Introduction
Thank you for purchase!
This is documentation for "Dustro - Construction Company WordPress Theme". Documentation consists of sections. Every section explains specific part of theme or functionality. List of sections is in left side of screen.
- If you are new to WordPress, it is recommended to read official WordPress documentation first.
- Please read theme documentation and follow instructions for demo theme content setup.
- Use search (ctrl+f keyboard shortcut) to find words on page.
- If you have questions please send message here using account that you purchased theme with to confirm purchase.
- Before asking for support please read more about general support for themes and item support policy.
Demo theme content setup
Steps for demo theme content setup
1.Unzip main.zip file that you downloaded from Themeforest, find „dustro.zip“ and upload it to WordPress dashboard.
2.
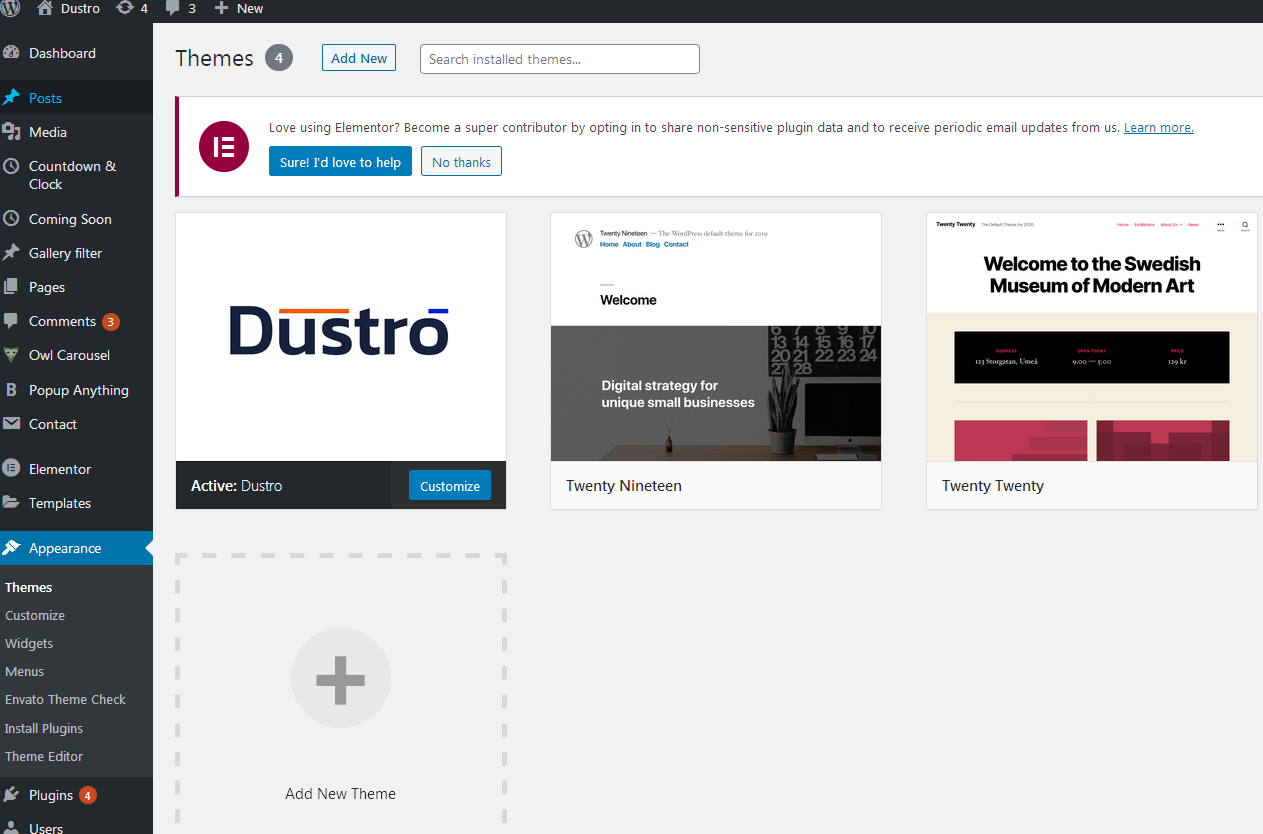
In WordPress dashboard go to appearance/themes and activate theme „Dustro“.

3.
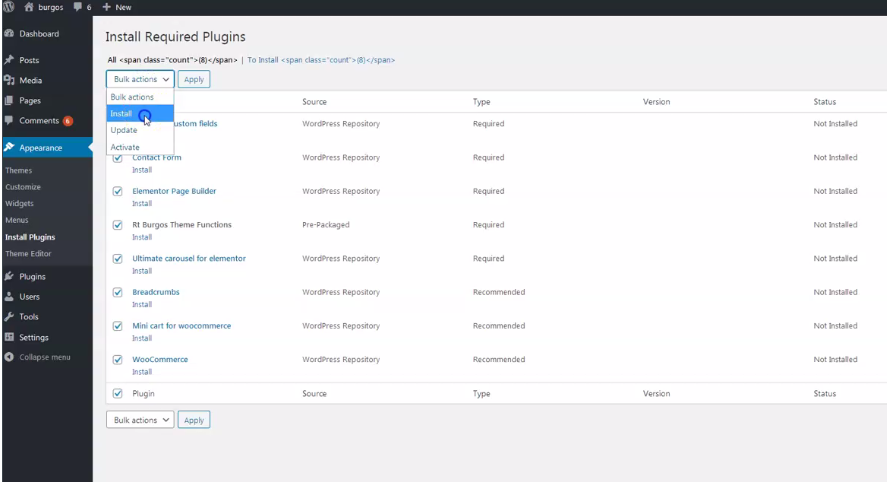
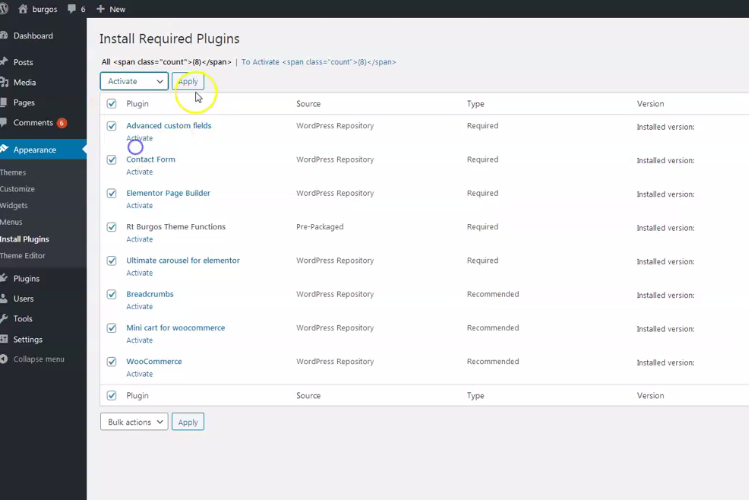
Install and activate all recommended and required theme’s plugins



4.
Demo content files are in "demo-content" folder in main zipped folder downloaded from Themeforest.
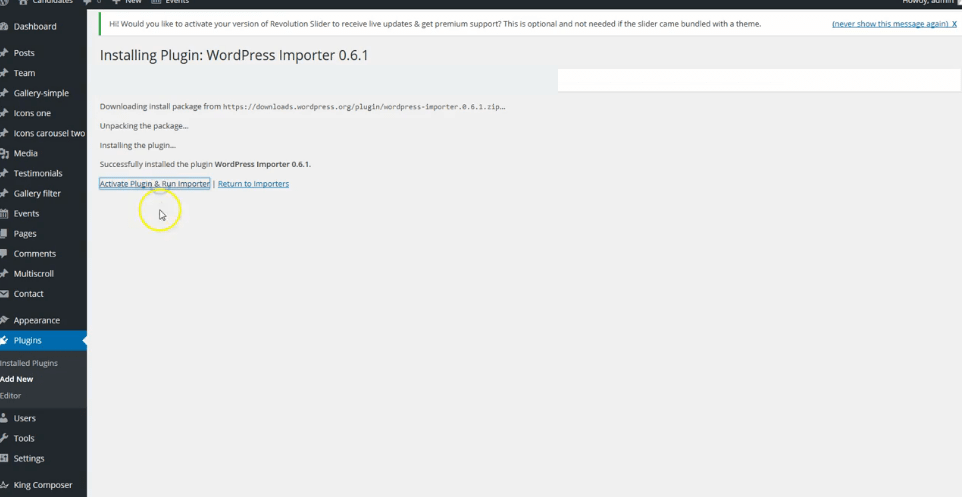
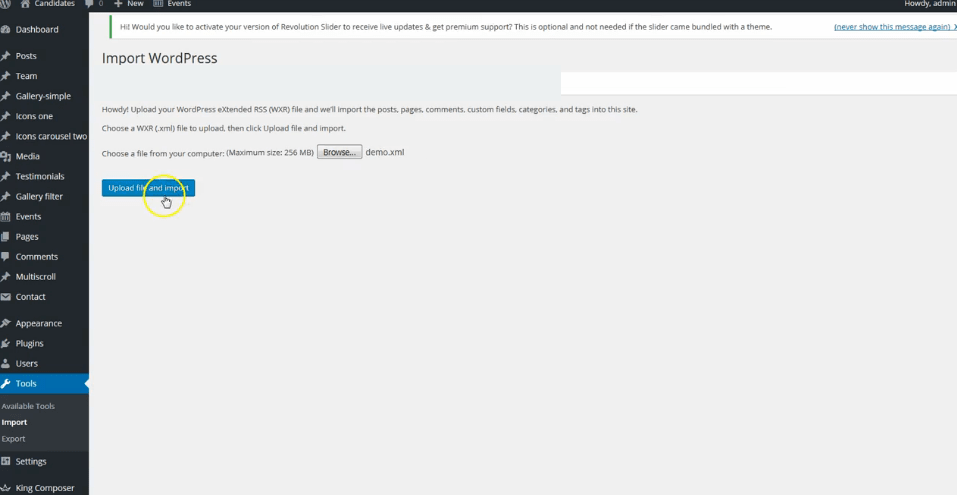
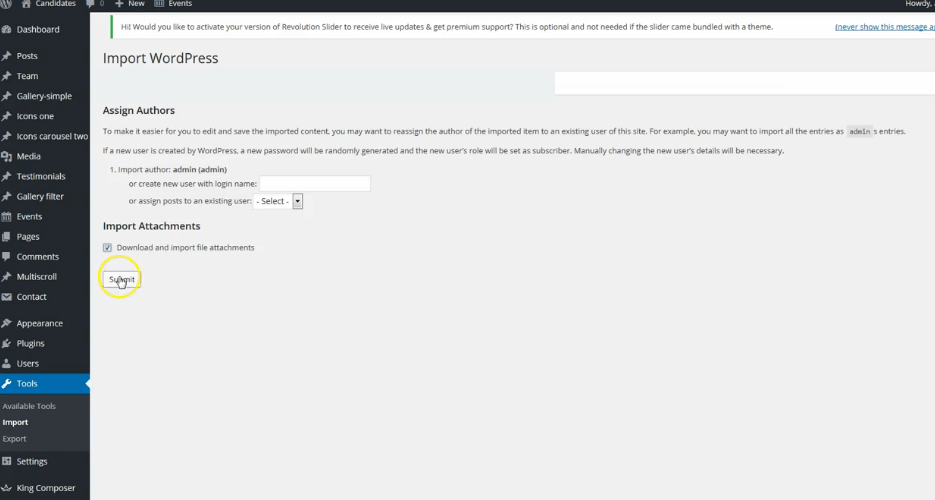
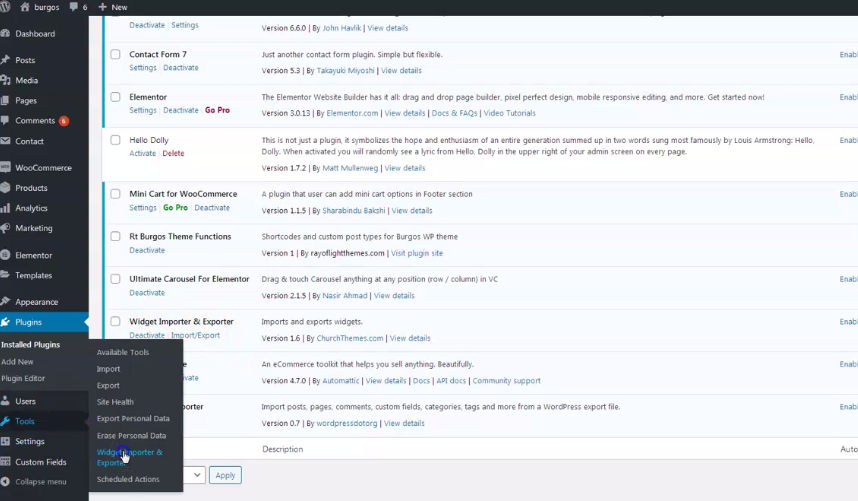
Go to dashboard/tools/import. It is possible to upload all demo content at once if you upload file "demo-all.xml". If you have limit to upload file size it is recommended to upload files in parts from demo-parts folder.





Be sure to replace demo images with yours images or purchase license for demo images.
5.
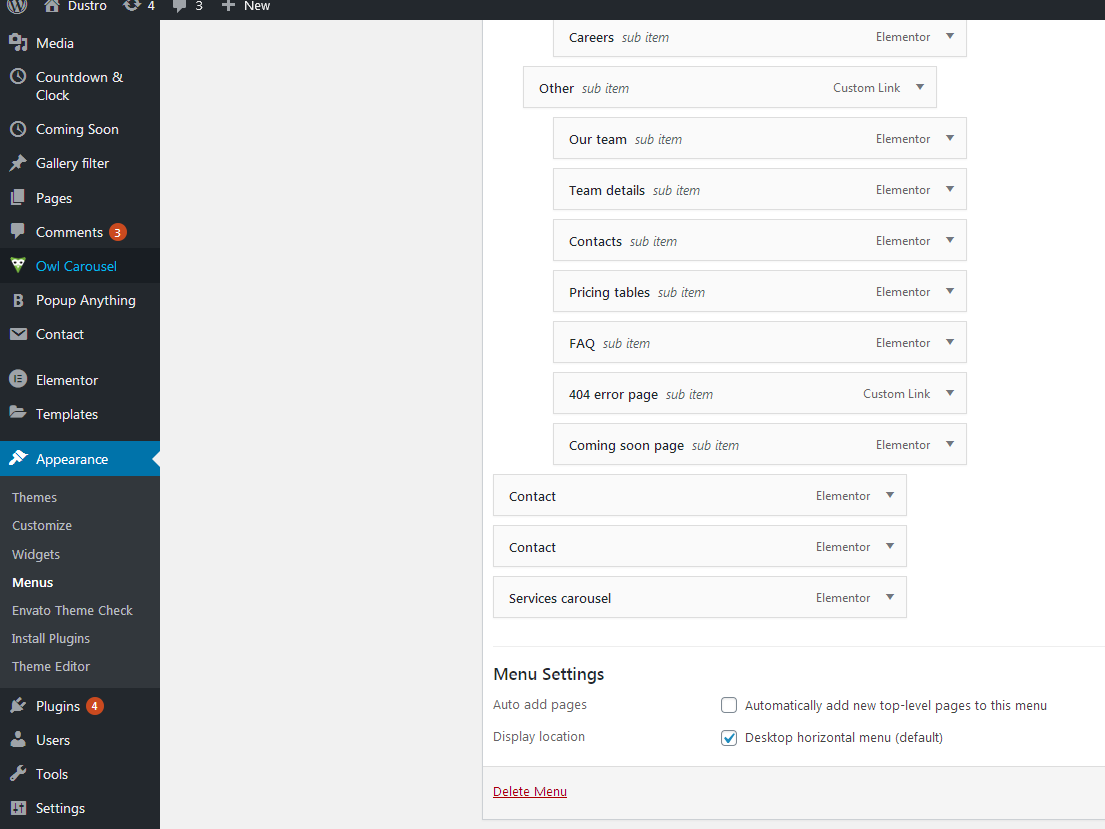
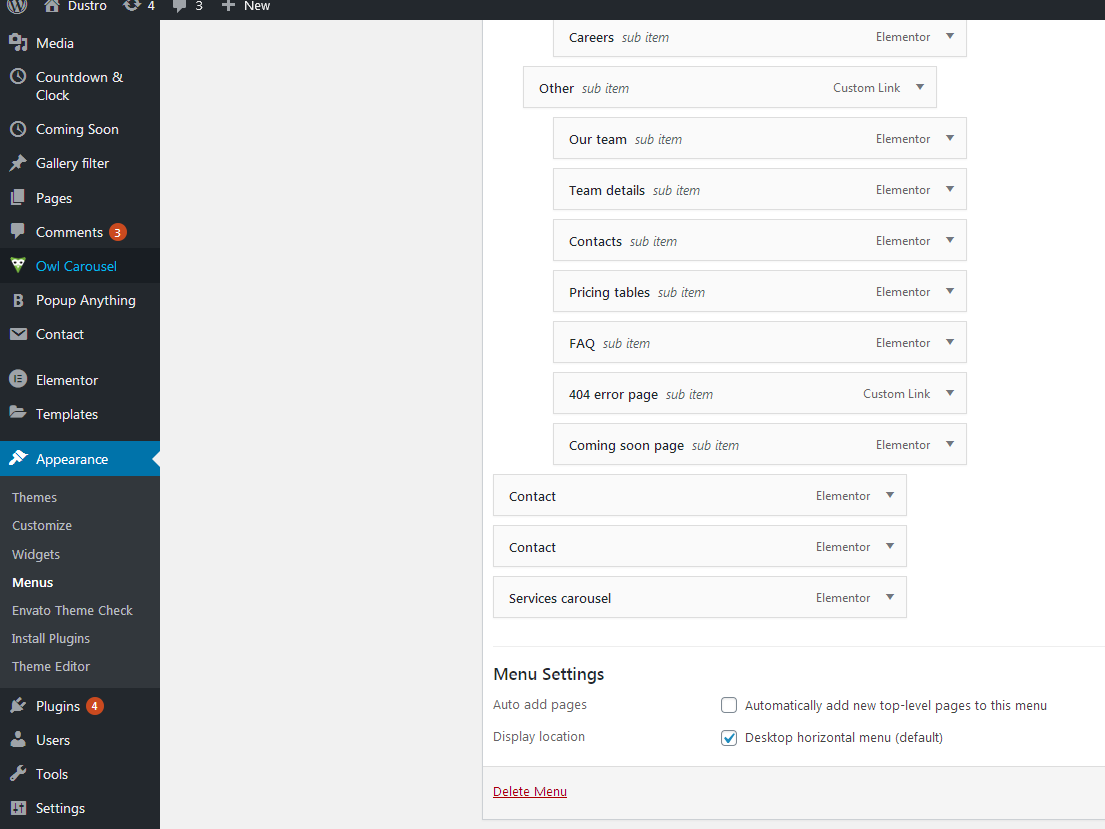
Go to appearance/menus and set demo content menu.
If you imported full demo content then you will have alredy "Menu 1" - theme demo menu (you can create new menus if needed). Mark the location for it in "Display location". named "Desktop horizontal menu".

6.
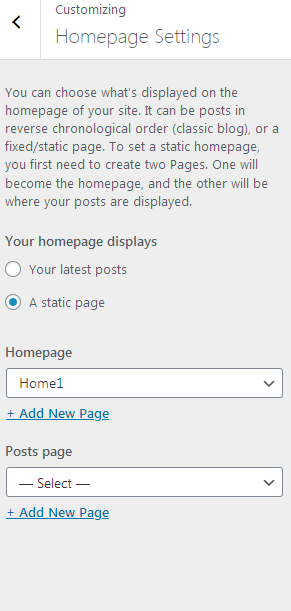
Go to Customizer - appearance/customize/homepage settings and set static page (front page) for home page
Set other theme options as well. More about theme options you can read in section "theme options".


7.
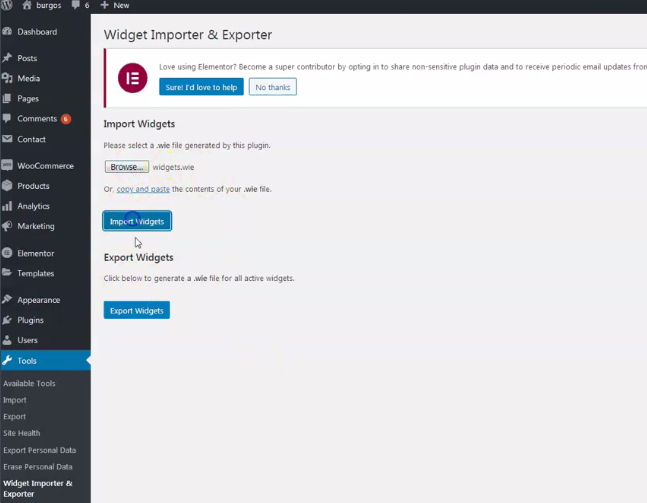
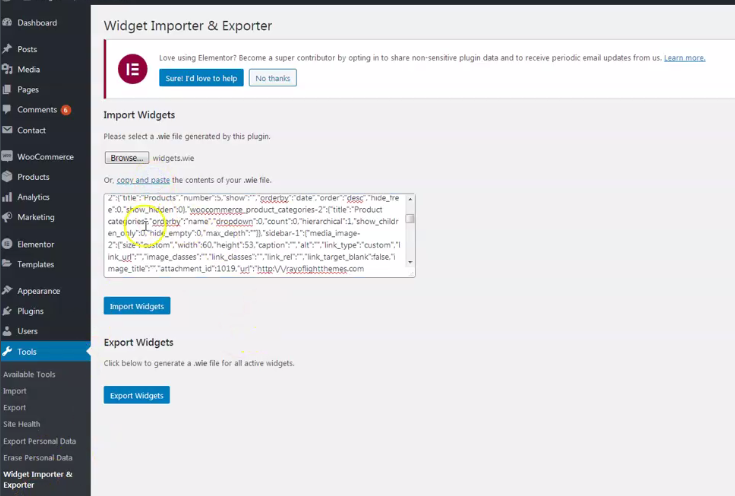
Import theme demo widgets. Instal and activate this plugin: Widget importer & Exporter and import widget.wie file. Widget.wie file is in demo-content folder.



Slider demo content
Demo content files for sliders are in "demo-content/sliders" folder. Import it in Smart Slider 3 dashboard and copy/paste shortcode anywhere in pages where you want slider to appear. Demo content for pages should already imported shortcodes for sliders in Home1 and Home3 demo pages.
9.
Basic installation is finished. For more details and functionalities please see sections list in left side of screen and continue reading.
Elementor page builder plugin
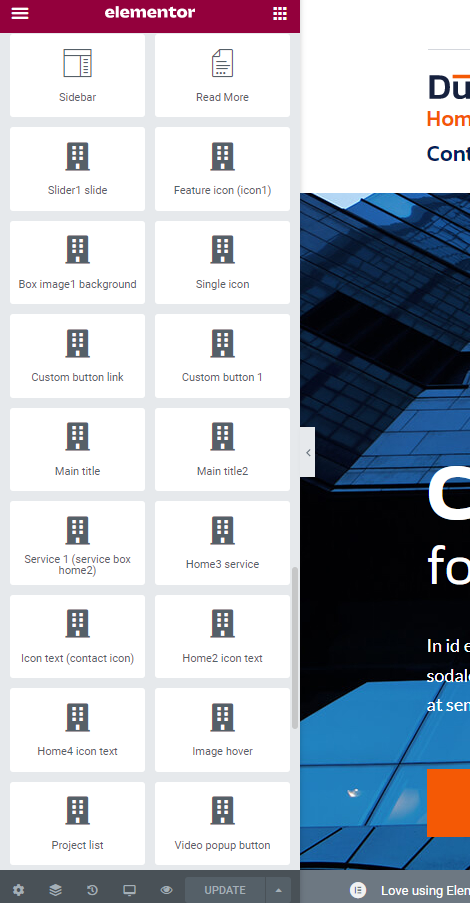
This theme is built with Elementor page builder plugin. Official plugin page Theme will add custom Elementor widgets with "building" icon.
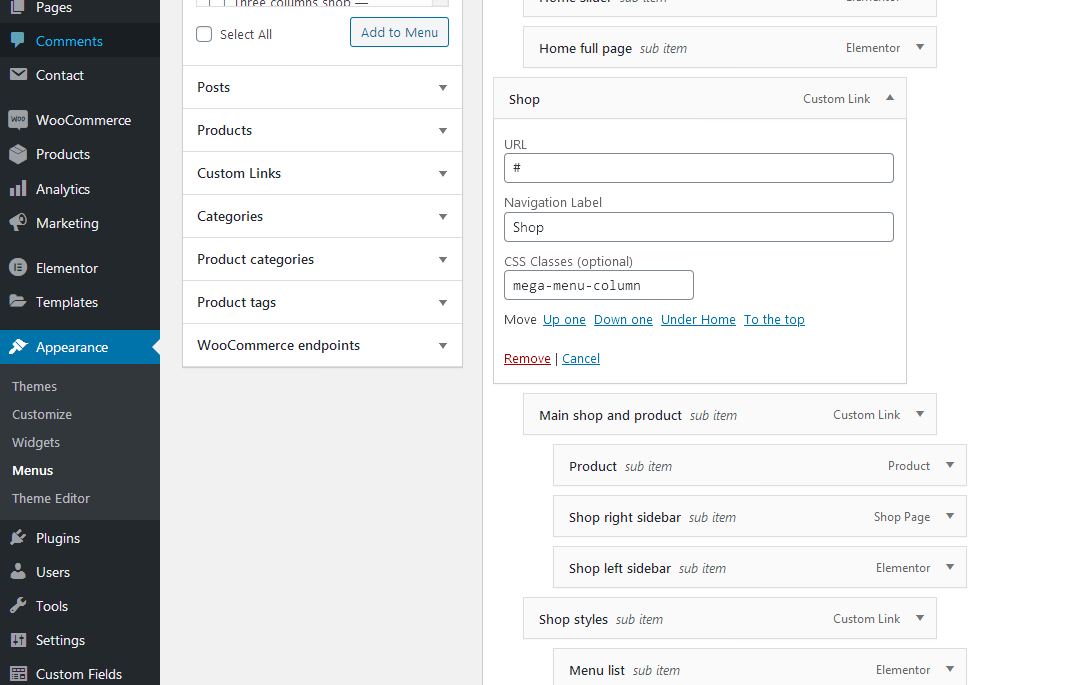
Menus
Theme has 1 custom menu locations. "Desktop horizontal menu" as main default menu."Menu 1" imported with demo content is theme demo menu (you can add new menus if needed). Set the location for the Menu 1 in "Display location".


Contact form
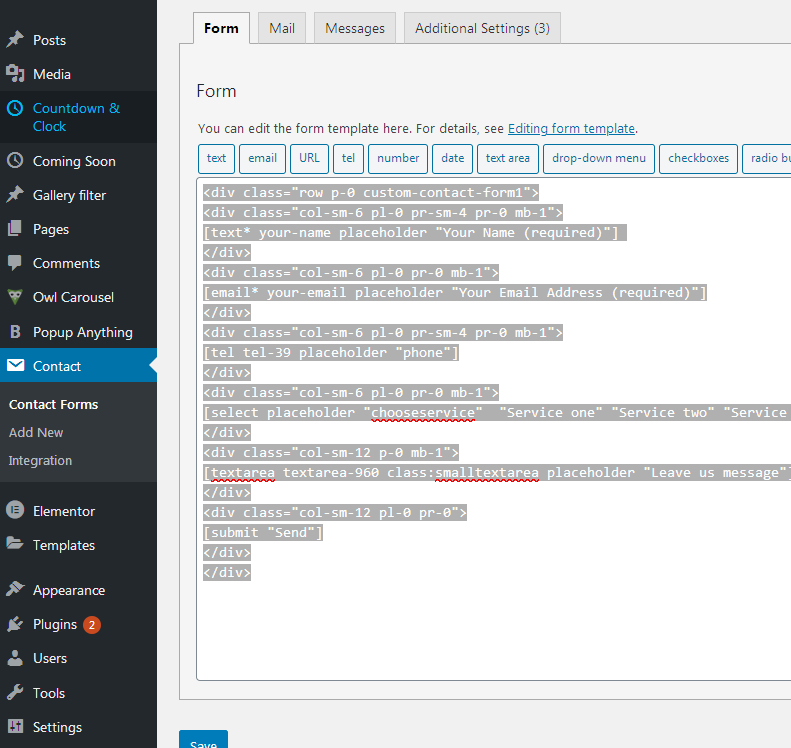
Everything related to contact is made with Contact form 7 plugin. Official plugin page.This is code for contact form styling:
<div class="row p-0 custom-contact-form1">
<div class="col-sm-6 pl-0 pr-sm-4 pr-0 mb-1">
[text* your-name placeholder "Your Name (required)"]
</div>
<div class="col-sm-6 pl-0 pr-0 mb-1">
[email* your-email placeholder "Your Email Address (required)"]
</div>
<div class="col-sm-6 pl-0 pr-sm-4 pr-0 mb-1">
[tel tel-39 placeholder "phone"]
</div>
<div class="col-sm-6 pl-0 pr-0 mb-1">
[select placeholder "chooseservice" "Service one" "Service two" "Service three"]
</div>
<div class="col-sm-12 p-0 mb-1">
[textarea textarea-960 class:smalltextarea placeholder "Leave us message"]
</div>
<div class="col-sm-12 pl-0 pr-0">
[submit "Send"]
</div>
</div>

This is code for subscribe form (footer):
<div class="subscribe1">
[email* your-email placeholder "Your Email Address"]
[submit]
</div>
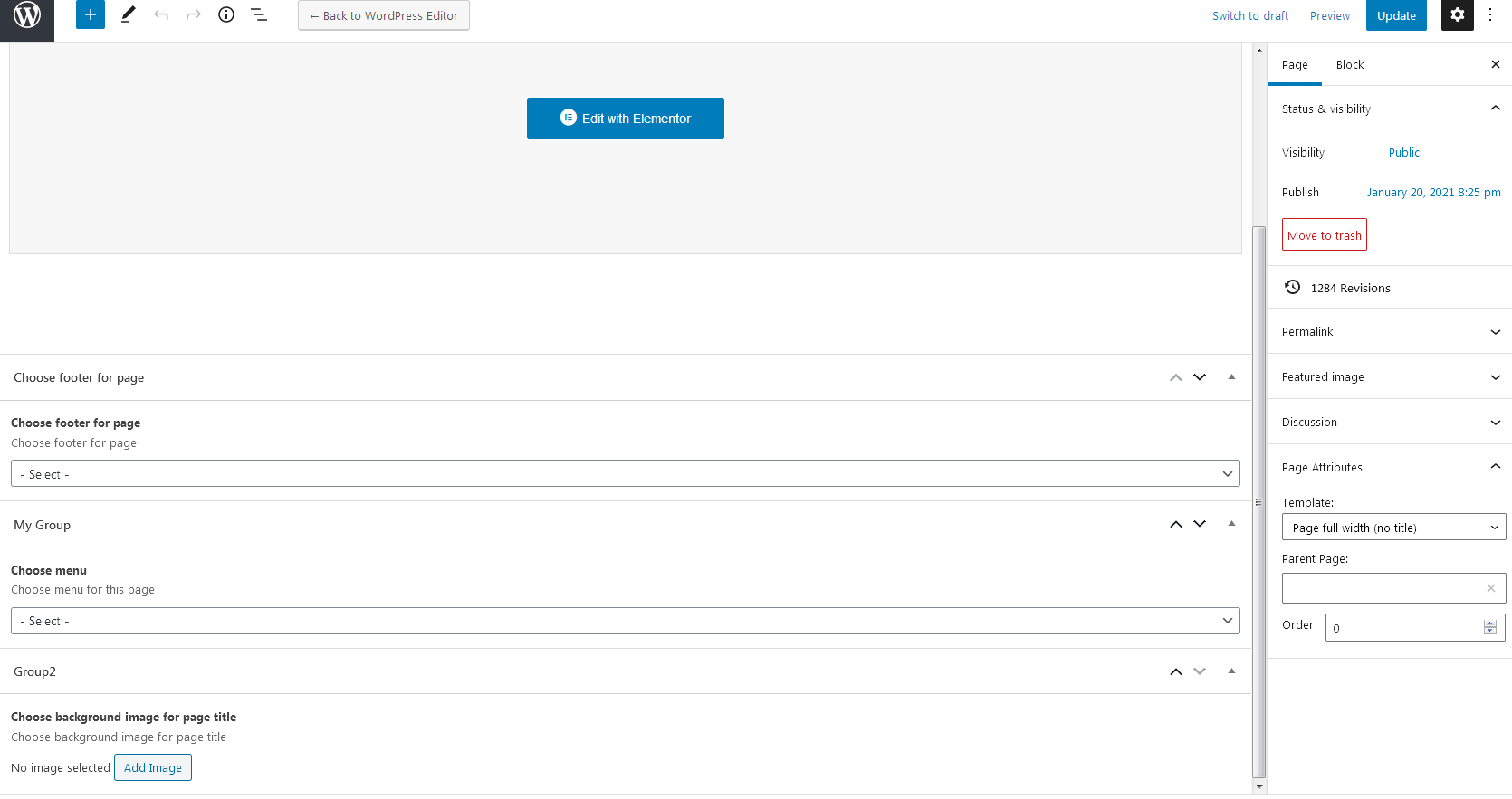
Pages and page templates
Pages have few custom options:1. Background image,
2. Option to chose menu style - 4 menu styles.
2. Option to chose footer style - 4 footer styles.

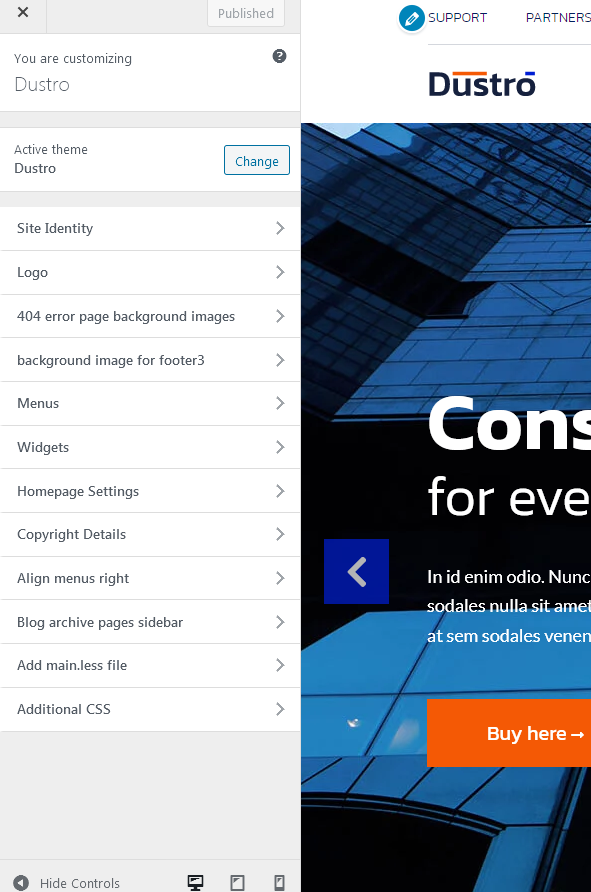
Customizer theme options
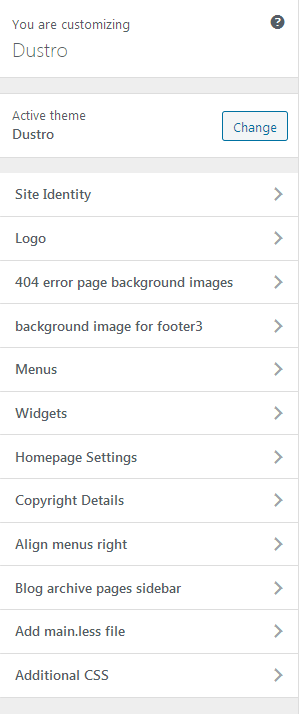
Theme options are in appearance/customize. Options for 2 custom logos, background images, copyright, add/remove main.less file (if you want to make modification in .less file, default is main.css file. Recommended for child theme customization), align menus right etc.
Shortcodes
1. These are two shortcodes for text in "boxes services" carousel. Should be added in "Boxes services" custom post type posts. "Boxes services" custom post type can be added in page with page builder custom widget with the same name.If you imported demo it is already there.
[dustro_boximage1 text1="Research and analysis" text2="Nullam tincidunt libero eu augue eleifend, vitae condimentum lacus " color="first-color" url="http://rayoflightthemes.com/wordpress-themes/dustro-wordpress-theme/single-service/ "]
[dustro_boximage1 text1="Industrial develop" text2="Nullam tincidunt libero eu augue eleifend, vitae condimentum lacus " color="second-color" url="http://rayoflightthemes.com/wordpress-themes/dustro-wordpress-theme/single-service/"]
2. Shortcode for custom carousel text. Add it in repeated list in "advanced carousel" widget.
[dustro_testimonials text1="Suspendisse tortor enim, varius et porttitor sit amet, posuere vitae massa. Proin ac quam eu erat semper sagittis in vitae elit. Nam neque erat, semper vel ultrices in, finibus eu magna. Pellentesque habitant morbi tristique" text2="Katy Grey" text3="CEO Grey Industries" url="https://twitter.com/"]
Widgets
- Widgets are default WordPress feature. To open widgets go to appearance/widgets in dashboard. Official WordPress documentation: https://codex.wordpress.org/WordPress_Widgets- Theme has 19 widget areas. In theme setup at top of the page is explained how to import demo widgets.
Custom classes for Elementor page builder
Can be added in sections and columns of page builder. If demo content is imported they are alredy there.box-shadow
background-third-color-992
background-third-color-767
background-white-color-992
background-white-color-767
background-padding-1100
elementor-carousel-button-background
elementor-carousel-button-color
text-center-767
text-center-1024
call-us-box-767
call-us-box-767
display-none-767
text20
home4imageposition
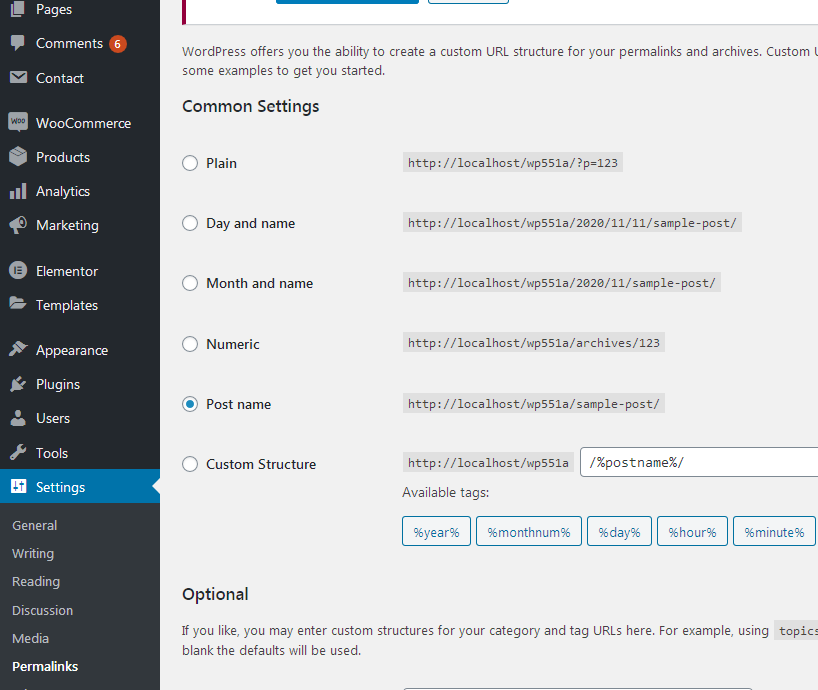
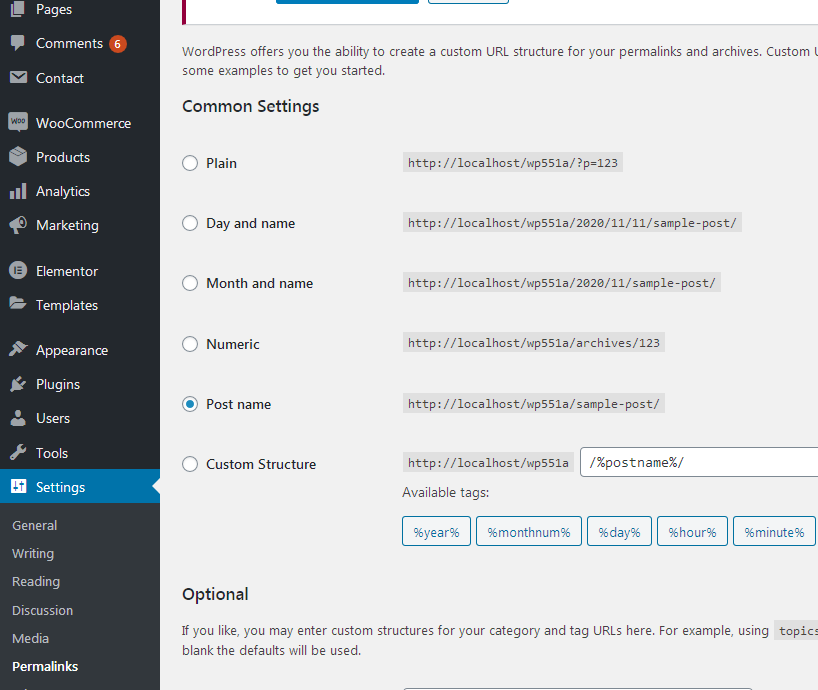
How to set permalinks
- Permalinks are in dashboard/settings/permalinks.- It is recommended to have this permalinks structure (see screenshot):

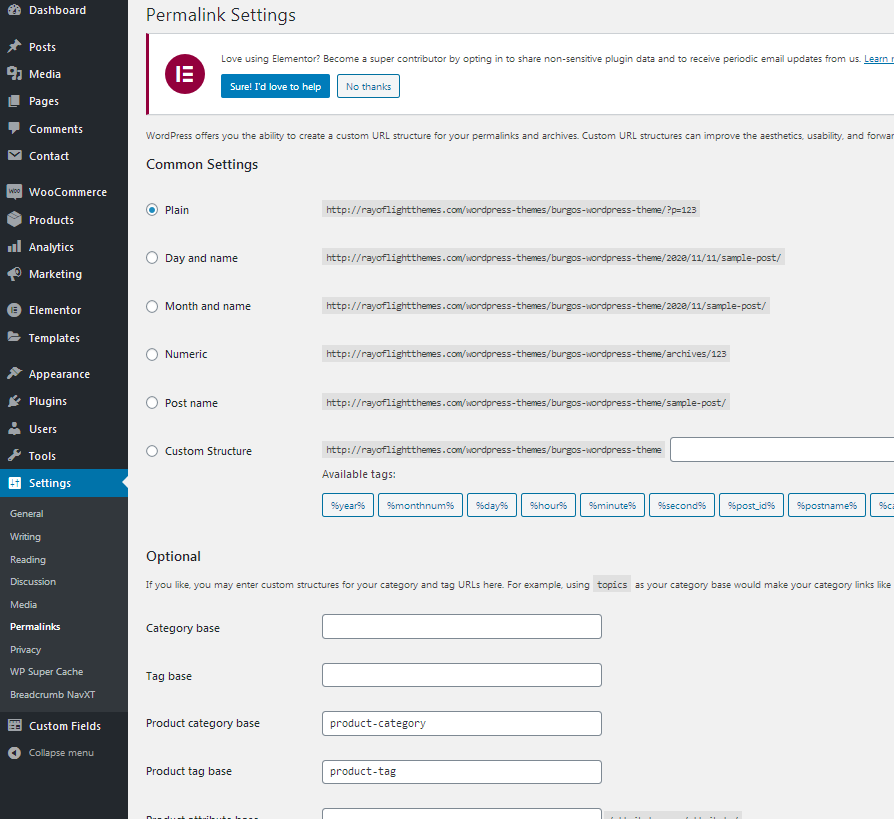
How to reset permalinks?
- Set permalinks to default (plain) and click button "save changes".

Plugins
Rt Dustro Theme Functions plugin - theme functions and custom post types plugin, bundled with theme.Elementor page bulder plugin. https://wordpress.org/plugins/elementor/
Advanced custom fields plugin. https://wordpress.org/plugins/advanced-custom-fields/
Contact form 7 plugin. https://sr.wordpress.org/plugins/contact-form-7/
Jetsticky for Elementor plugin. https://sr.wordpress.org/plugins/jetsticky-for-elementor/
SVG support plugin - allows SVG images uploading. (Upload SVG images in media library first.) https://wordpress.org/plugins/svg-support/
Breadcrumbs plugin. https://wordpress.org/plugins/breadcrumb-navxt/
Smart Slider 3 plugin. https://wordpress.org/plugins/smart-slider-3/
Popup anything on click plugin. https://wordpress.org/plugins/popup-anything-on-click/
For countdown in comming soon page, this plugin is recommended: Countdown builder plugin. https://wordpress.org/plugins/countdown-builder/
For post's list widget, this plugin is recommended: Latests post plugin. https://wordpress.org/plugins/latest-posts/
Child theme
- Basic child theme "dustro-child.zip" for this theme is in main_file.zip.- Official WordPress documentation about Child themes: https://codex.wordpress.org/Child_Themes
- It is recommended to activate child theme if you make code customizations and to copy/paste all files from parent theme with code custom changes in child theme.
How to change color
New!
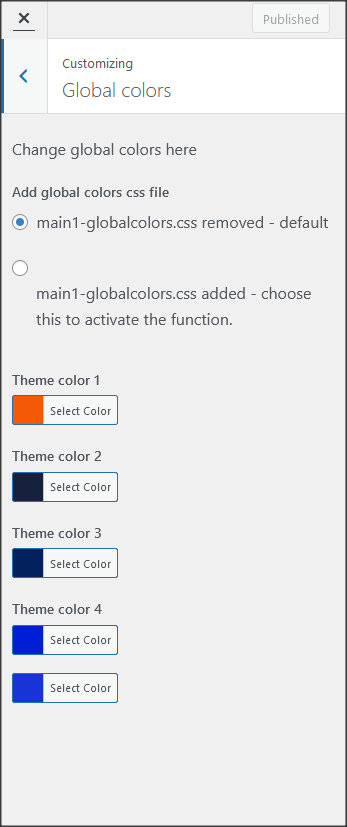
Theme version 1.0.6 global colors added in Customizer. Open "Global colors" settings in Customizer, be sure to choose "add" option and then change global theme colors. Colors are unlimited. It is recommended that the color that is added instead of default one has similar lightness and saturation to default color to better fit design.

Below is explained how to change color with less file, requires coding knowledge
Lot of elements from theme demo can have changed color in page builder. Be sure to first check that. But if you need more detailed color change then contiune reading.- It is recommended to use child theme and main.less file to change color.
Steps for color change
a) Activate Child theme.
b) Install and activate this plugin: https://sr.wordpress.org/plugins/lessify-wp/.
c) Go to "appearance/customize/add main.less file" and mark the second checkbox "add main.less file" (this will add main.less file in theme).
d) Open main.less file from child theme in your hosting C-panel or via FTP.
e) In that file find HEX code for color (it's in top of file) and replace it with HEX code for color you want to have on site.
f) Save changes. New color should appear on site.
g) You can leave it that way and continue using the theme if you're more comfortable that way (you don't like to work with code) or (that is recommended) go to one of less-to-css online compilers like: https://jsonformatter.org/less-to-css and copy in there all code from child theme main.less file, paste into editor and convert into css code. Then, open child theme style.css file and copy/paste converted css code from compiler into it. After this, lessify plugin should be deactivated and style.less file removed from site in "appearance/customize/add main.less file".
- There will probably be parts of site where color is added via page builder element so it will need to be changed manually in that page builder element.
- To find HEX value for color you can use Photoshop or other software for graphic or take a look at this online color picker: http://www.w3schools.com/tags/ref_colorpicker.asp
- In theme demo site, colors assigned to these color variables are:
@first-color: #F45905;
@second-color: #16213e;
@third-color: #00215b;
@fourth-color: #001ED3;
@first-color-transparent: rgba(244, 89, 5, 0.9);
@second-color-transparent: rgba(22, 33, 62, 0.9);
@third-color-transparent: rgba(0, 33, 91, 0.9);
@fourth-color-transparent: rgba(0, 30, 211, 0.9);
- to change HEX code to RGBA code go to this site: http://hex2rgba.devoth.com/
Theme translation
Theme has pot file included, that means text strings in dashboard can be translated. Activate translation plugin (can use Polylang). https://wordpress.org/plugins/polylang/ Check if "languages" tab in settings appears. In theme folder "languages" default pot file is included. To translate text strings in theme, please rename dustro.pot file to "language code" for language you want to translate in, for example if you translate to Portugales language code is "pt_BR" so dustro.pot should be renamed to "pt_BR.po". Then open the file with Poedit and translate text strings. http://poedit.net/ More details about WordPress translation here :http://codex.wordpress.org/WordPress_in_Your_Language http://codex.wordpress.org/Installing_WordPress_in_Your_LanguageHow to reorder posts
- Install and activate this plugin: https://wordpress.org/plugins/post-types-order/- It adds "reorder posts" button for all posts and custom post types and you can manually reorder them.
Favicon
Upload favicon in appearance/customize/site identity/site icon. Official documentation: https://codex.wordpress.org/Creating_a_FaviconSources and credits
TGM plugin activation https://github.com/thomasgriffin/TGM-Plugin-ActivationAll free plugin mentioned above from WordPress respository.
Bootstrap css framework,
Font Awesome font icons,
lightbox.js,
waypoints.js,
Google fonts,
Slick.js,
jQuery.js,
imagesloaded.js,
isotope.js,
magnific popup.js,
Demo images credit
Images are not included for download. Images are slightly transformed to fit design. Images and icons credit: http://flaticon.com/ , https://elements.envato.com/