Introduction
Thank you for purchase!
IMPORTANT!
This is new, completely updated theme version (theme version 1.4.7). Unyson page builder, that is no longer available, had to
be replaced with Elementor page builder. That means, if you update theme from older versions, you will
need to rebuilt all elements with new Elementor page builder. Some of old custom posts like team and testimonials
should be available even after theme update and can be used again with new page builder.
New custom post type for services is added in this theme version.
- This is documentation for "Insurance Agency - Business and Insurance WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „insurance-agency.zip“ and upload it to WordPress dashboard. Another possibility is to download installable WordPress version only (insurance-agency.zip file) and upload to WordPress dashboard.
2.
In WordPress dashboard go to appearance/themes and activate theme „Insurance Agency“.

3.
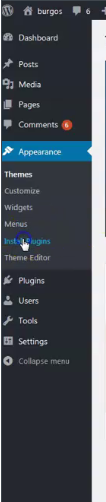
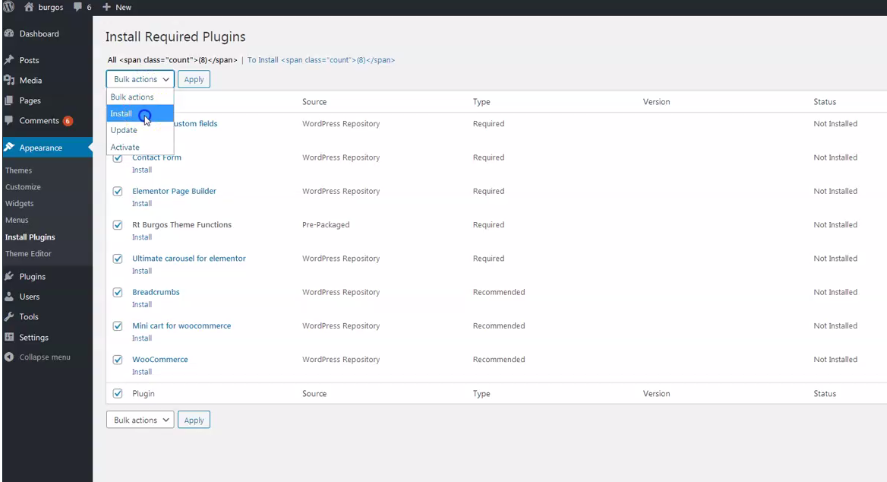
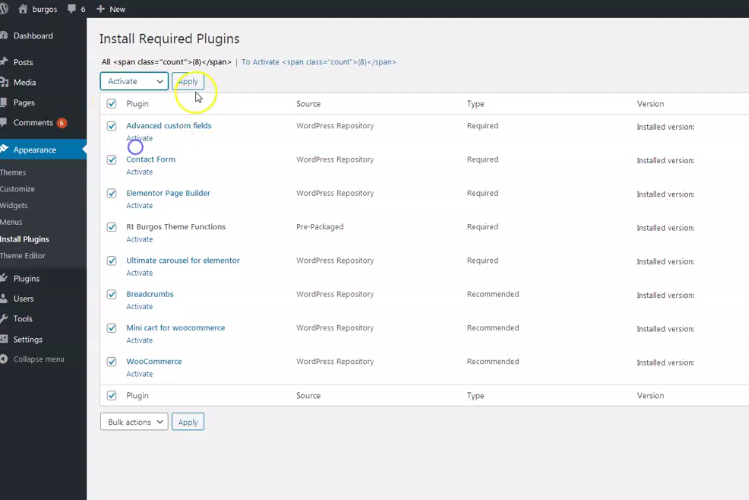
Install and activate all recommended and required theme’s plugins



4.
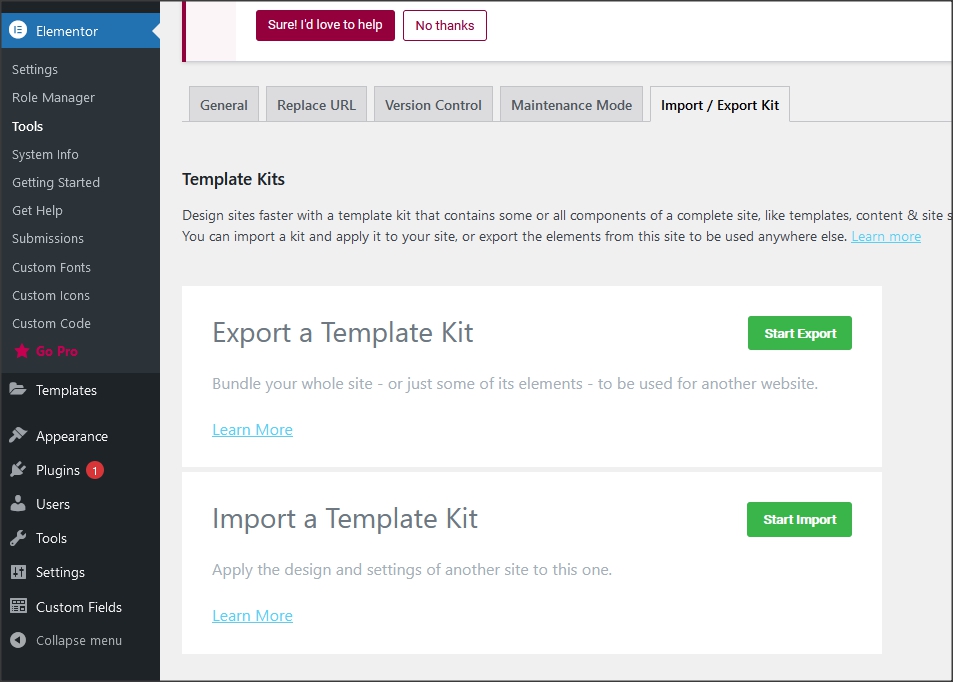
Go to Elementor/Tools/Import/Export kit and import elementor-kit.zip file for Elementor page builder custom styles. Elementor-kit.zip file is in folder "demo-content" inside main zip file you downloaded from Themeforest. Unzip it and find it.

5.
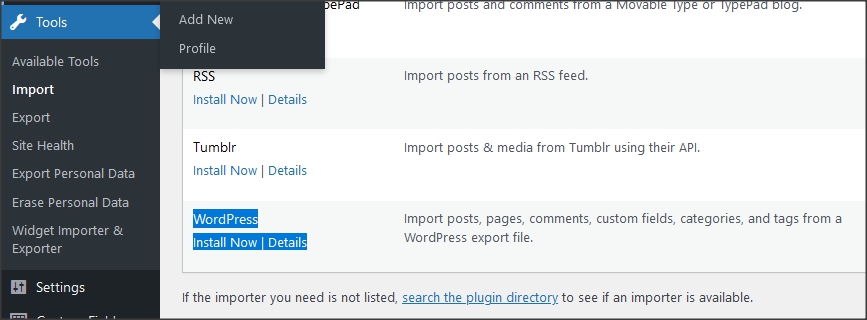
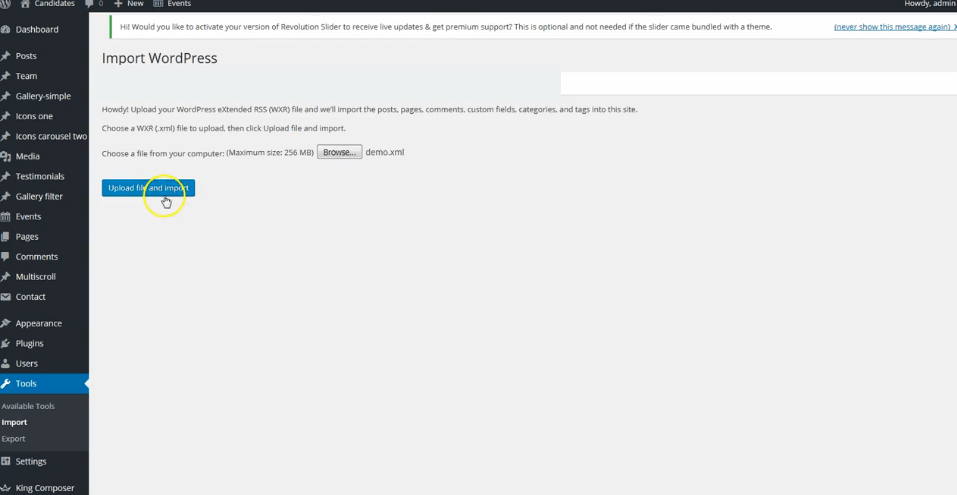
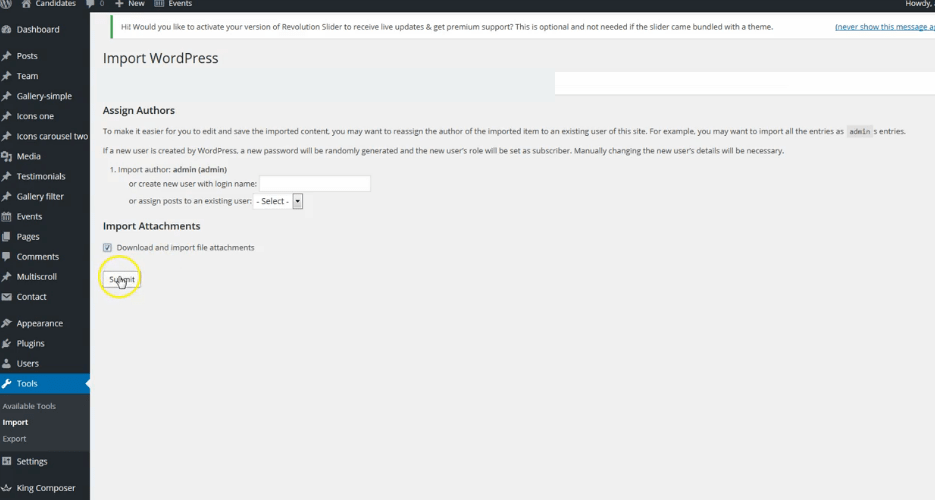
Go to tools/import and import demo.xml file from "demo-content" folder.
"Demo-content" folder is inside main zip file you downloaded from Themeforest. Unzip it and find it.





Be sure to replace demo images with your images or purchase license for demo images.
6.
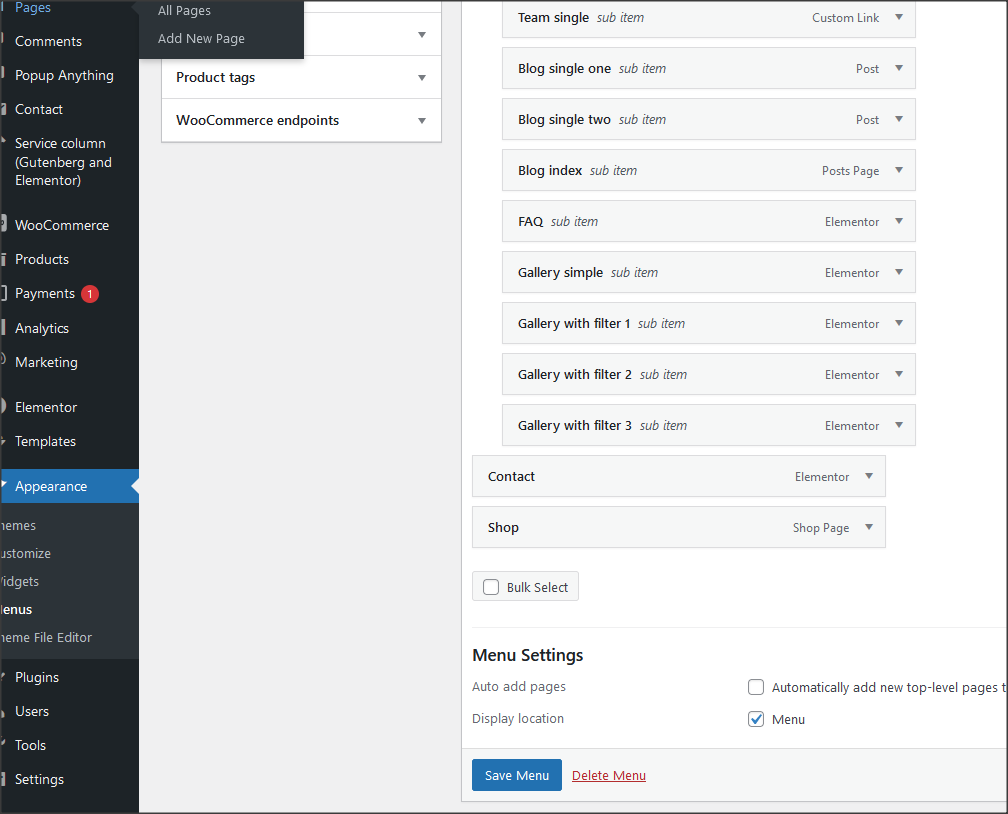
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will already have "Menu one" - theme demo menu (you can create new menus if needed). Check mark the location for it in "Display location". Location is "Menu".

7.
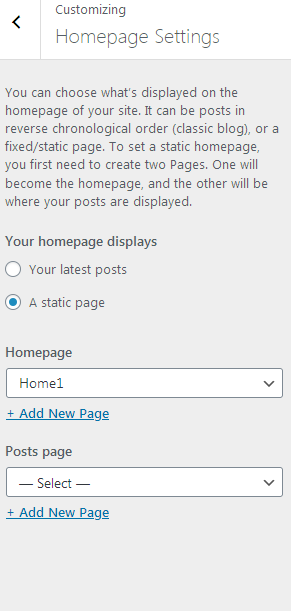
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


8.
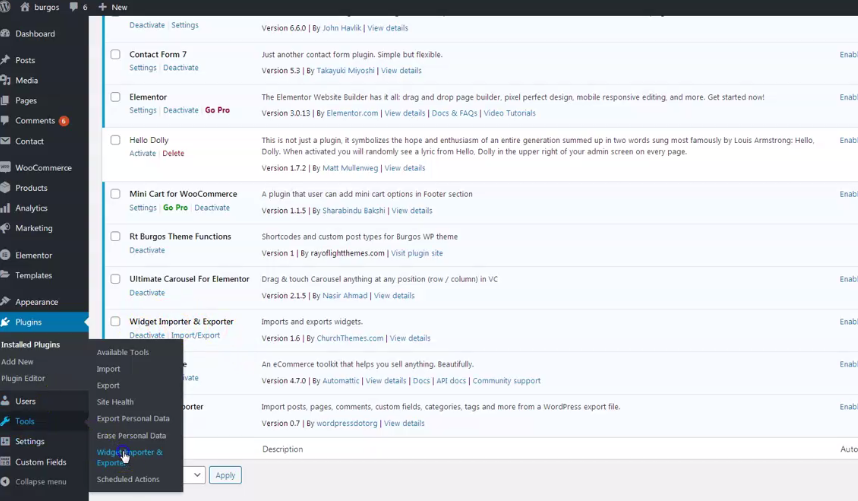
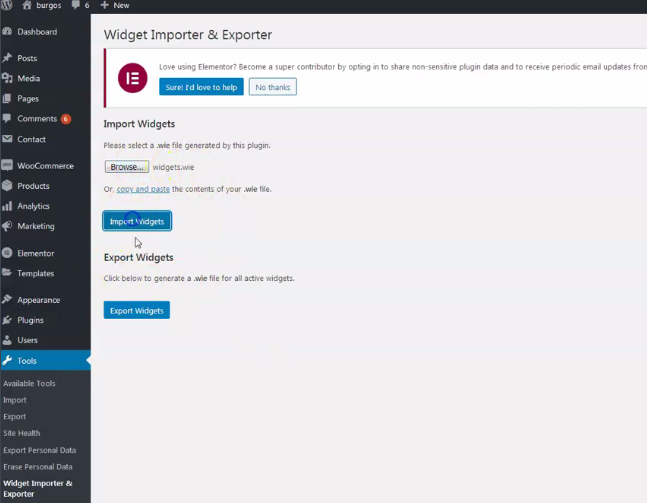
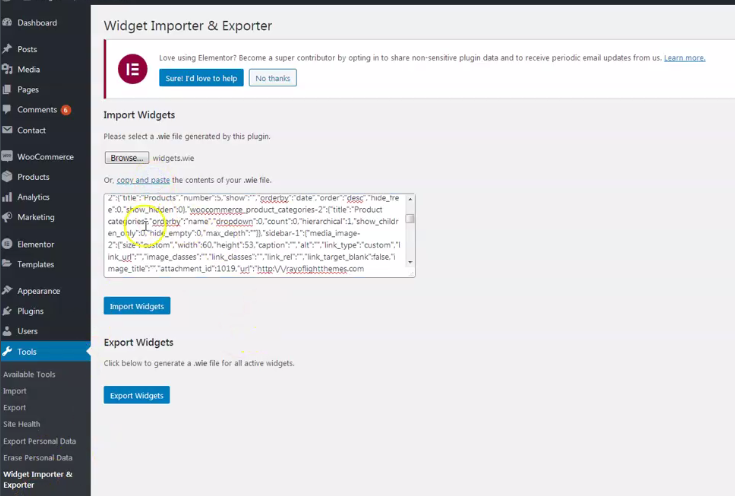
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widgets.wie file. Widgets.wie file is in demo-content folder.



Upload demo content for Revolution Slider. Click on "manual import" and import revslider1.zip file. Demo content for slider is "revslider1.zip" file and is in "demo-content" folder in main file downloaded from Themeforest. Slider can be added anywhere in pages with shortcode.
10.
Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
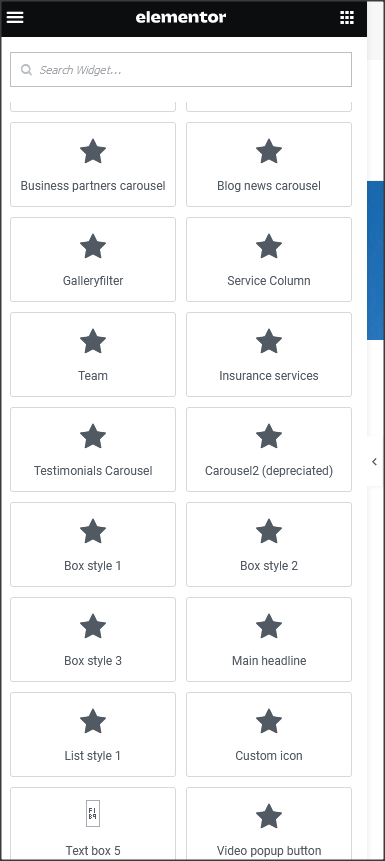
This theme is built with Elementor page builder plugin. Official plugin page Theme adds custom Elementor widgets.
Menus
Theme has one custom menu location. "Menu" as main default menu."Menu one" imported with demo content is theme demo menu (you can add new menus if needed). Checkmark it to appear in default menu location.

Contact form
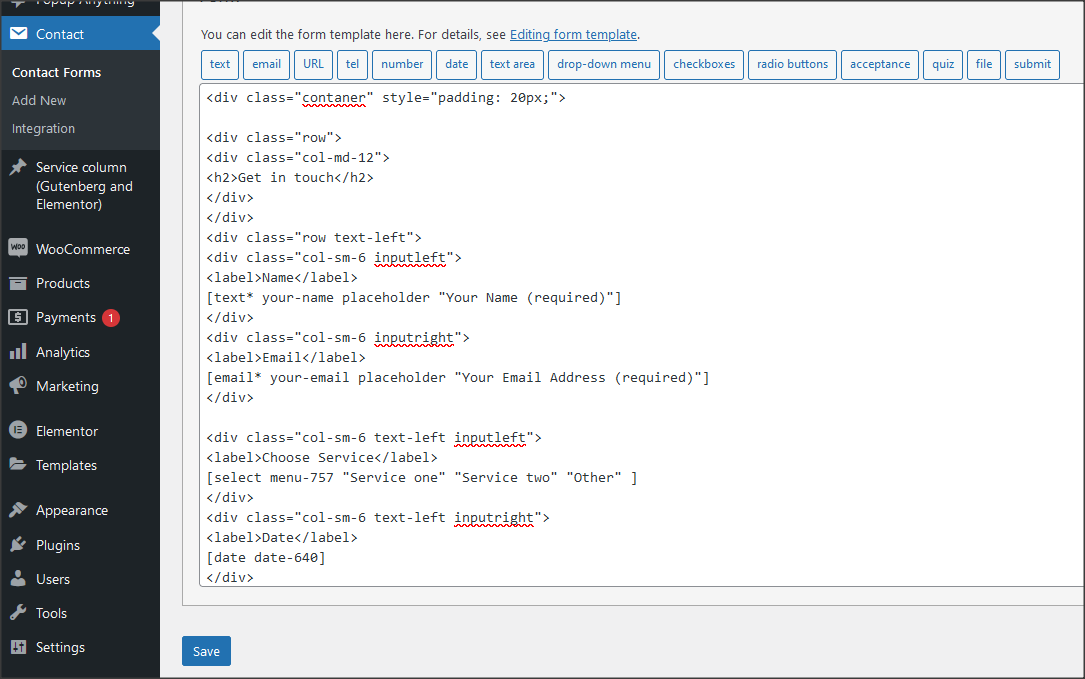
Everything related to contact is created with Contact form 7 plugin. Official plugin page. Contact forms are imported with demo content.1. This is code snippet for "Contact form 1":
<div class="contaner" style="padding: 20px;">
<div class="row">
<div class="col-md-12">
<h2>Get in touch</h2>
</div>
</div>
<div class="row text-left">
<div class="col-sm-6 inputleft">
<label>Name</label>
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6 inputright">
<label>Email</label>
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-6 text-left inputleft">
<label>Choose Service</label>
[select menu-757 "Service one" "Service two" "Other" ]
</div>
<div class="col-sm-6 text-left inputright">
<label>Date</label>
[date date-640]
</div>
<div class="col-sm-12 p-0 text-left">
<label>Message</label>
[textarea textarea-960 x3 class:smalltextarea placeholder "Leave us message" ]
</div>
<div class="col-sm-12 p-0 pt-1">
[submit "Send your request"]
</div>
</div>
</div>

Pages and page templates
Pages have one custom option:- Background image for page title. (It works only for page templates that have main page headline.)


Customizer theme options
Theme options are in appearance/customize. Options for logo, copyright, colors etc.Page for blog index can be set in Customizer - Go to "homepage settings/posts page" and then choose a page where you want blog index to appear. It is recommended to open new blank page for that.

Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has widget areas that can be found in dashboard/appearance/widgets. In theme setup at top of the page is explained how to import demo widgets.
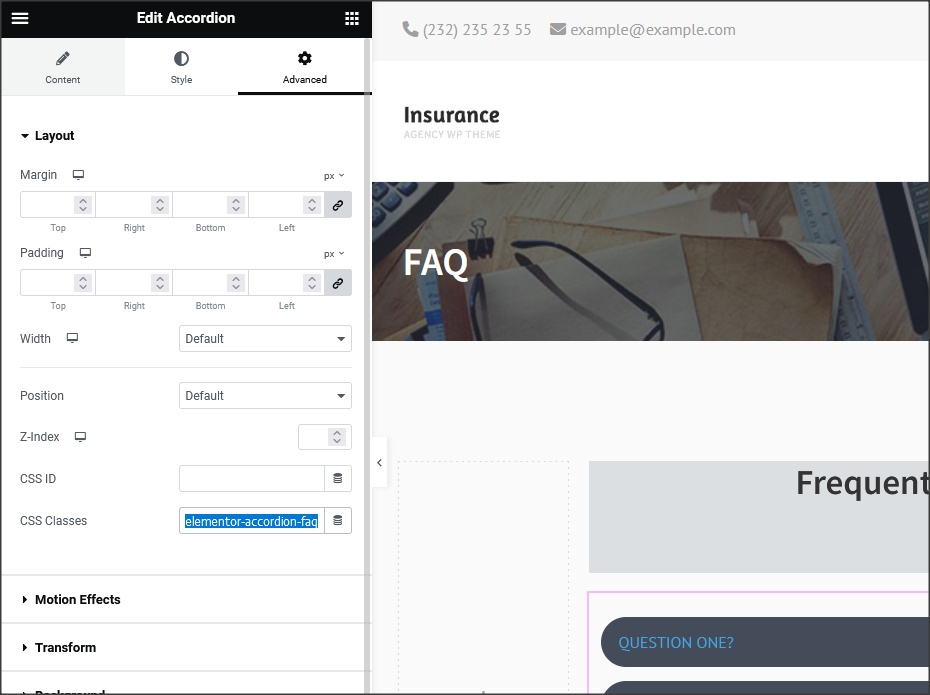
Custom classes
Classes to be added to Elementor's column or section where widget appears to modify it's style. These classes are already in demo content.1. "elementor-accordion-faq" for accordion for FAQ list.

2. "counter-custom1" for counter.
3. "elementorcol60" for fixed elementor column width 60px.
Etc.
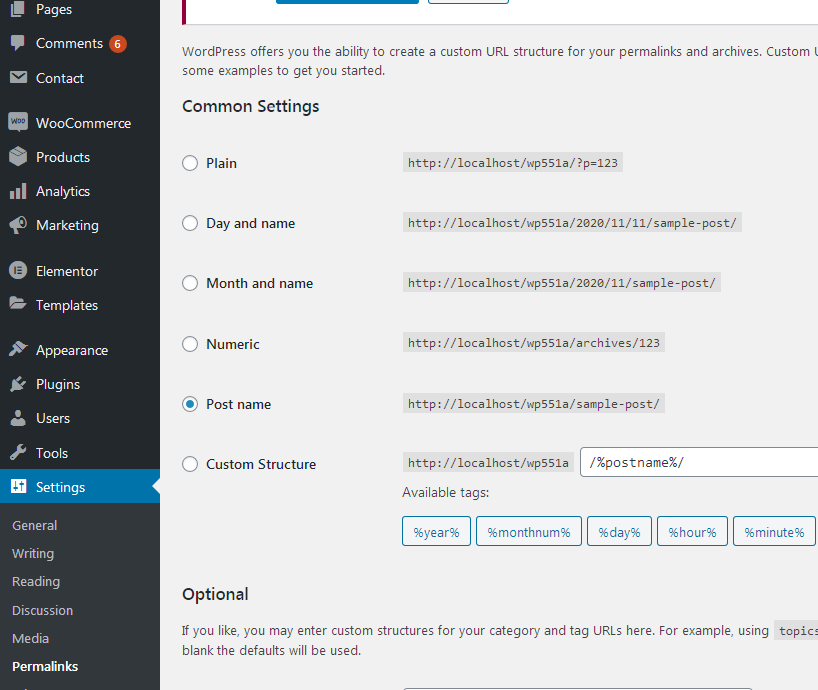
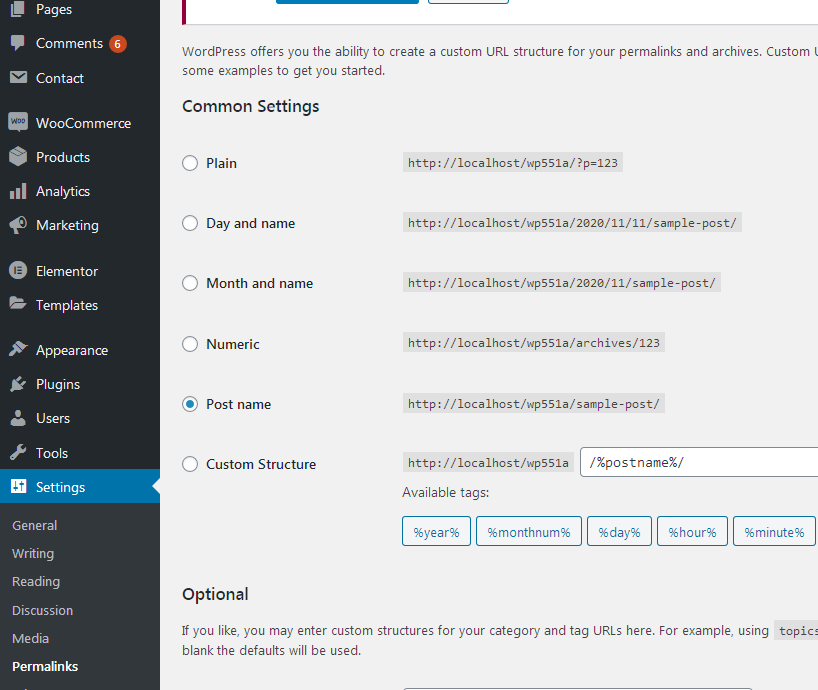
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

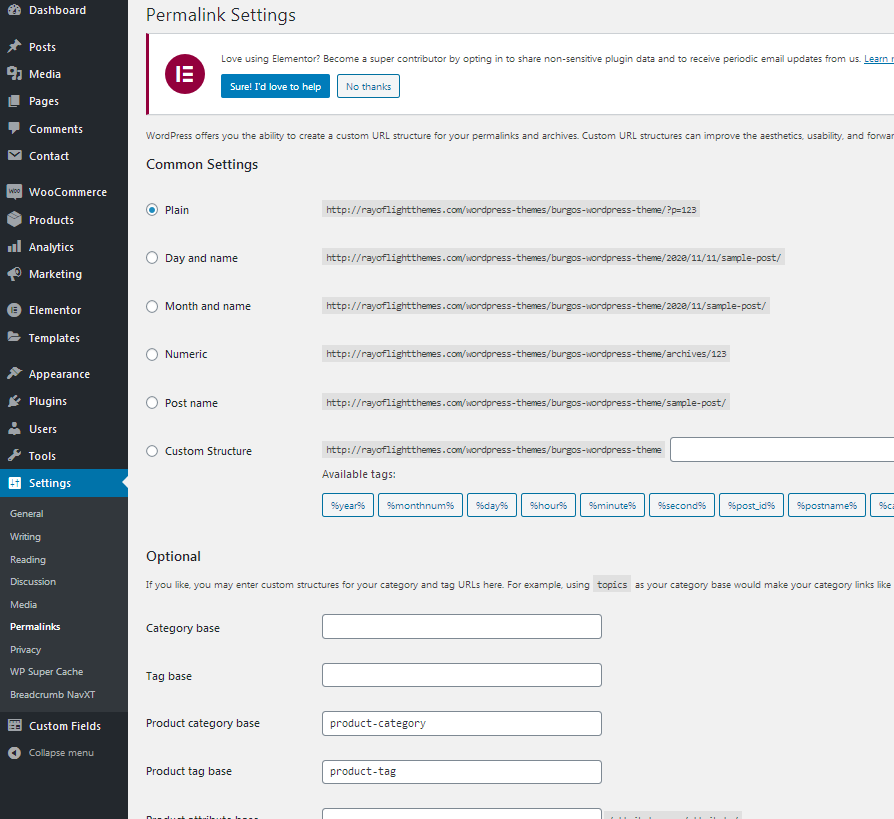
How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Insurance Agency Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.Revolution Slider premium plugin bundled with theme https://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
TGM plugin bundled with theme. http://tgmpluginactivation.com/
Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Meta box plugin. https://wordpress.org/plugins/meta-box/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
Popup anything on click. https://wordpress.org/plugins/popup-anything-on-click/
Image popup. https://wordpress.org/plugins/wp-video-lightbox/
WooCommerce. https://wordpress.org/plugins/woocommerce/
Social icons https://wordpress.org/plugins/social-icons-widget-by-wpzoom/
Child theme
- Basic child theme "insurance-agency-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
- If you only want to add small CSS code customization you can use Additional CSS field in Customizer instead of Child theme.
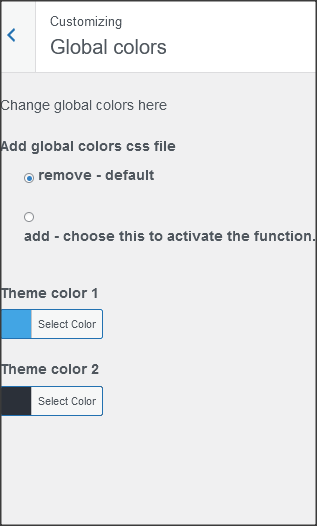
How to change color
Open "Global colors" settings in Customizer, be sure to choose "add" option and then change global theme colors. Colors are unlimited. It is recommended that the color that is added instead of default one has similar lightness and saturation to default color to better fit design. If there is element with color on page that does not chage it is probably color from page builder column or section background or a background image so be sure to check that and change color there.
How to change fonts
1. Fonts can be changed in child theme, requires basic coding knowledge.2. Fonts in page builder elements can be changed in Elementor settings.
3. To change fonts for whole theme without coding try this plugin:
https://wordpress.org/plugins/olympus-google-fonts/
Plugin settings will appear in Customizer "appearance/customize/Fonts plugin". Basic plugin settings can be used to change base and headline theme fonts. Fonts have do be added and loaded in "fonts-plugin/advanced-settings/load fonts". To return theme fonts settings to default, set fonts back to default styles, clear cache and deactivate plugin.
If any text on website still not show new fonts, add this code snippet in "appearance/customize/additional CSS":
a, li, span, div, input, select {
font-family: "your font family!important";
}
Change text to desired font family in quotes. Any other styling for fonts or anything else can be added in additional CSS field. Font family has to be loaded, as explained already, with Fonts plugin.
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin. Can use Polylang. https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename insurance-agency.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so insurance-agency.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
bootstrap.js,
Google fonts,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
replaceme.js
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/
