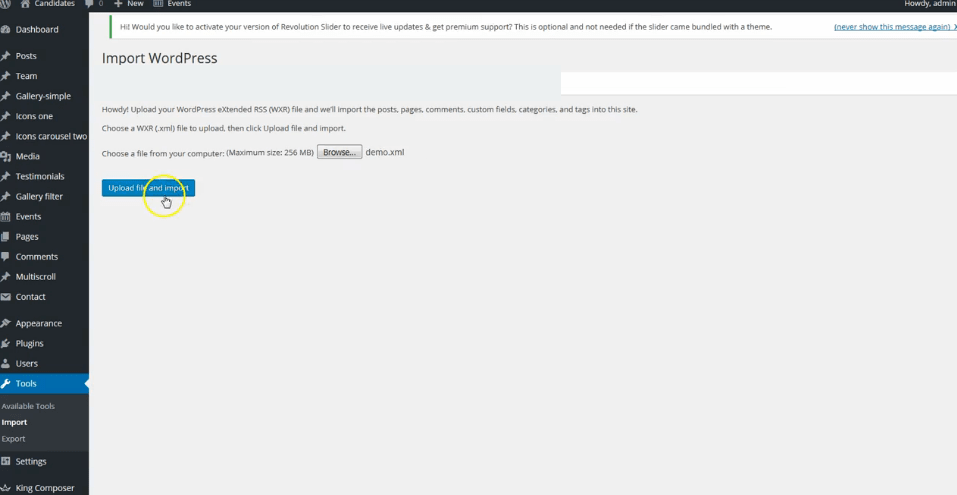
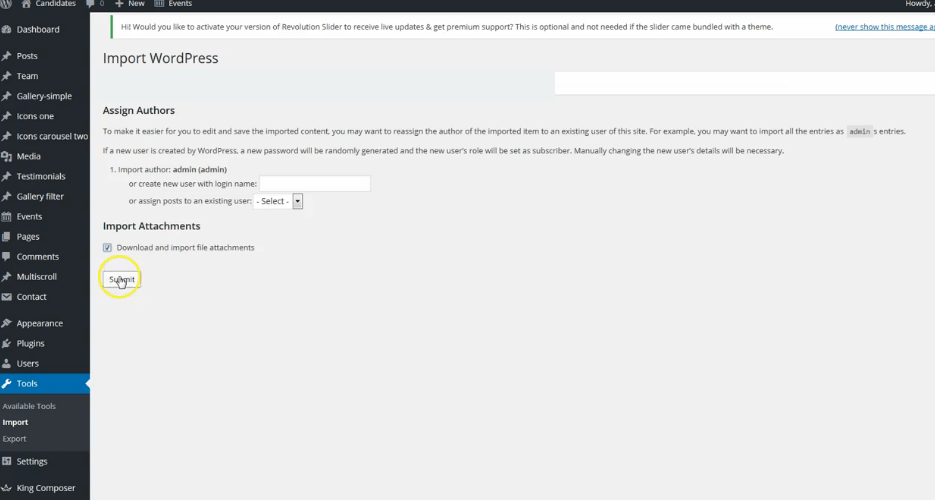
In Dashboard, go to tools/import and import demo.xml file. Demo.xml file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.
If you have problem to import this file, it is recommended to upload it in parts. In folder "demo-content/demo-parts" are smaller parts of demo xml file and they can be uploaded one by one. Start with pages.xml file.





Be sure to replace demo images with yours images or purchase license for demo images.
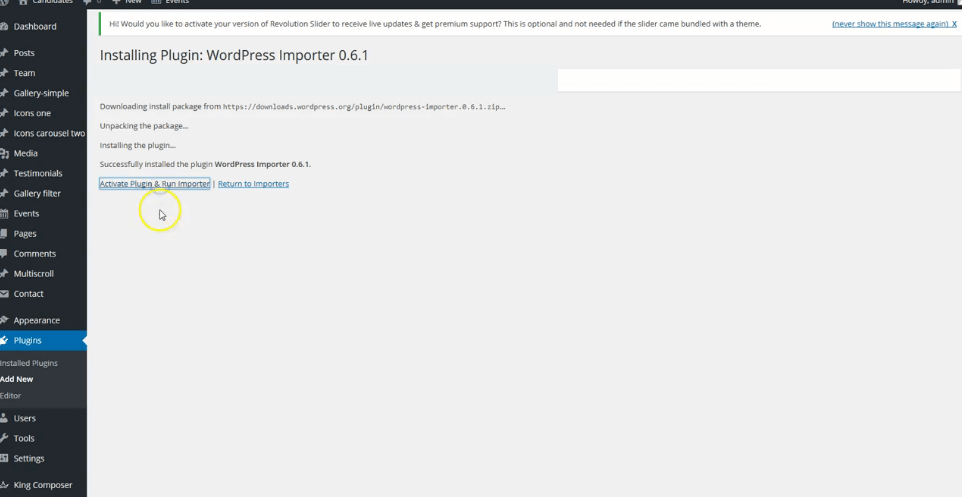
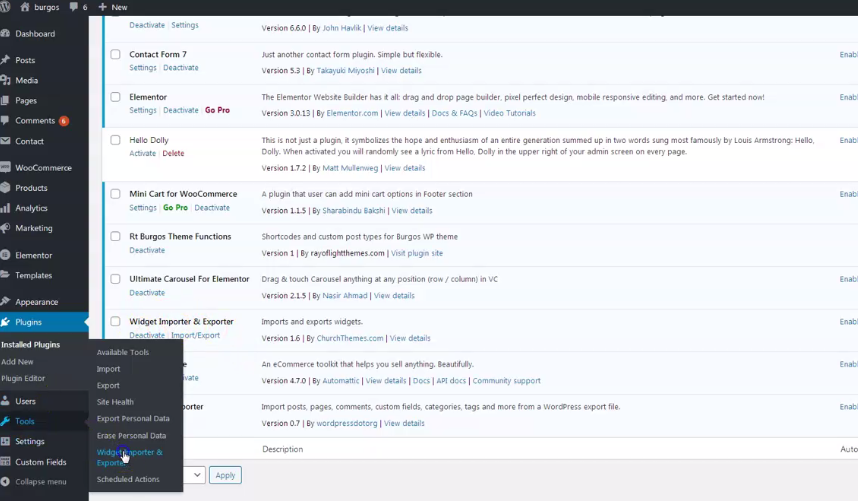
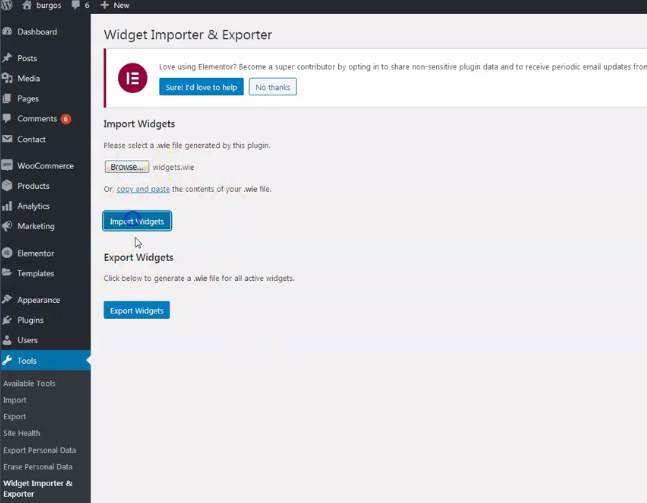
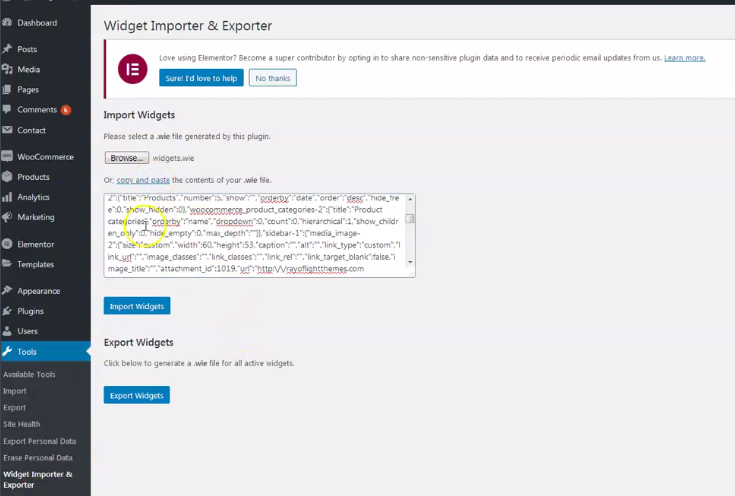
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widget.wie file. Widget.wie file is in demo-content folder.



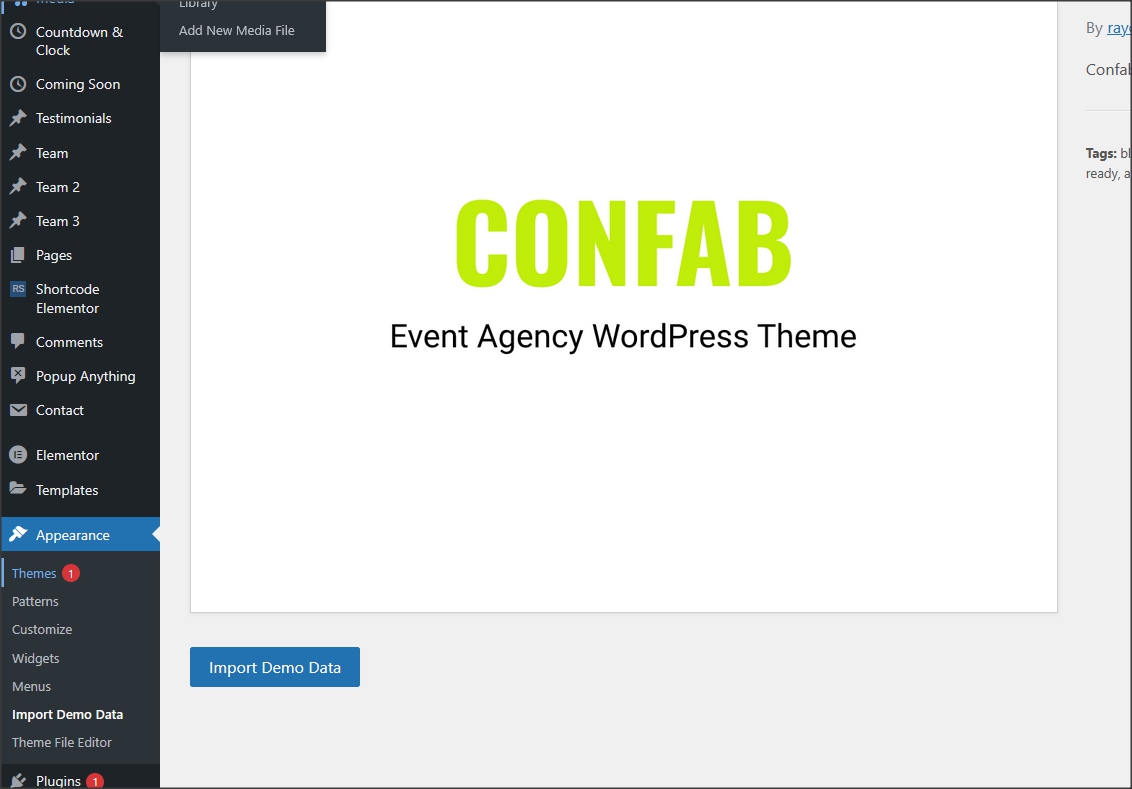
Be sure you have active this plugin: one click demo import
Go to "appearance/import demo data" and click "Import Demo Data".


6.
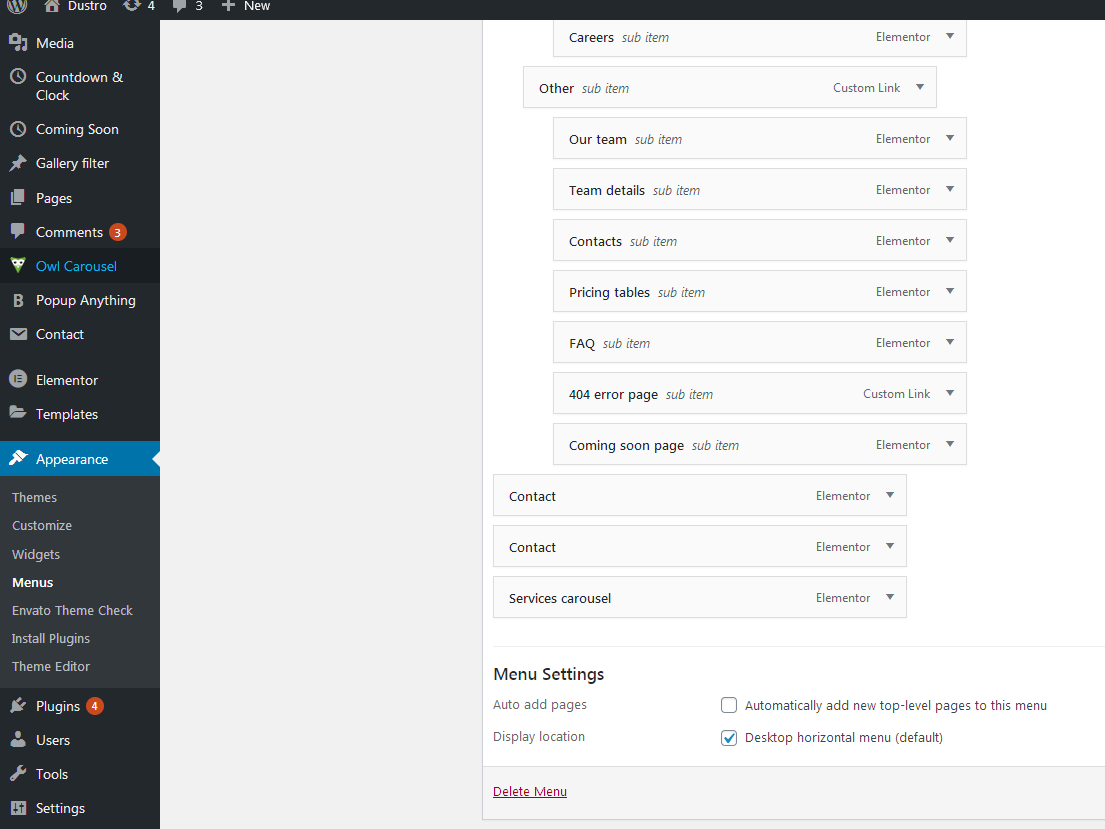
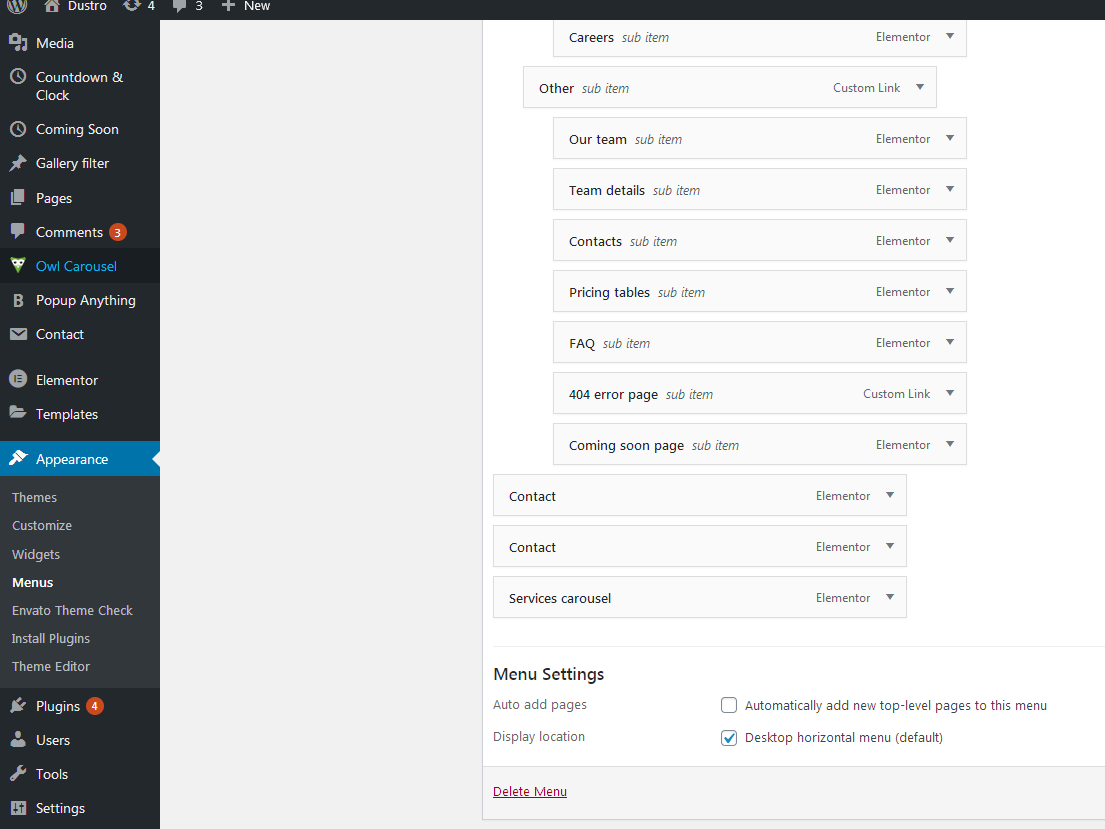
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will have alredy "Menu 1" - theme demo menu. Checkmark the location for it in "Display location". named "Desktop horizontal menu".

7.
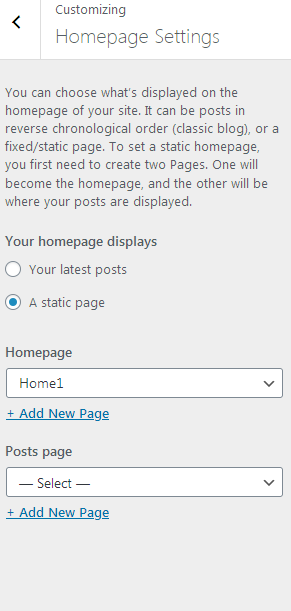
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
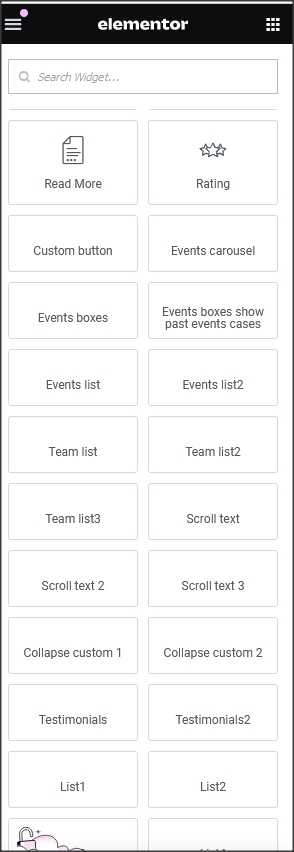
This theme is built with Elementor page builder plugin. Official plugin page Theme will add custom Elementor widgets.
Events
Events function is created with the Events Calendar plugin. Official plugin page Theme has custom widgets for Elementor like "event boxes", "event list" etc that show events lists, using this plugin. Default plugin template pages for single and archive events are customized.Events posts that show upcoming events with possibility for purchase a ticket, appear in default event lists. Events that passed, with past dates are cases and they can be listed as separate archived events. This can be seen in theme demo website.
If there is problem with event pages styling after demo setup do this: Open events/settings/display, make sure that in "events template" dropdown list "default events template" is set and click button "save changes" at bottom of page.
Elementor templates
Elementor templates are pre-made parts of pages or whole pages.In this theme, elements like popup forms are created as Elementor templates. If you have pro version of Elementor, they can be added in pages with shortcodes. For free Elementor plugin, there is plugin Shortcode Elementor recommended with theme for displaying Elementor templates. "Piotnet addon plugin" was recommended before for this.
How to use Shortcode Elementor plugin?
Use shortcode SHORTCODE_ELEMENTOR eg: [SHORTCODE_ELEMENTOR id=xxxxx]. Parameter “xxxx” is ID of any post created using Elementor Builder. To find Elementor template post ID, hover over template headline with mouse and look at left bottom of page. There will appear link with post ID number that can be added to shortcode.
Popup forms and popup anything on click plugin
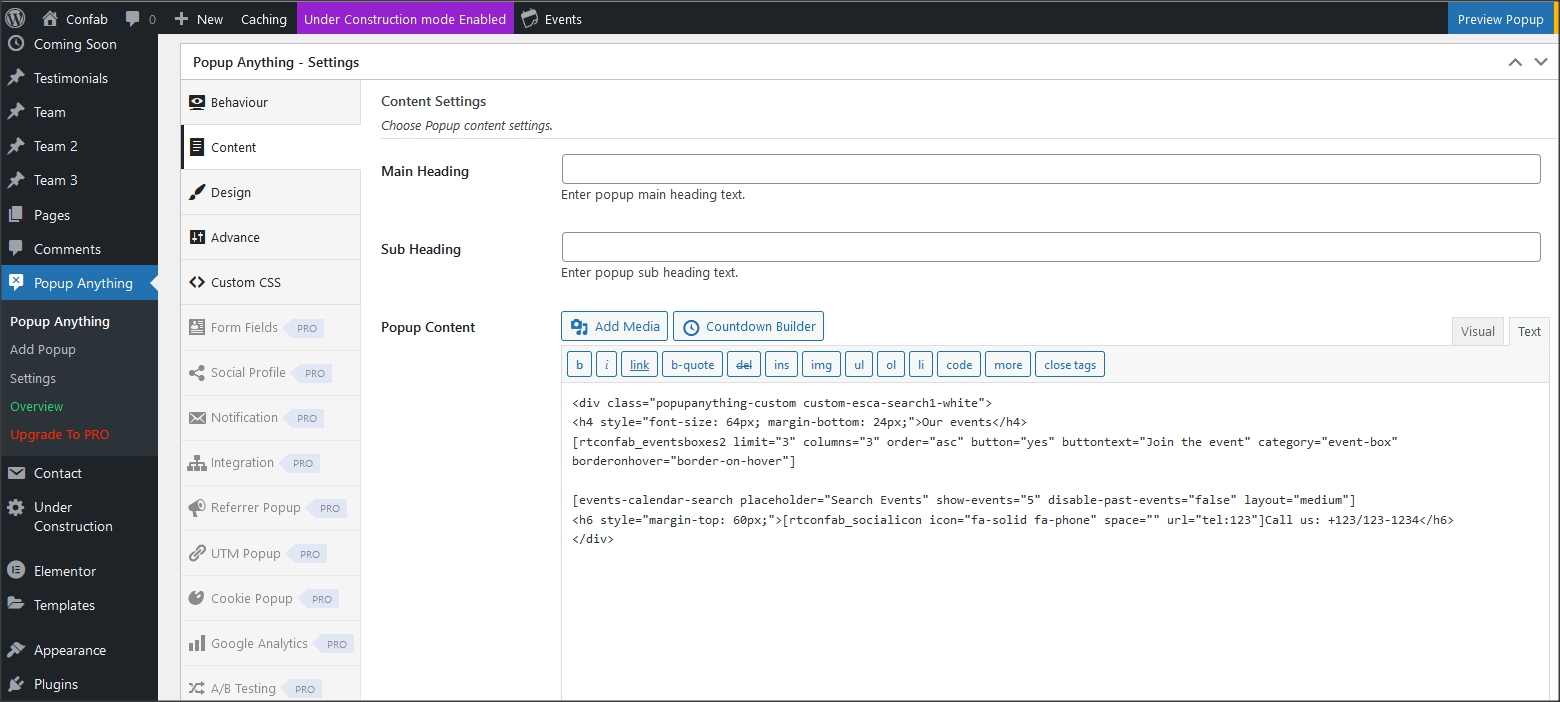
Official plugin page This plugin, recommended by theme, is used for popup forms. In a popup form you can add, for example, Elementor template shortcode that will be displayed as popup form. Form's shortcodes can be copy/pasted anywhere in pages or in widgets.
Menus
Theme has 1 custom menu locations. "Desktop horizontal menu" as main default menu."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Set the location for the Menu 1 in "Display location".

Contact form
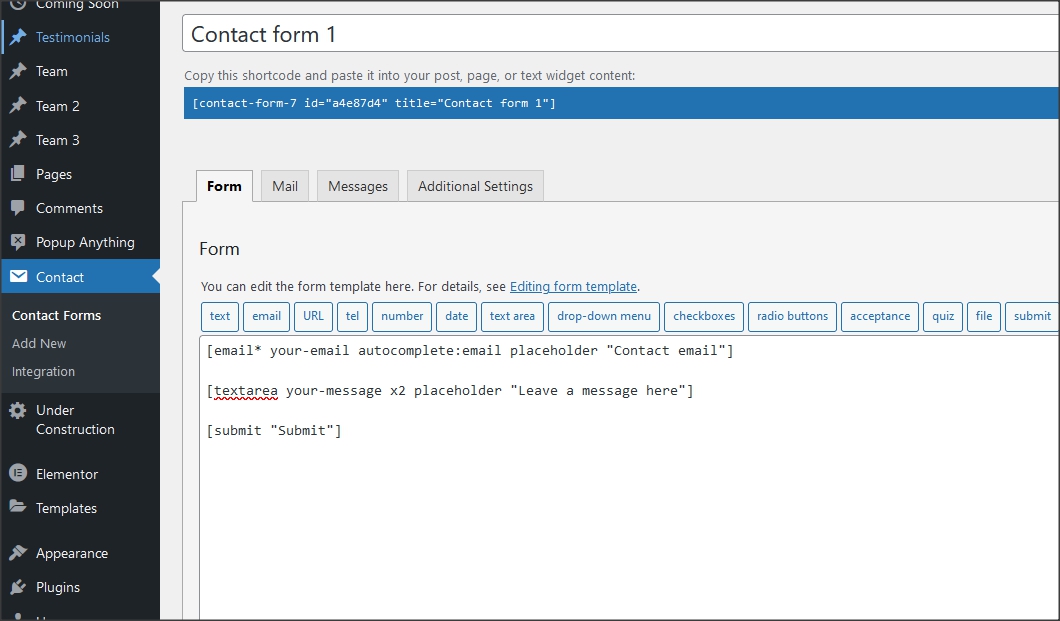
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code for "Contact form 1":
[email* your-email autocomplete:email placeholder "Contact email"]
[textarea your-message x2 placeholder "Leave a message here"]
[submit "Submit"]

2. This is code for "Contact form 2":
[text text-85 "Name"]
[email* your-email autocomplete:email placeholder "Contact email"]
[select Cooperationtype "Consultation" "Business" "Education" "Other"]
[textarea your-message x2 placeholder "Leave a message here"]
[submit "Submit"]
2. This is code for "Subscribe form":
<div id="subscribe"<[email* email-548 placeholder "Your email"]
[submit "Submit"]</div<
Pages and page templates
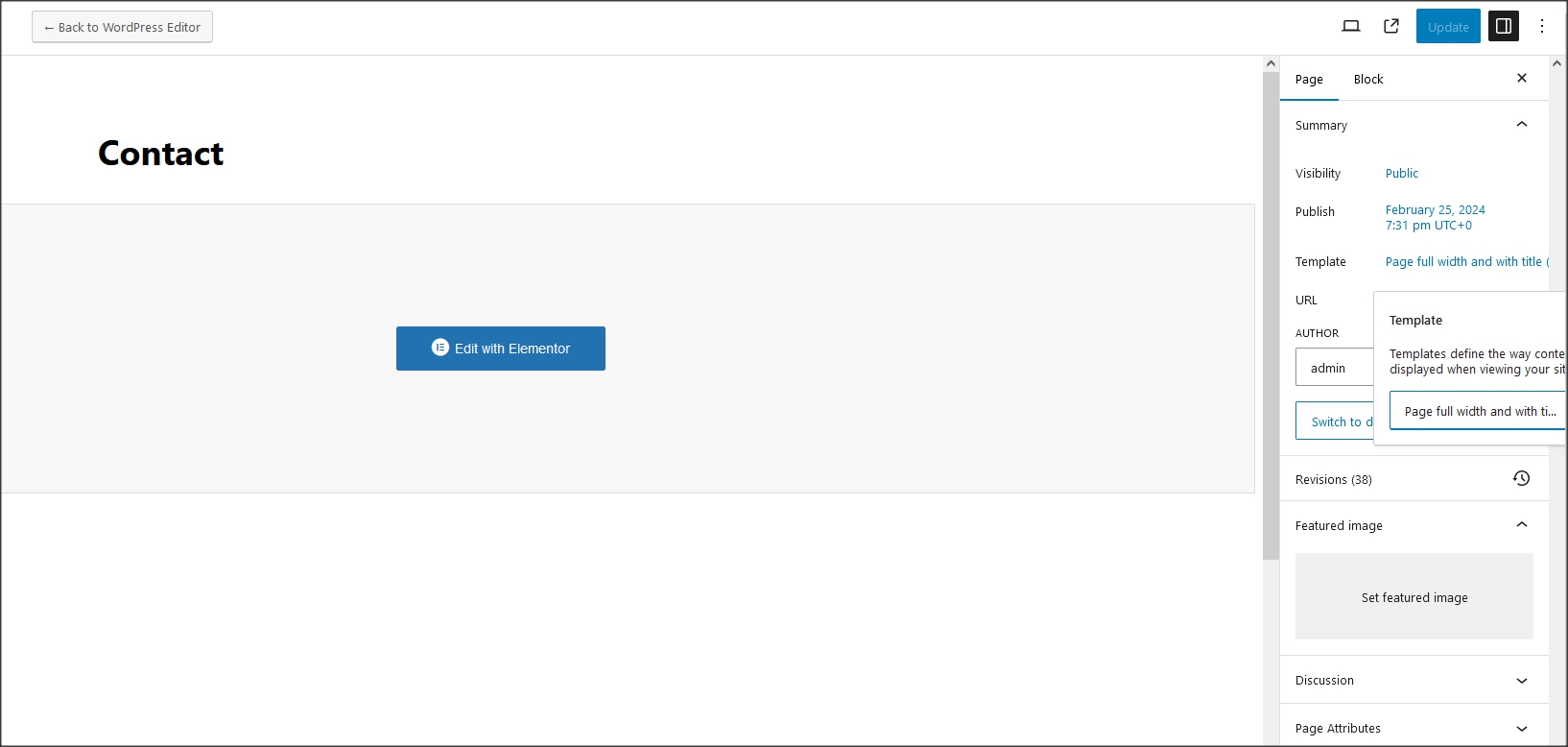
Pages have few custom page templates. For pages created with Elementor page builder it is recommended to use "page full width (no title)" or "page full width (with title)" as page template. "Confab events template" is recommended for events pages. It is recommended this template to be set as default Events template in Events settings.
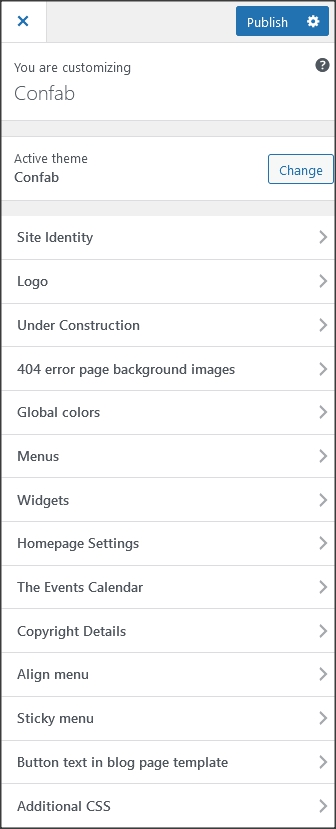
Customizer theme options
Theme options are in appearance/customize. Options for global colors, logo, sticky menu, background images, copyright etc.
Shortcodes
1. Custom shortcode for social icons. (this shortcode is added in footer as social icons)
[rtconfab_socialicon icon="fa-brands fa-x-twitter" url="#" color="social-icon-black" size="social-icon-small"]
Add icon class from here: https://fontawesome.com/icons
2. Custom shortcode for custom list. This shortcode is added in footer as custom list with icons. It has custom Elementor widget. Shortcode is for widgets only.
[rtconfab_list1footer icon="fa fa-paper-plane" text="confab@example.com" url="mailto:email@☼email.com"]
3. Custom shortcode events categories. This shortcode is added in tabs in Home1 demo page. It has custom Elementor widget. Shortcode is for tabs only.
[rtconfab_eventcategories limit="-1" order="desc"]
4. Custom shortcode events categories. This shortcode is added in tabs in Home1 demo page. It has custom Elementor widget. Shortcode is for tabs only.
[rtconfab_eventsboxes limit="10" order="asc" category="event-box" ]
IMPORTANT: All shortcodes are already in demo content, imported with demo content. This is a backup and explanation.
Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
- This is code snippet for menu widget with icons and contact button ("widget menu" widget area)
<div style="display: flex;align-items: center;"">
[rtconfab_socialicon icon="fa-brands fa-x-twitter" url="#" color="social-icon-black" size="social-icon-small"]
[rtconfab_socialicon icon="fa-brands fa-youtube" url="#" color="social-icon-black" size="social-icon-small"]
[rtconfab_custombutton size="button-medium" color="third-color" buttonurl="https://rayoflightthemes.com/wordpress-themes/confab-wordpress-theme/contact-1/" buttontext="Contact"]
<div class="ms-2">[popup_anything id="4993"]</div">
</div">
- This is code snippet for footer widget icons
[rtconfab_socialicon icon="fa-brands fa-reddit-alien" space="me-lg-2 me-1 mb-2" url="https://reddit.com"][rtconfab_socialicon icon="fa-brands fa-youtube" space="me-lg-2 me-1 mb-2" url="https://youtube.com"][rtconfab_socialicon icon="fa-brands fa-facebook" space="me-lg-2 me-1 mb-2" url="https://facebook.com"][rtconfab_socialicon icon="fa-brands fa-x-twitter" url="https://twitter.com" space="me-lg-2 me-1 mb-2"][rtconfab_socialicon icon="fa-brands fa-instagram" url="https://instagram.com" space="me-lg-2 me-1 mb-2"][rtconfab_socialicon icon="fa-brands fa-tiktok" url="https://tiktok.com" space="me-lg-2 me-1 mb-2"]
IMPORTANT: All widgets are already in demo content, imported with demo content. This is a backup and explanation.
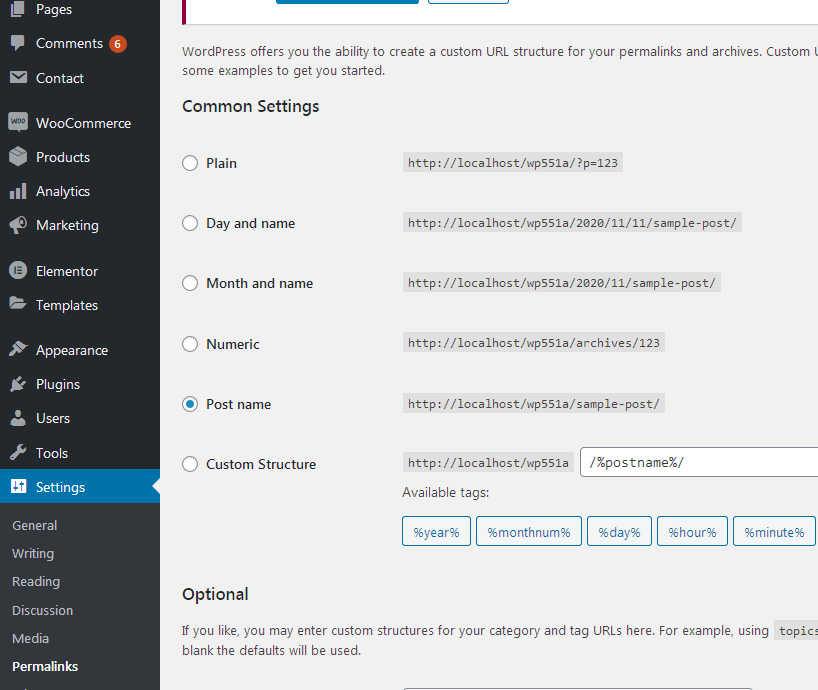
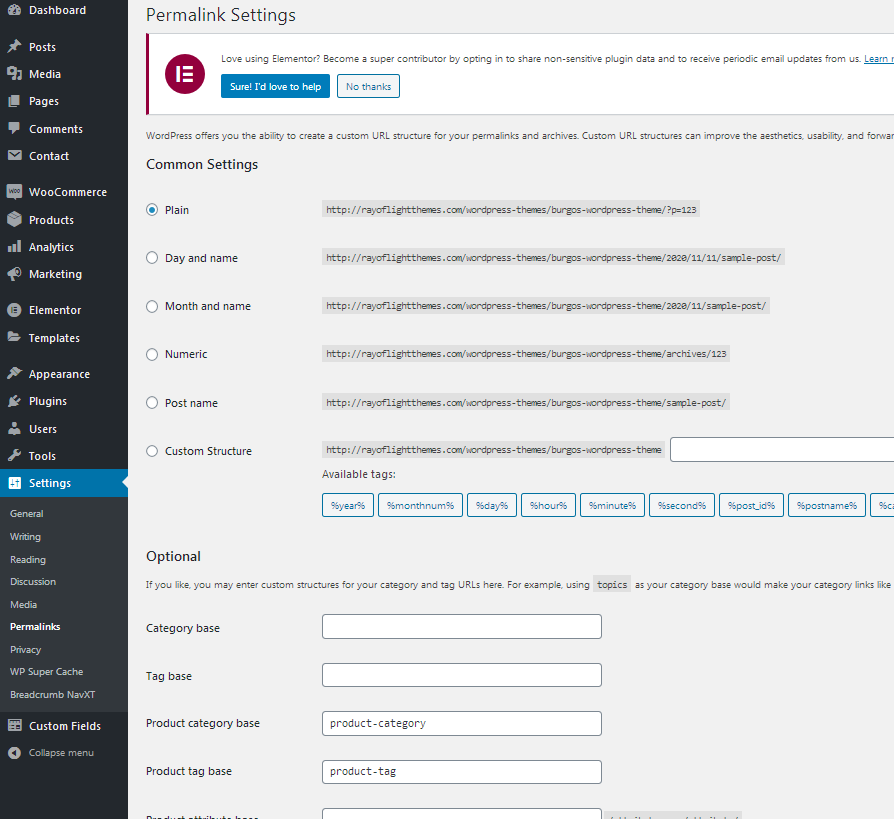
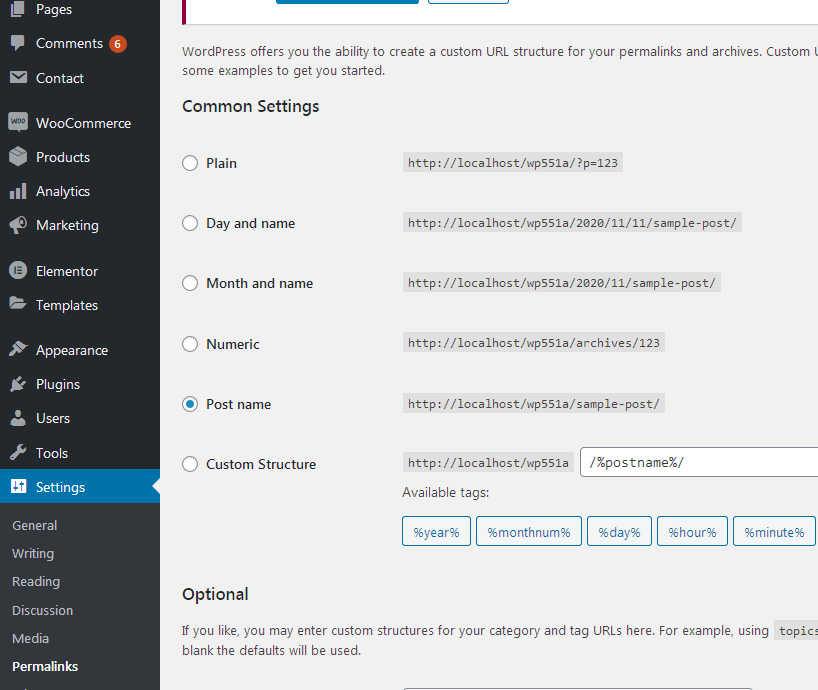
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Confab Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
The Events calendar https://wordpress.org/plugins/the-events-calendar/
Piotnet addons for Elementor https://wordpress.org/plugins/piotnet-addons-for-elementor/
Events search addon for events calendar https://wordpress.org/plugins/events-search-addon-for-the-events-calendar/
Popup anything on click https://wordpress.org/plugins/popup-anything-on-click/
Events tickets https://wordpress.org/plugins/event-tickets/
Countdown builder https://wordpress.org/plugins/countdown-builder/
Safe SVG https://wordpress.org/plugins/safe-svg/
Jetsticky for Elementor https://wordpress.org/plugins/jetsticky-for-elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
For post's list widget, this plugin is recommended: Latests post plugin. https://wordpress.org/plugins/latest-posts/
Child theme
- Basic child theme "confab-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
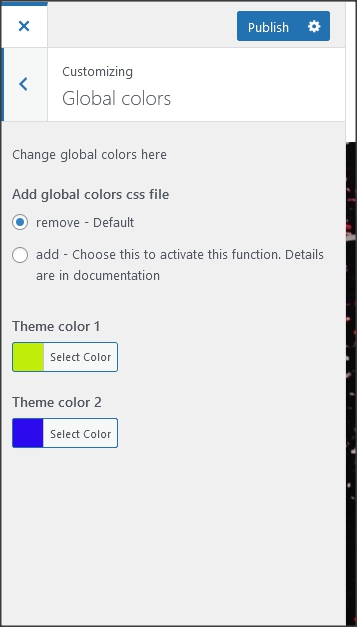
How to change color
1. Change color in Customizer
Theme colors can be changed in WordPress Customizer (dashboard/appearance/customize).
In Elementor page builder, lot of elements like backgrounds, columns etc have option for own color background settings. Be sure to check Elementor background settings if elements like columns or sections or icons do not appear to change color when global colors are changed.
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Basic plugin settings can be used to change base and headline theme fonts. To return theme font's settings to default, set fonts back to default styles and deactivate plugin.
Custom styling classes for Elementor columns
All these classes are already in demo content."custom-tabs1 " for custom tabs.
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin (can use Polylang). https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename confab.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so confab.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
tiny-slider.js,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
